التحميل التدريجي للصور وكيفية إدراك المستخدمين لها. JPEG التقدمي للمصورين - استخدام PJPEG بشكل فعال
- ترجمة
من حيث عرض النطاق الترددي، الصور هي الشره. في المتوسط، فإنها تستحوذ على أكبر عدد من الزيارات إلى موقع الويب (62%)، وغالبًا ما تمثل عنق الزجاجة لعملية النقل. أثناء تحميل الصور، فإنها تمزق الصفحة، وتدفع العناصر الأخرى وتتسبب في إعادة رسم غريبة ( تقريبا. ترجمة: بالطبع، يمكنك التخلص من هذا باستخدام تخطيط معين، ولكن بعد ذلك تحتاج إلى ترميز ثابت أو تحديد حجم الصور). يبدو تحميل الصورة على الصفحة وكأنه "علامة، علامة، علامة، علامة، علامة، تم"، أو في البداية لا يوجد شيء على الإطلاق، ثم فجأة "بوو!" ويظهر من العدم. الجميع يفهم ما هو المقصود بـ "تيك، تيك، تم" و"بوم" ونحن جميعًا منزعجون قليلاً من ذلك لأننا نشعر بكم من الوقت الذي نضيعه من حياتنا الجميلة والقصيرة في انتظار تحميل الصور.
فرصة ضائعة
الصور هي السبب الرئيسي للعرض البطيء. إنها أكثر أنواع الصور طلبًا، وفي المتوسط، تزن أكثر من غيرها. أنها تحتوي على ملايين الألوان ويستمر عدد البتات لكل بكسل في الزيادة. إنها جميلة ولا نريد التنازل عن الجودة.الصور المحسنة للويب هي صور بتنسيق jpegs، وتنقسم ملفات jpegs إلى نوعين: صور أساسية وتقدمية. إن ملف jpeg المتسلسل عبارة عن مسح ضوئي واحد لصورة من أعلى إلى أسفل بدقة كاملة، في حين أن ملف jpeg التدريجي عبارة عن سلسلة من عمليات المسح ذات الجودة المتزايدة. هذه هي الطريقة التي يتم بها عرضها - يتم عرض ملف jpeg متسلسل من أعلى إلى أسفل ("علامة، علامة، علامة، ...")، والصورة التقدمية تحدد بسرعة منطقتها ثم تتحسن (على الأقل هذا هو المقصود).
يعد تنسيق jpeg التقدمي أفضل لأنه أسرع. الظهور بشكل أسرع يعني أن تكون أسرع، و السرعة المتصورة أكثر أهمية من السرعة الفعلية. حتى لو قمنا بتقليل المحتوى الذي نقدمه، فإن صيغة jpeg التقدمية تقدم أكبر قدر ممكن، وفي أسرع وقت ممكن. إنها تساعدنا في المهمة الصعبة المتمثلة في تقديم صور كبيرة وجميلة.
في تجربة محلية - الرسم التوضيحي في بداية المنشور - على قناة مخنوقة، يظهر ملف jpeg تقدمي بحجم 80 كيلو بايت في الصفحة سابقًامن ملف jpeg متسلسل بحجم 5K (نفس الصورة، بحجم أقل) في Firefox على نظام التشغيل Windows، والذي يجب أن يكون مثيرًا للإعجاب. من المؤكد أن صورة jpeg التقدمية تكون ذات دقة منخفضة عند التمريرة الأولى، ولكنها تحتوي على قدر كبير من المعلومات مثل الصورة الصغيرة، أو حتى أكثر. وإذا تم تقليل حجم الصفحة، على سبيل المثال، على جهاز محمول، فإن الدقة المنخفضة ليست ملحوظة حتى. الصور المستجيبة تعمل بالنسبة لنا الآن ( تقريبا. ترجمة: إشارة إلى تصميم الويب سريع الاستجابة)!
في الأساس، الحياة السياسية في فرنسا التقدمية هي الأفضل. إذًا ما هو النوع الأكثر شيوعًا لملفات jpeg على الويب؟ خمنت: ثابت، وبفارق كبير جدًا. في عينة مكونة من ألف صورة، كانت 92.6% متسقة.
