كيفية إنشاء نموذج تعليقات جهة الاتصال في ووردبريس؟ إنشاء صفحة اتصال أفضل. استجابة صفحات الاتصال.
هل تم تحسين موقع الويب الخاص بك بالفعل للأجهزة المحمولة؟ إذا لم يكن الأمر كذلك بعد، فهي ليست نهاية العالم. تحتوي المتصفحات الحديثة على ابتكارات مثل التكبير/التصغير والضبط التلقائي لحجم الخط.
إذا لم يكن لديك الوقت أو المال لتحسين موقعك للجوال، فإليك عشرة أشياء بسيطة يمكنك القيام بها الآن لجعل موقعك يبدو لائقًا لزوار الجوال.
1. قم بتعيين سمات حقل النموذج الصحيحةإذا كنت تستخدم حقول الإدخال لاسم المستخدم أو العنوان على موقعك، فأوقف تشغيل التصحيح التلقائي وقم بتشغيل الكتابة بالأحرف الكبيرة :
اسمك:
إذا لم تقم بذلك، فسيقوم نظام الإدخال الآلي T9 باستبدال الأسماء، على سبيل المثال، "Erwan"، بشيء مثل "Erevan".
سيؤدي تعيين الكتابة بالأحرف الكبيرة الأولى لأنواع الكلمات على الوضع التلقائي إلى تحرير المستخدمين من الاضطرار إلى تشغيل الكتابة بالأحرف الكبيرة في كل مرة - أي أن كل كلمة ستبدأ بحرف كبير (على سبيل المثال، "Ken burns" سيصبح "Ken Burns"):
فكر في جميع المخاطر التي قد يواجهها المستخدم على موقعك.
ودون أن نذهب بعيداً عن الموضوع. إذا طلب موقعك بريدًا إلكترونيًا من المستخدم، فاستخدم حقل البريد الإلكتروني حتى لا يضطر الزائر إلى إدخال الرمز @ من لوحة مفاتيح الجهاز المحمول:
بريدك الالكتروني:
2. قم بتعيين العرض المناسب للأجهزة المحمولةافتح موقع الويب الخاص بك في متصفح جهاز الكمبيوتر الخاص بك وقم بتقليل عرض نافذة البرنامج حتى لا تتمكن من قراءة أي شيء فيه.
سيكون هذا هو الحد الأدنى للعرض المسموح به. خذ قيمة العرض الحالية وقم بتعيينها على خاصية @viewport عن طريق تعيين علامة تعريف في رأس الصفحة:
في المرة التالية التي يتم فيها فتح موقعك على جهاز محمول، سيتم ضبطه تلقائيًا على العرض الذي حددته. لن يضطر زائر الموقع إلى استخدام Zoom:
هذه الصورة توضح المساحة الإضافية على اليمين:
وتظهر هذه الصورة قيمة العرض المحددة بشكل صحيح.
إذا كان موقعك مبنيًا على تخطيط مرن ويعمل مع جميع أحجام الشاشات، فستصبح مهمتك أسهل. تحتاج إلى تجربة العرض الذي يبدو به الموقع جميلًا وسهل القراءة على جهاز محمول، وتعيين هذه القيمة في العلامة الوصفية.
3. اضبط عرض الصور على 100%الآن بعد أن أصبح موقعك بعرض معين، ستصبح بعض الصور واسعة جدًا. لم يحدث هذا من قبل، لأن دقة شاشات سطح المكتب واسعة جدًا ومعظم الصور مناسبة للعرض:
لتجنب ذلك، قم بتعيين الحد الأقصى لعرض صورك إلى 100%. بهذه الطريقة، سيتم تغيير حجم الصور تلقائيًا في الحالات التي تكون فيها كبيرة جدًا بالنسبة لشاشة الجهاز المحمول. أضف الكود أدناه إلى أنماط CSS الخاصة بموقعك:
img (أقصى عرض: 100%)
إذا كنت تستخدم صورًا كخلفيات بخلاف استخدام علامة img، فما عليك سوى تعيين خاصية حجم الخلفية في CSS بحيث تحتوي على . سيؤدي هذا إلى تغيير حجم صورة الخلفية عندما لا تكون دقة الشاشة كافية لعرضها بمقياس 100%:
الرأس ( الخلفية: url(header.png) 50% بدون تكرار؛ حجم الخلفية: يحتوي على)
إذا كنت قلقا من أن الصورة سوف تصبح أقل وضوحا، فأنت قلق عبثا. لن يحدث هذا على الأجهزة المحمولة الحديثة.
عندما يستخدم الزائر التكبير، يستفيد المتصفح من زيادة وضوح الصورة. ومع ذلك، تأكد من أن موقعك لا يحتوي على خاصية user-scalable=no في العلامة الوصفية. إذا لم يكن الأمر كذلك، فلن يتمكن المستخدم من استخدام التكبير/التصغير:
4. اضبط عرض حقول الإدخال على 100%
بمجرد تعيين عرض الصور عبر خاصية max-width، قم بخدعة مماثلة مع حقول الإدخال. فقط أضف إلى ملف CSS الخاص بموقعك:
الإدخال، منطقة النص (الحد الأقصى للعرض: 100%)
عند عرض الموقع على جهاز محمول، سيمنع هذا الخيار حقول الإدخال من التمدد خارج الشاشة.
5. كن حذرًا عند استخدام "تعطيل" لأزرار تأكيد إرسال النموذجلتجنب النقرات المتعددة على زر تأكيد إرسال النموذج، يجب عليك جعل الإرسال غير نشط بعد النقر عليه لأول مرة.
على عكس أجهزة سطح المكتب، غالبًا ما تفقد الأجهزة المحمولة الاتصال بالشبكة. إذا قمت بجعل الزر غير نشط، فلن يتمكن المستخدم من النقر فوقه مرة أخرى. وفي هذه الحالة، ضع في اعتبارك أن سبب مثل هذا الموقف قد لا يكون فقط فقدان الشبكة.
أثناء مكالمة واردة، سيتم إغلاق متصفح الجهاز المحمول. وبعد ذلك سوف يتكرر الموقف مع زر التأكيد المحظور. لن يتمكن المستخدم من إرسال نموذج مكتمل بالفعل.
وإذا كنت لا تزال تقرر إلغاء تنشيط زر الإرسال، فافعل ذلك لبضع ثوان.
6. استخدم التفاف الكلمات في الأسطر الطويلةفي بعض الأحيان يكون من الضروري عرض سلاسل طويلة مثل أمثلة التعليمات البرمجية والروابط وأرقام الحسابات المصرفية. إذا تبين أن موقعك ضيق لعرض السطر بأكمله، فقد "ينتقل" إلى ما هو أبعد من شاشة الجهاز المحمول:
تجنب هذا الموقف باستخدام خاصية التفاف الكلمات. سوف يلتف هذا عندما يصل الخط إلى حافة الشاشة. سيرى المستخدم كل ما يحتاجه دون التمرير:
كلمة السر خاصتك:
7. كن حذرًا في استخدام المسافاتمن الممارسات الشائعة عند عرض سلاسل طويلة استخدام مسافات كل خمسة أحرف. وهذا سيجعل الأمر أكثر ملاءمة للمستخدم لتذكرها للدخول في تطبيق آخر.
ومع ذلك، لن يقوم المستخدم الذكي بذلك يدويًا. سوف يستخدم الحافظة. ومع ذلك، في حالة المساحات، سيتعين عليه إزالتها. ما مدى سهولة وسرعة إزالة المسافات على الجهاز المحمول؟
لتجنب مثل هذه المواقف، استخدم المسافات البادئة بدلاً من المسافات بين مجموعات الأحرف:
.split m (الحشوة: 0em 0.5em) الكود الخاص بك: 435143a1b5fc8bb
كما ترون، تبقى "المسافات" بين الأحرف، ولكن مع الفارق أنه عند النسخ واللصق ليست هناك حاجة لحذف أي شيء. على أقل تقدير، فهو مريح ويوفر الوقت!
8. فوائد الاستعلامات الإعلاميةيمكنك إنشاء أنماط مخصصة تعمل فقط عند عرض الموقع على الأجهزة المحمولة (أو عرضها في نافذة متصفح صغيرة)، بينما يعمل الإصدار العادي من صفحة الويب على جهاز كمبيوتر سطح المكتب. للقيام بذلك، استخدم الأنماط المستهدفة داخل استعلامات الوسائط كما في المثال أدناه:
/* css عادي */ .tabs ( الحشو: 10 بكسل 2em ) شاشة الوسائط و (الحد الأقصى للعرض: 500 بكسل) ( /* ينطبق فقط إذا كانت الشاشة أضيق من 500 بكسل */ .tabs ( الحشو: 3 بكسل 1em ) )
الآن أنت تعرف حيلة أخرى من شأنها أن تساعد موقع الويب الخاص بك على الظهور بشكل أفضل على جهاز محمول.
9. تجنب تحديد المواقع الثابتةإذا تم وضع رأس موقعك أو الشريط الجانبي فيه بطريقة ثابتة، فسيتم تعيين خاصية موضع CSS على ثابت . احرص.
عند الترميز بهذه الطريقة، سينمو عنوانك مع الصفحة وربما يشغل مساحة الشاشة بأكملها:
الحل الأبسط هو عدم استخدام مواضع العناصر الثابتة للعرض على الأجهزة المحمولة.
سيوضح المثال أدناه، باستخدام طريقة الاستعلام عن الوسائط، كيفية تنفيذ ذلك:
/* css عادي */ #header (الموضع: ثابت) شاشة الوسائط و (الحد الأقصى للعرض: 500 بكسل) ( /* ينطبق فقط إذا كانت الشاشة أضيق من 500 بكسل */ #header ( الموضع: ثابت ) )
10. استخدم الخطوط القياسيةإن استخدام الخطوط المخصصة يمنح الموقع مظهر المنتج الاحترافي، ولكن يتعين على المستخدمين تنزيل ملفات الخطوط. ويتم ذلك قبل عرض الموقع على الجهاز.
كقاعدة عامة، حجم هذه الملفات كبير جدًا. على الجهاز المحمول، يمكن أن تستغرق هذه العملية وقتًا طويلاً. في هذا الوقت، نرى مساحة فارغة على الشاشة بدلاً من النص.
مساء الخير يا أصدقاء! سأعلمك في هذا البرنامج التعليمي كيفية إنشاء نموذج اتصال في WordPress باستخدام المكونات الإضافية. يعد نموذج الاتصال في WordPress حلاً مثاليًا لأولئك الذين يرغبون في الحفاظ على الاتصال بجمهورهم أو تلقي الطلبات عبر البريد الإلكتروني لطلب أي خدمات. سوف نتعلم كيفية إنشاء نموذج منبثق في نافذة مشروطة. بعد قراءة هذه المقالة، ستتمكن من تضمين النموذج على مواقع الويب الخاصة بك بنفسك. إذا هيا بنا.
لماذا تحتاج إلى نموذج اتصال ووردبريس؟ربما تتساءل لماذا أحتاج إلى نموذج تعليقات لموقع WordPress؟ لماذا لا تضيف عنوان بريد إلكتروني إلى الموقع فحسب حتى يتمكن الأشخاص من الكتابة إليّ؟
هذا هو السؤال الأكثر شيوعًا بين المبتدئين الذين يخشون إضافة رمز النموذج إلى موقع ويب دون معرفة البرمجة. في الواقع، لا تحتاج إلى أي كود على الإطلاق عند إنشاء نموذج اتصال في WordPress. في هذا البرنامج التعليمي، سنقوم بإنشاء نموذج اتصال خطوة بخطوة حتى يتمكن المبتدئ الأكثر اكتمالًا من القيام بذلك.
فيما يلي الأسباب الثلاثة الرئيسية التي تجعل استخدام النموذج أفضل من مجرد إضافة عنوان بريد إلكتروني إلى الموقع.
- - تستخدم روبوتات البريد العشوائي بانتظام محلليها لانتقاء عناوين البريد الإلكتروني حيث يوجد ذكر لمجال البريد وإضافته إلى قاعدة البيانات الخاصة بهم لإرسال مراسلات غير مرغوب فيها إليك. من ناحية أخرى، عند استخدام نموذج التعليقات لـ WordPress، فإنك تتخلص من مشكلة رسائل البريد الإلكتروني العشوائية التي تغمر صندوق البريد الخاص بك.
- اكتمال المعلومات – عند إرسال البريد، لا يرسل الأشخاص دائمًا جميع المعلومات التي تحتاجها. باستخدام نموذج الاتصال، يمكنك تحديد الحقول التي تحتاجها لتسهيل قيام المستخدمين بإرسال بريد إلكتروني إليك (الاسم والبريد الإلكتروني ورقم الهاتف والتعليق والمزيد).
- توفير الوقت - سيساعدك نموذج الاتصال في WordPress على توفير الوقت. بالإضافة إلى اكتمال المعلومات التي طلبتها من المستخدم والتي سيرسلها لك، يمكنك أيضًا الإشارة إلى ما ينتظره في الخطوة التالية، على سبيل المثال، “ستتم مراجعة طلبك خلال 24 ساعة” أو مشاهدة الفيديو والعديد من الأشياء المفيدة الأخرى.
فيما يلي مثال لنموذج الاتصال الذي سنقوم بإنشائه في هذا البرنامج التعليمي.