لا تقلق، نحتاج فقط إلى الإعلان عن أن تنسيق jpeg التقدمي هو أفضل الممارسات وإشراك بقية العالم. ولكن لإصدار مثل هذا الإعلان، عليك أن تكون واثقًا منه. وللقيام بذلك، عليك أولاً أن تفهم كيف تسير الأمور اليوم مع دعم المتصفح لصيغة jpeg التقدمية.
التحقق من الواقع رقم 1
يتم عرض ملفات jpeg التقدمية في جميع المتصفحات، لذا لا تقلق بشأن ذلك. ما يهمنا هو كيفيتم تقديمها.سلوك ملفات jpegs التقدمية في المتصفحات
| المتصفح (إصدار محدد) | تقديم صور jpeg تقدمية للمقدمة | رسم صور jpeg تقدمية للخلفية (الخلفية) |
|---|---|---|
| Chrome (الإصدار 25.0.1323.1 لنظام التشغيل Mac، الإصدار 23.0.1271.97 م لنظام التشغيل Win) | تدريجيا (بسرعة كبيرة!) | تدريجيا (بسرعة كبيرة!) |
| فايرفوكس (الإصدار 15.0.1 لنظام التشغيل Mac، الإصدار 12.0 لنظام التشغيل Win) | تدريجيا (بسرعة كبيرة!) | |
| إنترنت إكسبلورر 8 | مباشرة بعد تنزيل الملف (بطيء) | مباشرة بعد تنزيل الملف (بطيء) |
| إنترنت إكسبلورر 9 | تدريجيا (بسرعة كبيرة!) | مباشرة بعد تنزيل الملف (بطيء) |
| Safari (الإصدار 6.0 من سطح المكتب، الإصدار 6.0 من الأجهزة المحمولة) | مباشرة بعد تنزيل الملف (بطيء) | مباشرة بعد تنزيل الملف (بطيء) |
| الأوبرا (الإصدار 11.60) | محدث: تدريجيا (بسرعة كبيرة!)(دليل) | مباشرة بعد تنزيل الملف (بطيء) |
كانت النتائج مخيبة للآمال، ولكن بشكل عام، تتزايد حصة السوق من المتصفحات ذات العرض التدريجي لملفات jpeg التقدمية. الدعم حتى الآن حوالي 65% (Chrome + Firefox + IE9).
لسوء الحظ، المتصفحات التي لا تعرض ملفات jpeg تقدمية تعرضها بشكل تدريجي بالكامل بمجرد انتهاء تحميل الصورة، مما يجعلها أقل تقدمًا. تصبح أبطأ من ملفات jpegs المتسلسلة. على الرغم من أن العرض المتسلسل ليس سريعًا أو سلسًا مثل العرض التدريجي، إلا أنه على الأقل يمنحنا شيئًا يجب القيام به أثناء انتظارنا، و"علامة التجزئة" هي نوع من مؤشر التحميل (شيء جيد). لا يمكنك التقليل من الثقة التي يشعر بها المستخدمون عندما يرون شيئًا ما يحدث.
من خلال اختيار ملف jpeg التقدمي، فإننا نضمن أن يتمتع غالبية المستخدمين بتجربة رائعة وأقلية - أقلية كبيرة جدًا - لديهم تجربة أسوأ. لكن اختيار ملف jpeg متسلسل لأنه أكثر ملاءمة لأقلية من وجهات النظر يعد بمثابة مقايضة رهيبة. نحن بحاجة إلى تقديم الأفضل للمستخدمين والتطلع إلى المستقبل.