لنبدأ مع أيها السادة.
الخطوة 1: اختيار أفضل مكون إضافي لنموذج الاتصال في WordPressفي هذه الخطوة، نحتاج إلى اتخاذ قرار بشأن اختيار المكون الإضافي المناسب للنموذج. هناك مجموعة كبيرة ومتنوعة منها، سواء المجانية أو المدفوعة. سأخبرك في هذا البرنامج التعليمي عن المكونات الإضافية المختلفة بحيث يكون لديك خيار واسع. في الحالة الأولى، سيتم استخدام البرنامج المساعد WPForms.
فيما يلي الأسباب التي تجعل WPForms أفضل مكون إضافي للتعليقات:
عظيم، إذا تبين أن هذه الأسباب كافية وأقنعتك، فإننا نمضي قدما.
الخطوة 2: تثبيت البرنامج المساعد لنموذج الاتصال في WordPressفي هذا البرنامج التعليمي، نستخدم الإصدار Lite لأنه مجاني وسهل الاستخدام. يمكنك تثبيته عن طريق تسجيل الدخول إلى المدونة والانتقال إلى الإضافات - إضافة جديد.

في شريط البحث، اكتب اسم المكون الإضافي الخاص بنا وانقر فوق التثبيت الآن.
بعد تثبيت البرنامج المساعد، تأكد من تفعيله. وهذا موضح هنا:

لذلك، بعد إكمال تنشيط البرنامج المساعد بنجاح، حان الوقت لإنشاء نموذج التعليقات الخاص بنا. للقيام بذلك، في لوحة إدارة المدونة، انقر فوق علامة التبويب قائمة WPForms وانتقل إلى إضافة جديد.

سيسمح لك هذا بفتح مصمم Wpforms، حيث يمكنك ببساطة عن طريق سحب وإفلات الكتل الضرورية إنشاء نموذج اتصال للتعليقات على WordPress. يأتي الإصدار Lite المجاني مزودًا بنموذجين تم إعدادهما مسبقًا (نموذج فارغ وبسيط). يمكنك استخدامها معًا لإنشاء ما تحتاجه وهو مناسب لك. في هذا المثال، اخترنا لك الخيار الثاني، وهو نموذج اتصال بسيط. سنضيف اسمًا وبريدًا إلكترونيًا وحقلًا نصيًا إليه.

يمكنك النقر على كل حقل لتحريره. يمكنك أيضًا سحب حقول النموذج وإعادة ترتيبها باستخدام الماوس.
إذا كنت تريد إضافة حقل جديد، فما عليك سوى تحديد الحقل الذي تحتاجه من القائمة الموجودة على اليسار واسحبه إلى منطقة العمل.

عندما يتم كل شيء، فقط انقر فوق الزر حفظ.
الخطوة 4: إعداد الإشعارات والتأكيداتبمجرد إنشاء نموذج اتصال في WordPress بنجاح، من المهم جدًا تكوين نماذج الإشعارات والتأكيد بشكل صحيح.
نموذج التأكيد هو ما يراه المستخدمون عندما يرسلون طلب نموذج إليك. قد تكون هذه رسالة شكر أو يمكنك إعادة توجيههم إلى صفحة خاصة أخرى.
نماذج الإشعارات هي الرسائل التي تتلقاها عندما تتلقى طلبًا جديدًا أو بريدًا إلكترونيًا من موقع WordPress الخاص بك.
يمكنك تخصيص هذين الحقلين من خلال الانتقال إلى الإعدادات داخل المكون الإضافي لمنشئ منتدى WPForms.
افتراضيًا، لم نضبطه على اللمس وتركنا حقل نموذج التأكيد مع الرسالة "شكرًا لك على طلبك" كما هو. ومع ذلك، لديك الحق في تغييره إلى نص آخر أو إعادة توجيه المستخدم إلى صفحة منفصلة.

أفضل شيء في هذا البرنامج المساعد هو أن الإعدادات الافتراضية مثالية للمبتدئين. ليس عليهم معرفة ما يجب فعله أو تغييره. كل شيء بديهي وبسيط للغاية. عند الانتقال إلى إعدادات الإشعارات، سيتم ملء جميع الحقول مسبقًا ديناميكيًا.