التحقق من الواقع رقم 2
قد تتساءل: "ألن تزن ملفات jpeg التقدمية أكثر من ملفات jpeg العادية؟ ألا ندفع ثمن "الطبقات"؟ مع بعض الأنواع الأخرى من الصور متعددة الطبقات، ندفع، ولكن ليس بتنسيق jpeg. عادةً ما يكون حجم ملف jpeg التقدمي أصغر بعدة كيلو بايت من نسخته التسلسلية. اكتشف ستويان ستيفانوف، أثناء عملية التخطيط لتحويل 10000 صورة jpegs متسلسلة عشوائية إلى صور تقدمية، قاعدة قيّمة: الملفات التي يزيد حجمها عن 10 كيلو بايت غالبًا ما يكون وزنها أقل في الإصدار التقدمي.سيكون من الأسهل الإقناع إذا أمكن القول إن ملفات jpeg التقدمية تزن دائمًا أقل، لذا يجب استخدامها دائمًا. ستويان يساعدنا في هذا. ويقول: “ملاحظة أخرى حول قاعدة 10 كيلو بايت: في الحالات التي يكون فيها وزن ملف jpeg المتسلسل أصغر، يكون أصغر بهامش صغير. وعندما يكون أقل تقدما، فإنه عادة ما يكون أقل من ذلك بكثير. لذلك لا بأس أن نقول إنه يجب عليك دائمًا استخدام التقدمية وسوف تتحسن.
فقط ما أردت أن أسمع! مقابل كل ملف بتنسيق jpeg متسلسل أرسلناه، كانت هناك فرص ضائعة فيما يتعلق بحجم الملف وسرعة التنزيل الملحوظة. يعد اختيار الخيار التقدمي أمرًا مربحًا للجانبين ويجب أن يكون دائمًا هو الخيار الافتراضي. وعندما تكون جميع ملفات jpeg تقدمية، إذا كنت تريد تحسينها بشكل أكبر، فيمكنك حفظ عدد قليل من البايتات وعلى أصغر الصور فقط.
السبب وراء كون ملفات jpeg المتسلسلة هي الأكثر شيوعًا على الويب هو بلا شك أن أدوات تحسين الصور تقوم بإنشائها بشكل افتراضي. ومع ذلك، فإن كل ما نظرت إليه - Photoshop، وFireworks، وImageMagick، وjpegtran - لديه القدرة على الحفظ في إصدار تقدمي. لذا، لكي تتمكن من عرض ملفات jpeg التقدمية، فإنك تحتاج إلى تعديل عملية تحسين الصورة بشكل واعي.
على سبيل المثال، يمكن لـ Smushit تحويل ملفات jpeg المتسلسلة إلى صور تقدمية. بالمناسبة، يمكن إطلاق Smushit من سطر الأوامر ودمجه في عملية تحسين الصورة.
كيف يمكنك معرفة ما إذا كانت ملفات jpeg الخاصة بك تقدمية؟ فيما يلي بعض الطرق لتحديد نوع jpeg:
- ImageMagick- من سطر الأوامر قم بتشغيل: تحديد -verbose الغامض.jpg | grep Interlace سيكون الإخراج إما "Interlace: JPEG" أو "Interlace: لا شيء".
- محل تصوير- افتح الملف. حدد ملف -> حفظ للويب والأجهزة. إذا كان ملف jpeg تقدميًا، فسيتم تحديد خانة الاختيار تقدمي.
- أي متصفح- سيتم تحميل ملفات jpeg المتسلسلة من أعلى إلى أسفل، بينما تتصرف ملفات jpeg التقدمية بشكل مختلف. إذا كان يتم تنزيل الملف بسرعة كبيرة جدًا، فقد تحتاج إلى تحديد النطاق الترددي الخاص بك. أنا أستخدم ipfw على جهاز Mac.
التحقق من الواقع رقم 3
وفقًا لهذه الأسئلة الشائعة حول ضغط jpeg، يستخدم كل تمرير عرض تقدمي نفس حمل وحدة المعالجة المركزية تقريبًا مثل عرض jpeg متسلسل بالكامل. هذا لا يهم على سطح المكتب، ولكن قد يكون مهما على الهاتف المحمول.الحسابات الإضافية هي عيب، ولكنها ليست حجر عثرة. يعد توفير الصور على الأجهزة الضعيفة مهمة صعبة بغض النظر. أنا على علم بالأمر لأنني أكتب تطبيقًا لمعرض الصور مع تمرير لا نهاية له ويتعطل على جهاز iPad. عند معالجة عدد كبير من الصور على منصات متنقلة، ستظهر مهام معقدة في أي حال.
كما ترون في الجدول، لا يعرض Safari على الأجهزة المحمولة ملفات jpeg تقدمية بشكل تدريجي، ربما لأنها تستهلك الكثير من وحدة المعالجة المركزية (CPU). الحياة السياسية في فرنسا التقدمية ليست كذلك جديدشكل صورة. لذلك، فإن عدم دعم صيغة jpeg التقدمية عن عمد ودون سبب لا يعد خيارًا للمتصفحات، حتى تلك الموجودة على الأجهزة المحمولة. نأمل أن تتمكن متصفحات الهاتف المحمول من التعامل مع العرض التقدمي قريبًا، ولكن أسباب النقص الحالي في الدعم منطقية. إنه أمر مؤسف، لأنه على الأجهزة المحمولة، فإن زيادة السرعة والتوفير في أحجام الملفات التي يوفرها ملف jpeg التقدمي ستكون مفيدة جدًا. لقد ذكر أعلاه أنه يبدو أنه الحل للصور سريعة الاستجابة في الوقت الحالي. في الواقع، يمكن أن يكون كذلك، لكن الوقت لم يحن بعد.
يتطلع إلى المستقبل
منذ شهر مضى، انضمت Google إلى الخدمة من خلال خدمة Mod_Pagespeed، مما جعل تحويل_jpeg_to_progressive هو المرشح الرئيسي. يقوم SPDY أيضًا بالمواكبة، حيث يقوم بتحويل ملفات jpegs التي يزيد حجمها عن 10 كيلو بايت إلى ملفات تقدمية بشكل افتراضي، وفقًا لقاعدة Stoyan الأساسية. ستظهر المتصفحات التي تدعم العرض المتزايد بشكل أسرع نتيجة لذلك. كما ترون من الجدول أعلاه، والذي يتضمن Google Chrome، فإن إجراءات Google منطقية. لن أقول أنه إذا اختار Google "عدم القيام بأي شر يجعل الويب أسرع" صيغة jpeg التقدمية كأفضل ممارسة، فيجب علينا فعل ذلك أكثر. لكن هذا تأكيد غير ضروري. والأهم من ذلك، أنه يوضح أن تنسيق jpeg التقدمي - وهو التنسيق الذي كان محفوظًا في الثلاجة لمدة عقد من الزمن - قد بدأ في العودة.لا تقوم جميع المتصفحات الحالية بتنفيذ العرض التدريجي لملفات jpegs التقدمية. وعلى الرغم من ذلك، فإن أولئك الذين ينفذونها يستفيدون حقًا من هذا. وبالإضافة إلى ذلك، نحصل على وفورات في أحجام الملفات. اليوم هذا هو الخيار الأفضل ويستحق استخدامه. الحياة السياسية في فرنسا التقدمية هي المستقبل، وليس الماضي.
العلامات: إضافة العلامات
من المؤلف:يتم عرض الصور التقدمية على HTTP2 بشكل أسرع على الشاشة، مما يؤدي إلى تحسين الأداء الملموس. استخدم طبقات المسح الضوئي لصور JPEG لإظهار محتوى واضح أثناء إرسال 25% فقط من الصورة نفسها. لتعظيم أداء الصورة الرئيسية، استخدم HTTP2 Server Push لطبقات المسح بتنسيق JPEG.
مشاكل مع الصور
الصور مهمة جدًا: فهي تجذبنا، وتغضبنا، وتحفزنا على القيام بشيء ما. الإنترنت كما نعرفه يعتمد على الصور. تشكل الصور حوالي 65% من الوزن الإجمالي للصفحة، كما أنها ترتبط ارتباطًا وثيقًا بوقت تحميل الصفحة ومؤشر السرعة. باختصار، الصور ثقيلة جدًا وتبطئ كل شيء.
يعصر!

يعد الضغط أفضل طريقة لتصحيح التأثير السلبي لتحميل الصور. باستخدام خدمات مثل ImageOptim من Kornel Lesiński، والتي تستخدم مكتبات mozjpeg وpngquant الرائعة، يمكنك تقليل وزن الصور دون فقدان الجودة البصرية. بفضل مكتبات مثل DSSIM، يمكننا اختبار جودة الصورة عند مستويات ضغط مختلفة.