يتم إرسال الإشعارات بشكل افتراضي إلى البريد الإلكتروني الذي حددته في الإعدادات. إذا كنت تريد تغيير المستلم لإرسال الإشعارات، فيمكنك أيضًا تغييره بسهولة. إذا كنت تريد الإشارة إلى عدة عناوين بريد إلكتروني (محددة مفصولة بفواصل)، فمن فضلك، البطاقات في متناول اليد، كما يقولون :)
سيتم ملء حقل موضوع البريد الإلكتروني تلقائيًا باسم النموذج الخاص بك. سيتم أخذ حقل الاسم من اسم المستخدم (اسمك). عند الرد على خطاب، سيتم إرساله إلى البريد مع اسم المستخدم الذي ملأ نموذج الاتصال.
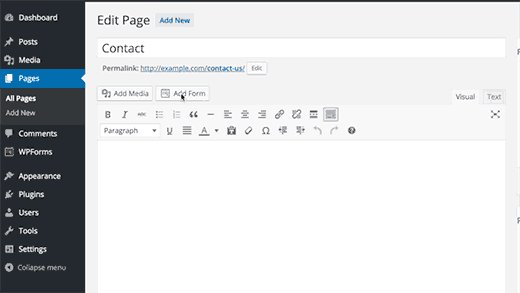
الخطوة 5: إضافة نموذج اتصال WordPress إلى الصفحةفي هذه الخطوة، بعد إنشاء نموذج التعليقات وتكوينه، ستحتاج إلى إنشاء صفحة "جهات اتصال" منفصلة له، حيث يمكنك وضعه. إما أن تقوم بإنشاء صفحة جديدة أو تحرير صفحة موجودة حيث يمكنك إضافتها.
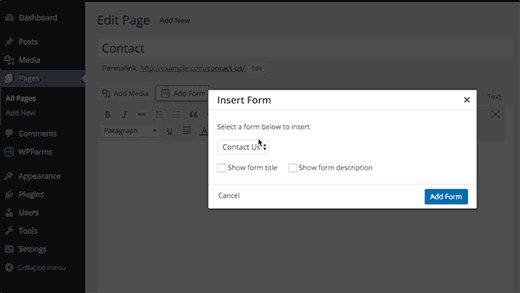
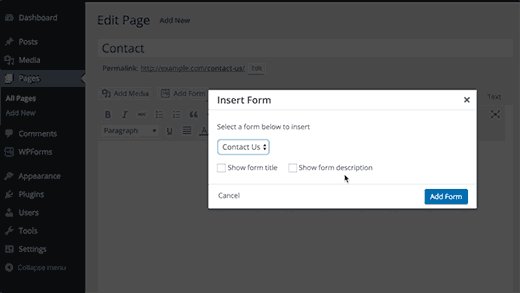
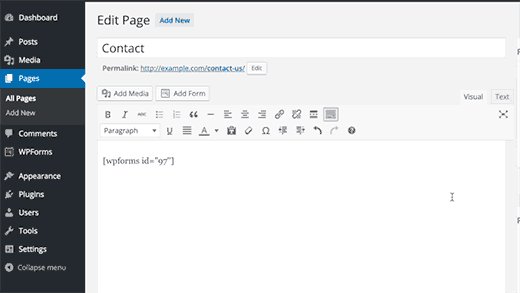
سنستخدم رمزًا قصيرًا بسيطًا لتضمين النموذج على الصفحة. ما عليك سوى النقر على زر "إضافة نموذج" وتحديد اسم النموذج الخاص بك لإدراجه في الصفحة.

عظيم. الآن احفظ الصفحة وافتح المعاينة لرؤية التغييرات.
إليك الشكل الذي سيبدو عليه النموذج في صفحة WordPress بسيطة:

إذا كنت ترغب فقط في إضافة نموذج إلى الصفحة، فتهانينا. لقد تمت جميع الخطوات بنجاح. إذا كنت تريد إضافته كأداة إلى الشريط الجانبي، فتابع أدناه.
الخطوة 6: إضافة نموذج اتصال WordPress إلى الشريط الجانبييأتي المكون الإضافي WPForms مزودًا بأداة نموذج اتصال مدمجة يمكنك إضافتها إلى الشريط الجانبي الخاص بك أو أي منطقة أخرى في موقعك (مثل التذييل).
للقيام بذلك، نحن بحاجة للذهاب إلى "المظهر" -> قسم الحاجيات. هناك سترى أداة البرنامج المساعد للنموذج المثبتة مسبقًا على الجانب الأيسر. نحن فقط نأخذها ونضبط ترتيب العرض في المنطقة المطلوبة في الشريط الجانبي باستخدام السحب والإسقاط العادي.

والخطوة التالية هي تحديد اسم القطعة وحفظها. اذهب إلى الموقع وشاهد النتيجة.
هذا يكمل مراجعة البرنامج الإضافي لنموذج التعليقات WPForms. ولكن، خاصة بالنسبة لك، قمت بإعداد مراجعة أخرى لأحد المكونات الإضافية المجانية، والتي يمكننا من خلالها إنشاء نموذج تعليقات منبثق وجميع الميزات نفسها كما في السابق. يُطلق عليه اسم نموذج الاتصال 7. إنه حقًا قوي جدًا وبطاقة الرابحة فيه هي أنه مجاني تمامًا!
ويمكن أيضًا جعله قابلاً للتكيف، أي أن نموذج التعليقات سوف يتكيف مع حجم شاشة جهازك.
لذلك، فقط في حالة، حتى تعرف أنهم هناك.
كيفية إنشاء نموذج ملاحظات جهة الاتصال باستخدام نموذج الاتصال 7نستمر في فهم مسألة إنشاء نماذج لقبول الطلبات من موقع الويب الخاص بك. لدينا مكون إضافي آخر لنموذج اتصال WordPress يسمى نموذج الاتصال 7. فلنثبته على مدونتنا ونقوم بتنشيطه كما نعرف كيفية القيام بذلك.

لقد تم تثبيته بالفعل على موقع الويب الخاص بي، وليس على هذه المدونة. الإجراء قياسي. نحتاج الآن إلى الانتقال إلى منطقة إدارة المدونة وإنشاء نموذج جديد يجمع التطبيقات والمعلومات المفيدة الأخرى لنا. انتقل إلى قسم "نموذج الاتصال 7" -> إضافة جديد.

عظيم! الآن دعونا نعطيها اسمًا مناسبًا، ففي حالتي يوجد الكثير من نماذج الاتصال هذه. لنختار واحدًا، على سبيل المثال "نموذج طلب ترويج موقع ويب"

سأخبرك بإيجاز ما نحتاجه هنا. أولًا، علينا أن نقرر عدد حقول النموذج التي نريد إنشاءها. سأقول على الفور أنه ليست هناك حاجة لإنشاء 100500 حقل، وهذا لا معنى له، لسبب بسيط هو أن الأشخاص سيغلقون موقعك ولن يتركوا طلبًا. إنهم بحاجة إلى جعل هذه الخطوة أسهل. أي أنك إذا فكرت في الأمر، فإن ما نحتاجه من الشخص هو:
هذه هي البيانات الأساسية، يمكنك بالفعل معرفة الآخرين أثناء المراسلات أو المحادثة الهاتفية. هل هذا منطقي؟ اعتقد نعم. هيا لنذهب.
إنشاء حقول نموذج جهة الاتصال في المكون الإضافي Contact Form 7لذلك، قررنا عدد الحقول، والآن نحن بحاجة إلى إنشاء هذه الحقول. علامات التبويب التالية متاحة لنا:
- النص (أي حقل نصي مثل "الاسم" أو "اطرح سؤالاً" أو أي عنوان آخر ستجمعه من خلال هذا الحقل)
- البريد الإلكتروني (الغرض هنا هو أن يدخل المستخدم)
- URL (سيتم إدخال عنوان الموقع في هذا الحقل، والقيم الأخرى غير مقبولة وسيتم عرض خطأ)
- Tel (حقل رقم الهاتف لنموذج تعليقات WordPress الخاص بنا، يُسمح بالقيم الرقمية، وسيظهر خطأ في النص)
- الرقم (يمكن تطبيق النطاق الرقمي للقيم، على سبيل المثال، على السعر: "ما المبلغ الذي ترغب في دفعه مقابل الموقع؟ من 23000 إلى 120000 روبل")
- التاريخ (اذكر التاريخ، من أي تاريخ إلى أي تاريخ. مثال: "حجز سيارة من 13/04/2016 إلى 25/04/2016")
- منطقة النص (منطقة النص، هنا يمكنك إدخال النص كتعليق)
- القائمة المنسدلة. تم تنفيذها على مدونتي، يمكنك رؤيتها. في نهاية كل مقالة، أقترح على المستخدمين إنشاء موقع ويب بسيط أو متجر إلكتروني. هذه هي بالضبط الوظيفة التي يوفرها هذا الخيار.
- مربعات الاختيار (اختيار متعدد، على سبيل المثال: موقع الويب + إنشاء الشعار + الترويج + الإعلان السياقي)
- أزرار الاختيار (تحديد عنصر واحد، على سبيل المثال: "أنت تطلب إما إعلانات سياقية أو مستهدفة")
- القبول (قبول شروط الاتفاقية، أي معلومات المستخدم، مثل العرض العام)
- اختبار (الاختبار عبارة عن سلسلة من الأسئلة القصيرة التي يمكن أيضًا إدراجها في نموذج الاتصال).
- reCaptcha (تأكيد أنك لست روبوتًا ولن تقوم بإرسال بريد عشوائي.) حماية جيدة ضد البريد العشوائي. ملحوظة: يعمل هذا الخيار إذا كنت قد قمت بتوصيل البرنامج الإضافي Very Simple Captcha.
- ملف (إذا كنت تريد السماح للمستخدمين برفع ملف إليك، على سبيل المثال: “إرفاق المواصفات الفنية لتطوير موقع الويب”).
- إرسال (إرسال البيانات عبر البريد الإلكتروني)
لذلك، قررنا في المجالات، أنت تعرف أيضًا معنى كل منها. لنبدأ في إنشاء نموذج الاتصال الخاص بنا في WordPress.
في المثال أدناه استخدمت حقلين: الاسم والبريد الإلكتروني. وبناء على ذلك، سوف تحتاج إلى علامات التبويب هذه:

بالضغط على علامة تبويب النص (النص) نصل إلى مربع الحوار:

نحتاج هنا إلى النقر فوق خانة الاختيار "نوع الحقل - مطلوب". يتم ذلك بحيث إذا لم يقوم المستخدم بإدخال اسم فيه، فلن يتمكن من إرسال طلب إليك؛ وسيكون هناك خطأ في الإرسال، مما يشير إلى أنه لم يتم ملء جميع الحقول بشكل صحيح.
سترى بعد ذلك رمزًا قصيرًا لإدراج هذا الحقل وبجانبه زر "إدراج علامة" باللون الأزرق. سيؤدي هذا إلى إضافة حقل نموذج اتصال جديد.
لكي لا تتشوش، قمت بتسليط الضوء عليه بأناقة. الرمز أدناه:
الاسم الكامل
< div class = "col-md-4" > < label class = "sr-only" >الاسم الكامل< / label >[نص* نص - 658 فئة: نموذج - عنصر نائب للتحكم "اسمك" ] !}< / div > |
وهنا الشاشة:

نقوم بإجراء عملية مماثلة لحقل "البريد الإلكتروني". نضغط على علامة التبويب المقابلة وندخل في مربع الحوار هذا.

إنه لا يختلف على الإطلاق عن السابق، نحن فقط نكرر أفعالنا. يحتوي حقل البريد الإلكتروني الخاص بي أيضًا على نمط. أعطي الكود أدناه:
البريد الإلكتروني الكامل
< div class = "col-md-4" > < label class = "sr-only" >البريد الإلكتروني الكامل< / label >[البريد الإلكتروني* البريد الإلكتروني - 447 فئة: نموذج - عنصر نائب للتحكم "بريدك الإلكتروني" ] !}< / div > |
وهنا الشاشة:

وأخيرًا زر "إرسال". إنها كلها في أساليبي.
< div class = "col-md-4" >[إرسال الفئة: btn - الطبقة المسطحة: col - xs - 12 "الطلب" ]< / div > < / div > |
ملاحظة هامة: أصدقائي الأعزاء، في هذا المثال أستخدم أنماطًا سريعة الاستجابة لإنشاء نموذج اتصال في WordPress، مما يعني أنه يمكن أن يأخذ نماذج بأي حجم شاشة.

سترى الزر في الزاوية اليمنى العليا. أنت بالتأكيد لن تفوتها. 🙂
لقد قمنا ببعض العمل، والآن ننتقل إلى المرحلة التالية.
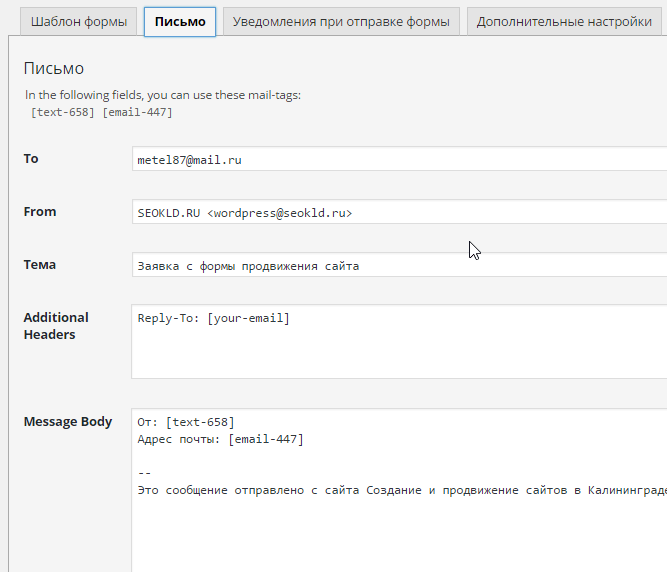
إعداد عنوان بريد إلكتروني لتلقي الطلباتفي هذه الخطوة، نحتاج إلى إجراء بعض الإعدادات حتى يتم إرسال الرسائل إلينا في صندوق البريد الخاص بنا. سأخبرك بكيفية تحقيق ذلك أدناه.
نحتاج إلى النقر فوق علامة التبويب "الكتابة" الكبيرة. وسيكون الثاني بعد قالب النموذج.

أول شيء ستراه هو علاماتك التي أضفتها، نحتاج إلى إدراجها في نص الرسالة، وستكون هي التي ستحل محل البيانات التي يدخلها المستخدم من النموذج. أعتقد أنني شرحت ذلك بوضوح.
الآن بالنسبة للحقول:
- إلى (المكان الذي سيتم إرسال الطلب إليه، في حالتي، هذا هو عنوان بريدي الإلكتروني، يمكنك تحديد عدة عناوين لإرسال الطلبات إليها)
- من (حقل من، أي سيتم استبدال القيمة بأن التطبيق يأتي من موقع الاستوديو الخاص بي)
- الموضوع (يستخدم لتحديد النموذج الذي يأتي منه الطلب، في حالتنا هو طلب من نموذج ترويج الموقع).
- رؤوس إضافية (رؤوس إضافية، لا نتطرق إليها، فهي ضرورية لتقديم النموذج بشكل صحيح)
- نص الرسالة (نص الرسالة، هنا تشير إلى من جاءت الرسالة ومن أي عنوان، على سبيل المثال: "من: إيفان" "عنوان البريد: vasya @ mail.ru")
- مرفقات الملف (مرفقات الملف لا أتطرق إليها)
نحتاج الآن إلى تكوين إشعارات حول إرسال بريد إلكتروني ناجح أو غير ناجح من نموذج الاتصال في WordPress.
ستكون هذه هي الرسائل التي سيتم عرضها للمستخدم ردًا على أفعاله مع النموذج. بشكل افتراضي هم باللغة الإنجليزية. لقد قمت بترجمة الأشياء الأكثر أهمية بالنسبة لك إلى اللغة الروسية. سيكون هناك ما يكفي منهم، وإذا لم يكن الأمر كذلك، فسوف يساعدك مترجم Google. اذا هيا بنا نبدأ.

- عند إرسال الرسالة بنجاح: "تم إرسال رسالتك بنجاح. شكرًا لك."
- إذا تم إرسال رسالة بشكل غير صحيح من النموذج: "حدث خطأ أثناء إرسال الرسالة. يرجى المحاولة مرة أخرى لاحقًا أو الاتصال بمسؤول الموقع."
- خطأ في التعبئة: "أخطاء في التعبئة. يرجى التحقق من جميع الحقول ثم الإرسال مرة أخرى."
- يتم تحديد البيانات المرسلة على أنها بريد عشوائي: "خطأ في إرسال الرسالة. يرجى المحاولة مرة أخرى لاحقًا أو الاتصال بمسؤول الموقع."
- يجب قبول بعض الشروط: "الرجاء قبول الشروط للمتابعة".
- يجب ملء بعض الحقول: "الرجاء ملء الحقل المطلوب."
- تم تجاوز طول الأحرف في الحقل: "تم تحديد الكثير من البيانات."
- طول الأحرف غير كافٍ في الحقل: "تم تحديد بيانات قليلة جدًا".
- تنسيق التاريخ غير صالح: "تنسيق التاريخ غير صحيح."
- تاريخ مبكر عند الحد الأدنى: "التاريخ المحدد مبكر جدًا."
- تاريخ متأخر عند الحد الأقصى: "التاريخ المحدد متأخر جدًا."
- فشل تنزيل الملف: "تعذر تنزيل الملف."
- نوع ملف غير مسموح به: "نوع الملف هذا غير مسموح به."
- تحميل ملف كبير جدًا: "هذا الملف كبير جدًا."
- فشل تحميل الملف بسبب خطأ PHP: "فشل تحميل الملف. حدث خطأ."
- تنسيق الأرقام الذي أدخله المرسل غير صحيح: "تنسيق الأرقام غير صحيح".
- الرقم أقل من الحد الأدنى: "هذا الرقم صغير جدًا."
- الرقم أكبر من الحد الأقصى: "هذا الرقم مرتفع جدًا."
- لم يُدخل المرسل إجابة صحيحة على السؤال: "لقد أدخلت إجابة غير صحيحة".
- عنوان البريد الإلكتروني الذي أدخله المرسل غير صحيح: "بريد إلكتروني غير صالح".
- عنوان URL الذي أدخله المرسل غير صحيح: "عنوان URL غير صالح".
- رقم الهاتف الذي أدخله المرسل غير صحيح: "رقم الهاتف غير صالح".