الخبر السيئ هو أنه حتى بعد ضغط الصور بمعدل 29% تقريبًا باستخدام الأدوات الموضحة أعلاه، بالإضافة إلى استخدام تنسيقات أخرى مثل WebP، تظل الصور أكبر الملفات على الموقع. الأخ الأقرب في هذا الصدد هو شبيبة. نحن بحاجة إلى إيجاد طريقة لتوصيل هذه المكونات بشكل أسرع لإشراك المستخدم بشكل أسرع.

إدخال الإرسال متعدد القنوات

تم حل مشكلة الأداء جزئيًا باستخدام HTTP2. إحدى المزايا الرئيسية لهذا البروتوكول هي الإرسال متعدد القنوات - القدرة على معالجة العديد من الطلبات والاستجابات في وقت واحد باستخدام اتصال TCP واحد.
يعمل الإرسال متعدد القنوات على تسريع تنزيل الملفات من الموقع. اعتمادًا على بنية الموقع، يمكنك تعيين أولوية الموارد أثناء النقل متعدد القنوات: إذا أعطيت CSS المهمة أولوية عالية، فسيتم تحميلها بشكل أسرع عبر HTTP2. بالإضافة إلى ذلك، يمكن أن يؤدي تحميل الملفات غير المطلوبة عبر HTTP2 Server Push إلى تحسين الأداء الملحوظ بشكل كبير إذا تم إجراؤه بشكل صحيح. مزيد من التفاصيل حول هذا الموضوع أدناه.

أحد الآثار الجانبية المثيرة للاهتمام لتحميل الصور عبر مسارات متعددة هو أنه من منظور الأداء الملحوظ، يتم تحميل أنواع معينة من الصور بشكل أسرع نظرًا لأنه يتم تحميل معلومات الصورة الأساسية بالتوازي عبر مسارات متعددة HTTP2. تتضمن هذه الأنواع JPEG التقدمي وPNG المتداخل.
كل شيء تقدمي

تشبه الصور التقدمية والمتداخلة كعكة الطبقات: فهي تخزن المعلومات ليس في خيط واحد يرسم الصور من أعلى اليسار إلى أسفل اليمين، ولكن في شكل مكدس، حيث تضيف كل طبقة إلى المعلومات المقدمة بالفعل. تزن الطبقات الفردية أقل بكثير من الملف النهائي.
يبدأ تنزيل الملفات من موقع عبر تعدد إرسال HTTP2 في وقت واحد، وستبدأ الطبقات الأساسية خفيفة الوزن من الصور التقدمية والمتداخلة في العرض بشكل أسرع بكثير من الصور المشفرة تسلسليًا. يتم عرض الصور المشفرة بشكل تسلسلي مثل الصورة العمياء، سطرًا تلو الآخر، حتى يتم تحميل الصورة بأكملها.

تحدث جون ميلور من Google بالفعل في عام 2012 عن الأداء الملحوظ ومؤشر السرعة عند تحميل طبقات المسح الضوئي لصور JPEG التقدمية عبر HTTP2 Multiplexing. لقد جرب بروتوكول SPDY، وهو سلف HTTP2. اليوم يمكننا أن نأخذ اكتشافه إلى أبعد من ذلك ونجعل الصور التقدمية يتم تحميلها بشكل أسرع.
إعادة الطاقة إلى أيدينا أو مسح الملفات

افتراضيًا، تحتوي صور JPEG التقدمية على 10 طبقات مسح ضوئي. أي أنه لتحميل صورة بجودتها الأصلية، تمر 10 تكرارات مع طبقات التحميل بالمعلومات. دائمًا ما تكون الطبقة الأولى من صور JPEG منقطة بدرجة عالية وغالبًا ما يتم إجراؤها باللونين الأبيض والأسود لحفظها على قنوات الألوان. هل تريد أن تعرف كيف تبدو جميع الطبقات؟ استخدم أداة JSK الخاصة بـ Frédéric Kayser، والتي تتيح لك تقسيم الصورة التقدمية إلى طبقات منفصلة.
لماذا بالضبط 10 طبقات؟ هذا هو الإعداد الافتراضي في كافة ترميزات JPEG القياسية. وهذا يحقق التوازن المثالي بين حجم كل طبقة وجودتها، وتساعد هذه القيمة أيضًا على تحقيق أصغر وزن للملف النهائي من خلال التحسين من خلال جداول هوفمان.