جيد جدًا. لقد انتهينا من إعداد النموذج، والآن نحتاج إلى إدراجه في الموقع. للقيام بذلك، باستخدام التكنولوجيا المعروفة بالفعل، دعنا نذهب إلى صفحة موجودة أو ننشئ صفحة جديدة. في المثال الخاص بي، سأعرض لك مثالاً لنموذج موجود على صفحة على موقع WordPress.
نظرًا لأن النموذج الخاص بنا يجمع طلبات الترويج لموقع الويب، فلننتقل إلى صفحة مماثلة.
لإدراج نموذج الاتصال الخاص بنا، نحتاج إلى نسخ الرمز القصير المخصص له بواسطة البرنامج الإضافي. وهي متاحة تحت اسم النموذج الخاص بك.

نقوم بالنسخ واللصق في صفحتنا، بعد الانتقال أولاً إلى محرر النصوص (وليس المحرر المرئي). يظهر في لقطة الشاشة أدناه:

دعونا نحفظ صفحتنا ونرى ما سينتهي بنا الأمر في المتصفح:

ممتاز! لنحاول الآن إرسال النموذج دون ملء أي شيء. وهذا ما سنراه.

حدث خطأ في إرسال النموذج لأن المستخدم لم يقدم البيانات المطلوبة في الحقول. الآن دعونا ندخل البيانات الصحيحة ونرى ما نحصل عليه في هذه الحالة. 
انقر فوق إرسال وهذا ما يقوله النموذج الخاص بنا:

الآن دعونا نرى كيف يبدو تطبيقنا. يأتون إلى بريدي الإلكتروني. دعونا نتحقق من التسليم:
دعنا نذهب إلى الداخل للتأكد من صحة التشفير وجميع البيانات.

كل شيء على ما يرام. النموذج يعمل بشكل جيد ويقدم البيانات. يمكننا الآن جمع الطلبات التي ستصلك عند البدء، إذا كنا نتحدث عن الترويج الإقليمي.
لذلك، أخبرناك بكيفية إنشاء نموذج اتصال في WordPress على صفحة موقع ويب. سأخبرك الآن بكيفية إنشاء نموذج تعليقات تكيفية منبثق باستخدام المكون الإضافي Contact form 7 الخاص بنا.
إنشاء نموذج منبثق لتعليقات جهات الاتصال المستجيبة في WordPressلكي يصبح نموذجنا قابلاً للتكيف، أي "سائلًا"، نحتاج إلى توصيل مكون إضافي آخر، أو بالأحرى إضافته إلى نموذج الاتصال 7 - يُسمى نموذج الاتصال Bootstrap 7. نقوم بالتثبيت والتنشيط ببساطة وهذا كل شيء - إنه يعمل. لا تحتاج إلى إجراء أي إعدادات معه. اضبطها واتركها.

في الخطوة التالية، سأخبرك بالتغييرات التي يتعين علينا إجراؤها لجعل النموذج منبثقًا وسريع الاستجابة. لقد قمت بتنفيذ مماثل على الصفحة الرئيسية لموقع الاستوديو الخاص بي. للقيام بذلك، دعنا نذهب إلى قالب Index.php، الموجود في قسم "المظهر - المحرر". سنعمل فقط مع التعليمات البرمجية يدويًا.
سيظهر النموذج المنبثق في مربع حوار مشروط مثل هذا:

لتحقيق هذه النتيجة ستحتاج إلى الكود التالي، سأقدمه كاملا في مقتطف:
اطلب ×أغلق اترك طلباً
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >طلب< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >& مرات؛< / span > < span class = "sr-only" >يغلق< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >تقديم طلبك< / h4 > < / div > |
في الوقت الحاضر، أصبح الحصول على تصميم سريع الاستجابة واجبًا مقدسًا على أي موقع ويب، خاصة إذا كان موقعك تجاريًا. لأن جمهور الهاتف المحمول ينمو بمعدل مثير للإعجاب. نعم، ستقول إن جمهور الهاتف المحمول كان ينمو منذ فترة طويلة، لسنوات عديدة، ولكن الآن أصبح هذا اتجاهًا جديدًا والنمو يكاد يكون هائلاً. أصبحت الهواتف الذكية في كل مكان. إذا كنت تبيع شيئًا ما، فإن التصميم سريع الاستجابة أمر حيوي بالنسبة لك.
وبحسب بيانات إحصائية من تقارير ياندكس، رغم التعبئة العامة، يشتري المستخدمون من أجهزة الكمبيوتر أكثر من الهواتف الذكية، لكنهم في الوقت نفسه يختارون السلع والخدمات أكثر من خلال الأجهزة المحمولة. تشير Google إلى أن ما يقرب من نصف المستخدمين يبحثون عن المنتجات على الهاتف الذكي.
وفقًا لـ MediaScope، ينمو جمهور الهاتف المحمول بشكل أسرع من غيره، مع زيادة قدرها 15٪ في عام 2017. يبلغ إجمالي جمهور الهاتف المحمول 66 مليون شخص، أي 54% من إجمالي السكان (2017). وفي الوقت نفسه، يتناقص عدد مستخدمي سطح المكتب.
وفقا لصحيفة كوميرسانت، ارتفع جمهور RuNet في قطاع الهاتف المحمول في عام 2017 من 47٪ إلى 56٪. علاوة على ذلك، فإن النمو يرجع إلى الجيل الأكبر سنا، لأن مستوى استخدام الإنترنت بين الشباب قد وصل منذ فترة طويلة إلى الحد الأقصى.
تقوم شركة سيسكو، أكبر مزود لخدمات تكنولوجيا الشبكات، باختبار شبكات الجيل الخامس 5G التي من المفترض أن تظهر في عام 2020. وتوقعت شركة سيسكو في عام 2016 أن تنمو حركة مرور الهاتف المحمول بمقدار سبعة أضعاف بحلول عام 2021.
وفقاً لبحث أجراه متجر Rechi عبر الإنترنت، الذي يبيع الأحذية والإكسسوارات، فقد لوحظ أن المتسوقين عبر الهاتف المحمول أصبحوا أكثر حسماً. بدأ مستخدمو الهواتف الذكية في الشراء حتى وهم في الطابور، أو أثناء الغداء، أو قبل النوم.

ظهر تصميم الويب التكيفي منذ عام 2011، ولكن على الرغم من ذلك، لا تزال نسبة كبيرة من المواقع في RuNet تُعرض بشكل ملتوي على الأجهزة المحمولة. على سبيل المثال، قد تؤدي القائمة إلى ازدحام الشاشة بأكملها، أو على العكس من ذلك، يمتد تخطيط الموقع إلى ما هو أبعد من حواف الشاشة ويتعين عليك استخدام التمرير الأفقي غير المريح للغاية؛ حتى قلب الشاشة لن يساعدك هنا. وأيضًا، بدون النسخة التكيفية، سيكون النص من الهاتف الذكي صغيرًا جدًا ومن المستحيل قراءته على الإطلاق.
تصميم الويب التكيفي هو تصميم صفحات موقع الويب، الذي تم تصميمه بحيث تتكيف جميع العناصر ديناميكيًا مع الشاشة، اعتمادًا على حجمها، من أجل إظهار العناصر الأكثر أهمية فقط على الشاشة في ظروف محدودة. كلما كانت الشاشة أصغر، قل عدد الكائنات الموجودة عليها؛ على الشاشات الكبيرة، اعتدنا على رؤية مجموعة من الأشرطة الجانبية والقوائم والأدوات وأشياء أخرى مماثلة على موقع الويب، والتي نادرًا ما يتم استخدامها في الواقع. لذلك، في النسخة التكيفية، يبقى فقط المهم والوظيفي حقا. على سبيل المثال، بالنسبة لمتجر عبر الإنترنت، يعد هذا رأسًا يحتوي على رقم هاتف وقائمة ومنتجات قابلة للتحويل، والباقي غير ضروري، ولكن هذا يكفي للشراء.
من المقبول عمومًا أن التصميم سريع الاستجابة للأجهزة المحمولة يجب تصميمه مسبقًا، حتى قبل إنشاء الموقع، لذلك ربما سيصاب مدير الويب الشجاع بخيبة أمل. ولكن هذا مفهوم خاطئ كبير، لذلك ليس من الضروري على الإطلاق تغيير قالب موقع الويب بالكامل بالكامل من أجل القدرة على التكيف أو تغيير نظام إدارة المحتوى بالكامل بالكامل. يمكنك تكييف موقعك الحالي بسرعة كبيرة، دون أي تغييرات أو تعقيدات جذرية.