الاتجاهات والأساليب الحديثة في تطوير الويب
تعلم خوارزمية النمو السريع من الصفر في إنشاء مواقع الويب
على عكس صور PNG، حيث يتم استخدام طريقة تشفير Adam7 الثابتة لإنشاء طبقات متداخلة، يمكن توسيع ترميزات JPEG بتوجيهات: علامة "-scans" لترميزات JPEG. مع mozjpeg يمكن استخدام العلامات على النحو التالي: "cjpeg -quality 75 -scans Customscans.txt -outfileput.jpg input.jpg". تقبل برامج ترميز JPEG الملفات النصية التي تحتوي على أوامرك لإنشاء الطبقات.
يحدد كل سطر في ملفات المسح طبقة مسح جديدة. تقوم كل طبقة بتخزين الكثير من المعلومات حول قناة الألوان وفهرس المصفوفة والخسارة.
هناك ثلاث قنوات في ملف المسح الضوئي - السطوع (Y)، والأزرق (Cb)، والأحمر (Cr) المرقمة 0 و1 و2 على التوالي. يبدأ فهرس المصفوفة في الملف من 0 ويصل إلى 63، ويغطي كتلة مكونة من 64 بكسل (يحتوي ترميز JPEG على كتلة 8x8).
مبدع

هدفنا هو عرض صورة ذات معنى في أسرع وقت ممكن حتى يتم عرض موقعنا بشكل أسرع. يجب أن تكون طبقة المسح الأولى لدينا خفيفة ولكن ذات معنى، مما يؤدي إلى قفزة كبيرة في أداء الجودة المرئية.
توفر لنا الطبقة الأولى المقدمة في ملف المسح الضوئي الألوان المناسبة. الطبقة الثانية هي معاينة مقبولة للصورة. تحتوي الطبقات الثالثة والرابعة على معلومات اللون اللازمة: يتم وضع القناة الحمراء قبل القناة الزرقاء، لأن القناة الحمراء أكثر أهمية لتعزيز الجودة البصرية، على سبيل المثال، عند إظهار الوجوه. الطبقة الخامسة الأخيرة تعطينا الصورة النهائية بتفاصيل دقيقة مرسومة. تُترجم هذه التحسينات إلى زيادة تقدر بـ 6% في مؤشر السرعة، مما يؤثر بدوره على الأداء الملموس.


يعد نص المسح أعلاه مجرد مثال واحد لإعداد ترميز صور JPEG التقدمية: باستخدام هذا الأسلوب، من الممكن إعادة إنشاء تقنية LQIP الخاصة بـ Guy Podjarny في صور JPEG التقدمية، كما هو موضح بواسطة Jon Sneyers.
يدفع! يدفع! يدفع!
لتحميل الصور بشكل أسرع في HTTP، هناك أداة أخرى - Server Push. على الخوادم التي تدعم HTTP2، من الممكن وضع علامة على الطبقات الفردية لصور JPEG التقدمية بأولوية عالية، مما سيجبر الخادم على دفع هذه الطبقات إلى Push Cache في متصفح المستخدم قبل طلب الصورة نفسه. يمكن للمتصفحات إنشاء بنية الصفحة وعرض طبقات الصورة الأساسية من ذاكرة التخزين المؤقت، وبالتالي تسريع العرض المدرك للصور للمستخدمين.
يمكنك استكشاف HTTP2 Server Push بمزيد من التفاصيل في المقالة الممتازة في قسم تقويم أداء الأداء.


يجب استخدام هذه التقنية فقط لبناء إستراتيجية: معرفة الصور التي تؤثر بشكل أساسي على تفاعل المستخدم على الصفحة، مثل اللافتات التي تثير مشاعر معينة أو صور مراجعة المنتج، واستخدام Server Push لتحميل الطبقات الأساسية لصور JPEG هذه. بهذه الطريقة سوف تجذب المستخدمين، مما سيؤدي إلى زيادة التحويل دون المساس بالتحميل الإجمالي للموقع.