في الواقع، هناك فرق بين مفهومي الاستجابة والتكيف. ذات مرة، عندما لم تكن الهواتف الذكية تفكر في غزو الكوكب، بدأ مصممو التخطيط والمبرمجون في الجدال. ما هي طريقة التحسين الأفضل للأجهزة المحمولة: طريقة (RWD - سريعة الاستجابة) أو طريقة (AWD - متكيفة). الفرق هو أن الطريقة سريعة الاستجابة تغير حجم العناصر كنسبة مئوية: الصور ومقاطع الفيديو والكتل وما إلى ذلك. لكن التصميم التكيفي لا يعتمد على حجم المتصفح، ولكنه يركز على المستخدم وله ثلاثة تخطيطات محددة مسبقًا: الهاتف الذكي والكمبيوتر اللوحي والكمبيوتر المحمول.
في الوقت الحاضر، يستخدم التخطيط التكيفي كلا الخيارين؛ يمكن إعادة ترتيب تخطيط الصفحة (الشبكة) بشكل جذري عند نقاط التحكم التي تتوافق مع أحجام الأنواع الثلاثة الرئيسية من الشاشات: الشاشات والأجهزة اللوحية والهواتف الذكية. داخل نقاط التحكم، يتم تمديد التخطيط، وملء المساحة الفارغة بالعناصر. بهذه الطريقة سيبدو موقع الويب مثاليًا بغض النظر عن حجم الشاشة.
لماذا يجب أن يكون موقع الويب مستجيبًا؟تركز محركات البحث كل عام المزيد والمزيد من الاهتمام على تكييف مواقع الويب على الأجهزة المحمولة. لقد ظهر بالفعل بحث منفصل عن الأجهزة المحمولة. على سبيل المثال، يستخدم Yandex خوارزمية "فلاديفوستوك"، والتي تأخذ في الاعتبار مدى ملاءمة الموقع للأجهزة المحمولة، لذلك إذا كان موقعك غير مناسب للأجهزة المحمولة، فعند إدخال استعلام عبر الهاتف الذكي، لن يرى الزائر موقعك في نتائج البحث. وإذا ظهر الموقع في نتائج البحث، فسيكون موجودًا في أسفل الصفحة
وبدون نسخة محمولة سريعة الاستجابة، سيواجه الزوار صعوبات في موقعك، مما سيكون له تأثير سلبي على العوامل السلوكية للموقع بأكمله. عندما يفتح أحد الزائرين النسخة الكاملة القديمة على هاتف ذكي، فمن المرجح أن يغلق موقعك على الفور دون أن يحاول ذلك، وكل زائر سوف يفسد العوامل السلوكية. تؤثر العوامل السلوكية بشكل كبير على تصنيفات تحسين محركات البحث، بما في ذلك الوقت الذي تقضيه في الموقع وعدد الصفحات التي تمت مشاهدتها. إن طرح نسخة متكيفة يحل كل هذه المشاكل، دون أي آثار جانبية. في بعض المشاريع، يمكن أن تزيد حركة مرور الموقع بنسبة تصل إلى 40٪.
نظام تحليلات مناسب في Google Analytics وYandex.Metrica. تحدد الأنظمة تلقائيًا مدى تنقل موقع الويب الخاص بك وتنشئ تقارير جاهزة تحتوي على إحصائيات حول حركة المرور والتحويلات التي تتم عبر الأجهزة المحمولة. وهذا مفيد جدًا لتحديد مدى تنقل جمهورك.
لا توجد سلبيات للتخطيط التكيفي. هناك عيب واحد فقط: الجيل القديم لا يحب العناصر الكبيرة والمبسطة بشكل مفرط؛ فقد اعتادوا على الشاشات الكبيرة وعدد كبير من العناصر الصغيرة في القائمة.


تتمثل إحدى طرق التحسين للهواتف الذكية في إنشاء نسخة محمولة منفصلة لموقع الويب، والتي لا يمكن فتحها إلا من الهواتف الذكية. يتم تحديد نوع الجهاز من جانب الخادم. في الآونة الأخيرة، أصبح استخدامه أقل وأقل، لأنه أغلى بكثير من التخطيط التكيفي ويصعب تطويره ودعمه. إصدار الهاتف المحمول مناسب فقط لخدمات الويب المعقدة للغاية وغير القياسية.
تستغل الوكالات الكبيرة عديمة الضمير هذا عن طريق الاحتيال على العملاء. بعد كل شيء، فإن تكلفة تنفيذ إصدار محمول منفصل أعلى بعدة مرات من تنفيذ التخطيط التكيفي، لذلك فمن المربح بالنسبة لهم ثنيك عن الإصدار التكيفي.
لماذا يعد موقع الويب سريع الاستجابة أفضل من إصدار الهاتف المحمول؟
- في التخطيط التكيفي، سيتم عرض التغييرات في التعليمات البرمجية على الفور لجميع الأجهزة. على سبيل المثال، إذا كنت بحاجة إلى تغيير أو إضافة وظيفة مهمة جديدة. إذا كان الموقع يحتوي على نسخة محمولة، فسيتعين عليك إجراء تغييرات في كلا الإصدارين. وهكذا في كل مرة، مما يضاعف تكاليف المبرمجين ومصممي التخطيط.
- في موقع الويب سريع الاستجابة، لا يتم تكرار المحتوى، على عكس الطريقة التي يتم بها إنشاء نسخة محمولة من الموقع.
- يظل العنوان الموجود على صفحة سطح المكتب والهاتف الذكي في الإصدار المخصص كما هو، لذلك لا يتعين عليك إعداد عمليات إعادة التوجيه في كل مرة.
- ليست هناك حاجة لإنشاء محتوى في كل مرة على صفحات منفصلة للأجهزة المحمولة والأجهزة القياسية.
- بالإضافة إلى ذلك، قالت جوجل في أحد مؤتمرات أكتوبر الرقمية في ديسمبر 2016 إنه من الضروري إنشاء نسخة قابلة للتكيف، ونسخة الهاتف المحمول محض هراء.
اختراق الحياة! هل تعلم أن تكييف موقع ويب للجوال يمكن أن يكون أرخص بكثير مما تعتقد؟ لأنه في الحقيقة هذا لا يتطلب أي جهد كبير ويتم إنجاز العمل في وقت قصير دون أي عواقب على موقعك. كقاعدة عامة، تقدم استوديوهات الويب علامات أسعار جريئة: من 10000 ₽ إلى 20000 ₽، ولكن في الواقع، يمكن طلب التكيف مقابل 500 ₽ فقط عن بعد في بورصة Kwork المستقلة.
كيفية عمل نسخة محمولة من الموقع؟قبل تنفيذ التخطيط التكيفي في موقع الويب الخاص بك، تحتاج إلى تخطيط التخطيط للقيام بذلك، وتحتاج إلى تحديد العناصر التي يجب الاحتفاظ بها والعناصر التي يجب إزالتها. وقم بذلك بشكل منفصل للهاتف الذكي والكمبيوتر اللوحي. المساحة المتوفرة على الهواتف الذكية والأجهزة اللوحية محدودة، لذلك سيتعين علينا التضحية بالكتل غير المهمة للغاية وترك العناصر الوظيفية فقط وما يساعد الزائر فقط.
بالمناسبة، تدعم معظم سمات WordPress المتميزة الجديدة إصدار الهاتف المحمول، بالإضافة إلى صفحات amp. لدينا دليل كامل "" لقراءة وإنشاء مواقع WordPress سريعة الاستجابة.
على سبيل المثال، عادةً ما تؤدي الأشرطة الجانبية وظيفة إعلامية، أو أشرطة تمرير، وما إلى ذلك. القائمة طويلة جدًا، وفي النسخة الغنية تتحول إلى فوضى لا نهاية لها، لذلك تتم إزالتها إلى زر منفصل. نفس الشيء مع حقل بحث طويل. يجب ألا تكون العناصر قريبة من بعضها البعض لمنع الضغط على عنصرين في نفس الوقت.
يسمح تخطيط موقع الويب التكيفي لصفحات الويب بالتكيف تلقائيًا مع شاشات الأجهزة اللوحية والهواتف الذكية. تتزايد حركة مرور الإنترنت عبر الهاتف المحمول كل عام، ومن أجل معالجة حركة المرور هذه بشكل فعال، تحتاج إلى تقديم مواقع ويب سريعة الاستجابة للمستخدمين مع واجهة سهلة الاستخدام.
تستخدم محركات البحث عددًا من المعايير لتقييم مدى استجابة الموقع عند عرضه على الأجهزة المحمولة. تحاول Google تبسيط استخدام الإنترنت لأصحاب الهواتف الذكية والأجهزة اللوحية من خلال وضع علامة خاصة على المواقع المتوافقة مع الأجهزة المحمولة في نتائج بحث الأجهزة المحمولة. لدى Yandex أيضًا خوارزمية تعطي الأفضلية للمواقع ذات إصدار الهاتف المحمول/السريع الاستجابة للمستخدمين في بحث الهاتف المحمول.
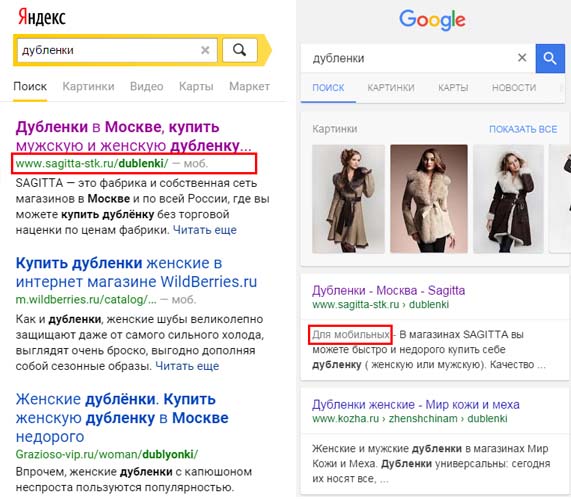
يمكنك التحقق من عرض الصفحة على الأجهزة المحمولة على الخدمات و.
 أرز. 1. نتائج بحث الجوال من Yandex وGoogle مع ملاحظة حول مدى ملاءمة الموقع للأجهزة المحمولة. ما هو التخطيط التكيفي؟
أرز. 1. نتائج بحث الجوال من Yandex وGoogle مع ملاحظة حول مدى ملاءمة الموقع للأجهزة المحمولة. ما هو التخطيط التكيفي؟ يفترض التخطيط التكيفي عدم وجود شريط تمرير أفقي ومناطق قابلة للتوسع عند عرضها على أي جهاز، ونص قابل للقراءة ومساحات كبيرة للعناصر القابلة للنقر. باستخدام استعلامات الوسائط، يمكنك التحكم في تخطيط الكتل وموضعها على الصفحة، وإعادة ترتيب القالب بحيث يتكيف مع أحجام شاشات الأجهزة المختلفة.
يتم عرض التقنيات الأساسية لإنشاء موقع ويب سريع الاستجابة في المقالة. بالنسبة للتصميم سريع الاستجابة، يتم تعيين عرض حاوية الموقع الرئيسية بنسبة %، ويمكن أن يساوي 100% من عرض نافذة المتصفح أو أقل. يتم تحديد عرض أعمدة الشبكة أيضًا بنسبة %. في التصميم سريع الاستجابة، يتم تثبيت عرض الحاوية الرئيسية وأعمدة الشبكة باستخدام قيم px.
ستعمل تقنية التخطيط المرن التكيفي التي تمت مناقشتها في هذا الدرس بشكل مثالي على قالب مكون من عمودين، مما يجعل الموقع قابلاً للتكيف وملائمًا للعرض على الأجهزة المحمولة. يفترض القالب تخطيطًا مختلفًا للمحتوى الرئيسي للصفحات، وفي هذا الدرس سيتم مناقشة تخطيط الصفحة الرئيسية.
تخطيط الصفحة الرئيسيةتتكون الصفحة من ثلاث كتل رئيسية: رأس (رأس)، وحاوية مجمعة للمحتوى الرئيسي والشريط الجانبي، وتذييل (تذييل). لنأخذ 768 بكسل و480 بكسل كنقاط تحول في التصميم.
في النقطة الأولى، سنقوم بإخفاء القائمة العلوية ونقل الشريط الجانبي أسفل حاوية المشاركات. في النقطة الثانية، سنقوم بتغيير موقع عناصر الرأس، وإلغاء تحديد موضع أزرار الشبكة الاجتماعية في المنشورات، وإلغاء التفاف أعمدة تذييل الصفحة.
 أرز. 2. مثال على التخطيط التكيفي 1. العلامات الوصفية والأقسام
أرز. 2. مثال على التخطيط التكيفي 1. العلامات الوصفية والأقسام 1) أضف الملفات الضرورية إلى القسم - رابط للخطوط المستخدمة ومكتبة jQuery بالإضافة إلى البرنامج المساعد prefixfree (حتى لا تكتب بادئات المتصفح للخصائص):
تخطيط موقع الويب التكيفي
2. رأس الصفحةسنضع عناصر الحاوية التالية في رأس الصفحة:
شعار ;
زر لإظهار/إخفاء القائمة الرئيسية؛
القائمة الرئيسية
شعار
3. الحظر بملخص المقالسوف نقوم بتغليف اعلان المقالات بالعنصر :
 تصميم الربيع
تصميم الربيع
اللغة الروسية غنية جدًا بالكلمات المتعلقة بالفصول والظواهر الطبيعية المرتبطة بها.
أكمل القراءة ... 4. الشريط الجانبيسنضيف في العمود الجانبي قائمة بالفئات والمشاركات الحديثة ونموذج الاشتراك في النشرة الإخبارية:
فئات
الملاحظات الأخيرة اشترك في النشرة الإخبارية 5. تذييل الصفحةسنضع في أسفل الصفحة معلومات حقوق الطبع والنشر وأزرار الشبكات الاجتماعية ورابط البريد الإلكتروني:
مدونتي © 2016 اكتب حرفًا $(".nav-toggle").on("click", function())( $("#menu").toggleClass("active"); ));
6. أنماط CSS العامةالأنماط العامة، إعادة تعيين أنماط المتصفح إلى الوضع الافتراضي:
*، *: بعد، *: قبل ( حجم الصندوق: مربع الحدود؛ الحشو: 0؛ الهامش: 0؛ الانتقال: سهولة الدخول إلى الخارج بمقدار .5 ثانية؛ /* إضافة انتقالات سلسة لجميع عناصر الصفحة */ ) ul ( نمط القائمة: لا شيء؛ ) a ( زخرفة النص: لا شيء؛ المخطط التفصيلي: لا شيء؛ ) img ( العرض: كتلة؛ العرض: 100%؛ ) h1, h2, h3, h4, h5, h6 ( عائلة الخط: "Playfair" عرض"؛ وزن الخط: عادي؛ تباعد الحروف: 1 بكسل؛ ) الجسم (عائلة الخط: "Open Sans"، arial، sans-serif؛ حجم الخط: 14 بكسل؛ ارتفاع الخط: 1؛ اللون: #373737؛ الخلفية: #f7f7f7;) /* إضافة تنظيف التدفق لجميع الحاويات التي تحتوي على عناصر فرعية ملفوفة بداخلها */ header:after, .container:after, footer:after, .widget-posts-list li:after, #subscribe:after ( content: ""; العرض: جدول; واضح: كلاهما; ) /* فئة النمط التي تتحكم في عرض حاوية الشبكة */ .container ( الهامش: 0 تلقائي; العرض: 100%; الحد الأقصى للعرض: 960 بكسل; الحشو: 0 15بكسل ؛