خاتمة
بفضل النقل متعدد القنوات عبر HTTP2، يتم عرض الصور التقدمية والمتداخلة بشكل أسرع بكثير.
التحكم في إنشاء صور JPEG تقدمية يمكن أن يمنح المستخدم تجربة بصرية أفضل.
يمكن لـ HTTP2 Server Push تحسين الأداء المتصور للصور المهمة.
ولعشاق التصوير الفوتوغرافي، يستمر الموسم طوال العام. خلال هذا الوقت، يمكنك تصوير كمية هائلة من المواد، سواء من حيث عدد الإطارات أو الوزن الإجمالي للملفات الموجودة على القرص.
هذا أمر طبيعي لكل من المصورين المحترفين والهواة. يشترك كل من الأول والثاني في شيء واحد: الحكام الرئيسيون للمصور هم بالطبع الجمهور.
ولن نبتعد عن الحقيقة إذا قلنا أن المصور هو شخص لديه كاميرا وموهبة ومعرفة، بالإضافة إلى جمهوره.
بعد كل شيء، ليس المصورون المحترفون وحدهم من يحرصون على تقديم أعمالهم للمشاهدين، الذين يمكن أن يصبحوا أيضًا عملاء محتملين في المستقبل.
حرفيًا، يستخدم كل من لديه أجهزة حديثة شبكة الويب العالمية بنشاط لنقل لحظات الواقع المجمدة إلى عامة الناس.
لذلك، لتخزين عدد كبير من الصور على جهاز كمبيوتر، قد يكون تنسيق الرسومات Jpeg2000 مفيدا - سيوفر مساحة القرص.
ولكن عند نشر صور عالية الجودة على الإنترنت، قد تنشأ بعض الصعوبات.
الصورة العامة لقنوات الإنترنت ذات السرعة اللائقة تترك الكثير مما هو مرغوب فيه. ولا يتوفر نقل البيانات عالي السرعة للخطوط الأرضية (البصريات، ADSL، إلخ) والمحمول (UMTS، WiMax، LTE) في كل مكان.
وهنا المفارقة: تقوم Yota الآن بنشر شبكات 4G استنادًا إلى LTE Advanced في عدد من المناطق. في حين يتم تقديم سابقتها، 3G، بشكل مجزأ إلى حد ما، يقتصر على المدن الكبرى وشرايين النقل الكبيرة التي تربط بينها.
يتم تمثيل نسبة مثيرة للإعجاب من جميع قنوات الإنترنت الموجودة (الراديو والسلكية) بقنوات منخفضة السرعة.
وهذا يجعل من الصعب استخدام خدمات الصور مثل Flick وPanoramio وغيرها التي تحتوي على ملفات رسومية عالية الدقة وبأحجام ملفات كبيرة.
قد يستغرق عرض صورة بالحجم الكامل على الشاشة مع اتصال بطيء بالإنترنت دقائق. هل هناك أى شيء يمكن إنجازه؟ ربما نعم.
JPEG التقدمي - الاستخدام الفعال لـ PJPEG
نحن لا نتحدث هنا عن القنوات ومقدمي الخدمات، وليس عن تلك الحالات التي يتم فيها نشر الصور من الهاتف المحمول إلى جهة الاتصال. ولكن إذا قمنا بتنزيل صور بدقة 16 ميجابكسل على Panoramio، فستكون بضع نقرات كافية لتحسين سرعة تحميل الصور وراحة المشاهدين بشكل كبير.
كل هذا بنفس أحجام الملفات والإطارات.
كقاعدة عامة، يتم إرسال الجزء الأكبر من الصور إلى الخادم بتنسيق JPEG بعد المعالجة المسبقة - تصحيح اللون والسطوع، والاقتصاص، وما إلى ذلك.
وهنا توجد فرصة للتأثير على الوضع. عند حفظ صورة بتنسيق JPEG، يتم استخدام الطريقة الأساسية بشكل افتراضي. يتم "توسيع" الصورة التي تم إنشاؤها باستخدامها في المتصفح بالتتابع من الأعلى إلى الأسفل - أثناء تحميل الملف.