7. أنماط الرأس ورأس محتوياته (العرض: 100%؛ الخلفية: أبيض؛ ظل الصندوق: 3px 3px 1px rgba(0,0,0,.05); الحشو: 15px 0; الهامش السفلي: 30px; الموضع: نسبي) /* الشعار */ .logo (العرض: كتلة؛ تعويم: يسار؛) .logo تمتد (اللون: أبيض؛ العرض: كتلة مضمنة؛ العرض: 30 بكسل؛ الارتفاع: 30 بكسل؛ ارتفاع الخط: 30 بكسل؛ نصف القطر: 50%؛ الهامش: 5 بكسل 0؛ محاذاة النص: ظل النص: 2 بكسل 2 بكسل 1 بكسل rgba(0,0,0,.4); .logospan:nth-child(even) (الخلفية: #F8B763;) /* القائمة */ #menu ( float: right; ) #menu li ( العرض: inline-block; Margin-right: 30px; ) #menu a ( اللون: #111؛ تحويل النص: أحرف كبيرة؛ تباعد الأحرف: 1 بكسل؛ وزن الخط: 600؛ العرض: كتلة؛ ارتفاع الخط: 40 بكسل؛ ) #menu a:hover ( color: #EF5A42; ) #menu li :last-child ( الهامش الأيمن: 0; ) /* نموذج البحث */ #searchform ( float: right; Margin-left: 46px; العرض: inline-block; الموضع: نسبي; ) #searchform input ( width: 170px; تعويم: الحدود اليسرى: لا شيء؛ الارتفاع: 40 بكسل؛ إخفاء الفائض؛ الخطوط العريضة: لا شيء؛ اللون: #9E9C9C؛ نمط الخط: مائل؛ ) #زر نموذج البحث ( الخلفية: شفاف؛ الارتفاع: 40 بكسل؛ الحد: لا شيء؛ الموضع: مطلق؛ اليمين: 10 بكسل؛ اللون: #EF5A42؛ المؤشر: المؤشر؛ حجم الخط: 18 بكسل؛ ) # إدخال نموذج البحث: التركيز (المخطط التفصيلي: 2 بكسل Solid #EBEBE3;) /* يظهر زر تبديل القائمة بعرض 768 بكسل */ .nav-toggle ( العرض: لا شيء؛ الموضع: نسبي؛ تعويم: يمين؛ العرض: 40 بكسل؛ الارتفاع: 40 بكسل؛ الهامش الأيسر: 20 بكسل؛ الخلفية: # EF5A42؛ المؤشر: المؤشر؛ ) .نطاق تبديل التنقل (العرض: كتلة؛ الموضع: مطلق؛ الأعلى: 19 بكسل؛ اليسار: 8 بكسل؛ اليمين: 8 بكسل؛ الارتفاع: 2 بكسل؛ الخلفية: أبيض؛ ) .نطاق تبديل التنقل: قبل ، .نطاق تبديل التنقل: بعد (المحتوى: ""؛ الموضع: مطلق؛ العرض: كتلة؛ يسار: 0؛ العرض: 100%؛ الارتفاع: 2 بكسل؛ الخلفية: أبيض؛ ) .نطاق تبديل التنقل: قبل (أعلى: - 10px; ) .nav-togglespan:after (bottom: -10px;) /* الفئة التي ستتم إضافتها إلى القائمة العلوية عند النقر فوق الزر وستظهر القائمة المخفية */ #menu.active ( max-height: 123px; ) 8. أنماط كتلة المحتوى الرئيسية /* الحاوية اليسرى */ .posts-list ( Margin-bottom: 30px; العرض: 64%؛ تعويم: اليسار؛ ) /* كتلة المقال */ .post ( الهامش السفلي: 35px; ) .post-content p ( ارتفاع السطر: 1.5; الحشو السفلي: 1em; ) .post-image ( الهامش السفلي: 30px; ) الفئة ( الهامش السفلي: 15 بكسل; ) .الفئة أ ( اللون: #F8B763; تحويل النص: أحرف كبيرة; ) .العنوان التالي ( الهامش السفلي: 12 بكسل; حجم الخط: 26 بكسل; ) /* كتلة مع " . متابعة "قراءة الأزرار" وأزرار الشبكات الاجتماعية */ .post-footer ( الحد العلوي: 1 بكسل صلب # EBEBE3؛ الحد السفلي: 1 بكسل صلب # EBEBE3؛ الموضع: نسبي؛ الهامش العلوي: 15 بكسل؛ ) .more-link ( الموضع: عرض نسبي: كتلة مضمّنة؛ ارتفاع السطر: 0 22 بكسل؛ 1م؛ المساحة البيضاء: nowrap؛ ) .more-link:after ( content: ""؛ العرض: block؛ الموضع: مطلق؛ العرض: 0؛ الارتفاع: 0؛ الأعلى: 0؛ اليمين: 0؛ الحدود: شفاف خالص؛ عرض الحدود: 22 بكسل 18 بكسل؛ الحدود - اللون الأيسر: #3C3D41؛ تحويل: ترجمة X (100%)) .post-social ( الموضع: مطلق؛ يسار: تلقائي؛ أعلى: 50%؛ يمين: 0؛ محاذاة النص: يمين؛ تحويل: ترجمة Y(- 50) %)؛ حجم الخط: 12 بكسل؛ .post-social a (العرض: كتلة مضمنة؛ الهامش الأيسر: 8 بكسل؛ اللون: #F8B763؛ العرض: 25 بكسل؛ الارتفاع: 25 بكسل؛ محاذاة النص: المركز؛ نصف قطر الحدود: 50%؛ الحد: 1 بكسل صلب */ .widget (الحشوة: 20 بكسل 15 بكسل؛ الخلفية: أبيض؛ حجم الخط: 13 بكسل؛ الهامش السفلي: 30 بكسل؛ ظل الصندوق: 3 بكسل 3px 1px rgba(0,0,0,.05); .widget-title (حجم الخط: 18px; الحشو: 10px; الهامش السفلي: 20px; محاذاة النص: المركز; الحدود: 2px صلب #F8B763; مربع -الظل: 3px 3px 0 0 #F8B763) .widget-category-list li (الحدود السفلية: 1px Solid #EBEBE3; الحشو: 10 بكسل 0؛ اللون: #c6c6c6؛ نمط الخط: مائل؛ ) .قائمة فئة القطعة li:الطفل الأخير (الحدود السفلية: لا شيء؛ ) .قائمة فئة القطعة li a (اللون: #626262؛ الهامش الأيمن: 6 بكسل؛ نمط الخط: عادي؛ ) .القطعة- قائمة الفئات li a:before (المحتوى: "\f105"؛ العرض: كتلة مضمّنة؛ عائلة الخط: "FontAwesome"؛ الهامش الأيمن: 10 بكسل؛ اللون: #c6c6c6;) .قائمة منشورات القطعة li (الحدود -الجزء العلوي: 1 بكسل صلب # EBEBE3؛ left; 100%؛ تعويم: يسار؛ نمط الخط: 0 0 10 بكسل؛ زر # الاشتراك (الحشو: 0 15 بكسل؛ الخلفية: شفاف؛ الارتفاع: 40 بكسل؛ الحد: لا شيء؛ الموضع: مطلق؛ اليمين: 0؛ اللون: #EF5A42؛ : حجم الخط: 18 بكسل) #إدخال الاشتراك: التركيز + الزر (الخلفية: #EF5A42؛ اللون الابيض؛ ) 10. أنماط التذييلنقوم بتقسيم تذييل الموقع إلى ثلاثة أعمدة متساوية:
تذييل الصفحة ( الحشو: 30 بكسل 0؛ الخلفية: #3C3D41؛ اللون: أبيض؛ ) .تذييل-عمود ( العرض: 33.3333333333%؛ تعويم: يسار؛ ) .تذييل-عمود أ ( اللون: أبيض؛ ) .تذييل-عمود:الأخير- طفل ( محاذاة النص: لليمين؛ ) .social-bar-wrap ( محاذاة النص: center؛ ) .social-bar-wrap a ( الحشو: 0 7px؛ حجم الخط: 18px؛ )
11. استعلامات الوسائط @media (الحد الأقصى للعرض: 768 بكسل) ( /* إظهار الزر لتبديل التنقل العلوي */ .nav-toggle ( العرض: block; ) الرأس ( الحشو: 10px 0; ) /* إخفاء القائمة العلوية ، قم بإلغاء الالتفاف، وضعه، ونقله إلى ارتفاع رأس الموقع */ #menu ( الحد الأقصى للارتفاع: 0؛ الخلفية: أبيض؛ تعويم: لا شيء؛ الموضع: مطلق؛ تجاوز السعة: مخفي؛ أعلى: 63 بكسل؛ يمين: 0 ; left: 0; Margin : 0; ; : لا شيء ) .widget-post-title ( حجم الخط: 1.5em; ) ) @media (الحد الأقصى للعرض: 480 بكسل) ( /* إلغاء غلاف الشعار ومحاذاته في المنتصف */ .logo ( float : لا شيء؛ الهامش: 0 تلقائي 15 بكسل؛ العرض: الجدول) .logospan ( الهامش: 0 2 بكسل؛) /* ضع القائمة على ارتفاع الرأس */ #menu ( top: 118px; ) /* ضع نموذج البحث على اليسار */ #searchform ( float: left; Margin-left: 0; ) /* أزل الحدود العلوية والسفلية وقم بمحاذاة الزر إلى المنتصف */ .post-footer ( border- أعلى: لا شيء؛ الحد السفلي: لا شيء؛ محاذاة النص: المركز) /* إلغاء تحديد موضع أزرار الوسائط الاجتماعية */ .post-social (الموضع: ثابت؛ محاذاة النص: المركز؛ التحويل: لا شيء؛ الهامش العلوي : 20px; ) .widget- post-title ( حجم الخط: 1.2em; ) /* إلغاء التفاف أعمدة تذييل الصفحة */ .footer-col ( float: none; Margin-bottom: 20px; width: 100%; text -align: center; ) 12. سيناريو لقائمة الهاتف المحمول.كود jQuery الذي أضفناه سابقًا إلى علامة الصفحة قبل علامة الإغلاق هو المسؤول عن إظهار وإخفاء القائمة العلوية عند النقر على الزر (يتم تبديل ارتفاع القائمة من صفر إلى مساوي لمحتوياتها):
$(".nav-toggle").on("click", function())( $("#menu").toggleClass("active"); ));
 صيف
صيف خريف
خريف