عند عرض صورة خفيفة الوزن، يحدث ذلك دون ملاحظة بصر الشخص وصبره، ولكن يتم تحميل صورة عالية الدقة في المتصفح على النحو التالي:
وهكذا حتى النهاية المريرة. ولكن في كثير من الأحيان ليس لدى المستخدم أي فكرة عما هو موجود في الصورة التي تم تحميلها وما إذا كان يحتاج إليها.
ومع ذلك، عليك الانتظار حتى يتم تحميل الحجم الكافي لفهم جوهر الصورة.
ليس من الصعب على المستخدم تجنب مثل هذا الإزعاج: فتقنية JPEG لديها طريقة أخرى لإنشاء الصورة - الطريقة التقدمية أو JPEG التقدمي.
في ذلك، يمكن تقسيم مجموعة البيانات بأكملها بطريقة خاصة إلى عدة مجموعات حسب الترددات أو أرقام قيم البكسل. يمكن ضبط عدد هذه المجموعات عند حفظ الملف.
علاوة على ذلك، عند عرض اللقطة في المتصفح، يتم عرض مجموعات البيانات المنفصلة واحدة تلو الأخرى. أولاً - تتوافق مع الترددات المنخفضة، أو أعلى أرقام معاملات البكسل، ثم - مع الترددات الأعلى أو الأرقام التالية لأسفل، وما إلى ذلك.
في هذه الحالة، يتم تحميل الصورة بأكملها مرة واحدة، ولكن بجودة منخفضة، لأن يتم نقل جزء فقط من المعلومات. دون انتظار إخراج جميع المجموعات، يمكننا أن نقرر ما إذا كنا بحاجة إلى هذه الصورة أم لا.
لذلك، يتم تحميل جميع المجموعات بالتتابع واحدة تلو الأخرى (في المعيار يطلق عليها اسم SCANS):
يعمل كل مسح ضوئي جديد يتم إرساله باستمرار على تحسين جودة الصورة. في النهاية، بعد نقل عدد من عمليات المسح، يتم تحميل الصورة بأكملها:
ومن ثم، يمكن لصيغة JPEG التقدمية توفير الوقت على القنوات البطيئة. بالإضافة إلى ذلك، أكدت العديد من التجارب انخفاضًا في الوقت المستغرق لتحميل الصور بالكامل بتنسيق Progressive JPEG مقارنةً بخط الأساس. وليس من الصعب على أي شخص التحقق من ذلك.

رغيف مقطع . يتناسب بشكل جيد مع البرش لتناول العشاء
يوجد مدرس في مدرسة المحررين - نيكولاي توفروفسكي. كثيرا ما تطلب منه زوجته شراء الخبز لتناول العشاء. باستخدام هذا المثال، يشرح الفرق بين "أن تفعل" و"أن تفعل".
يمكنك إنقاذ العالم في طريقك إلى المتجر، وينتهي بك الأمر في الهند، والعثور على آخر رغيف على قيد الحياة، واستعادته من الكائنات الفضائية الشريرة، ولكن إذا تبين في النهاية أنه قديم أو متعفن، فهذا يعني أنك لم تكتمل المهمة. لقد فعلت ذلك، ولكن لم أفعل ذلك.
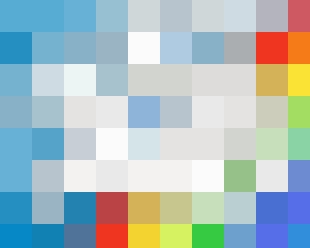
طريقة الجيب التقدمية هي طريقة يجب القيام بها والقيام بها في نفس الوقت. وصف مؤلفها أرتيمي ليبيديف جوهر الطريقة بصورة واحدة:

صورة من الفقرة 167 من إدارة استوديو ليبيديف
ووفقاً لليبيديف، يجب علينا أن نسعى جاهدين للتأكد من أن المهمة جاهزة بنسبة 100% في أي وقت. والسؤال الوحيد هو درجة التفاصيل. إذا كان لديك الوقت والفرصة، فاسعى إلى الكمال بقدر ما تريد. لا توجد موارد كافية للمراجعة — لا توجد مشكلة، لقد اكتملت المهمة بالفعل، أي تم إنجازها.
لفتت هذه الطريقة انتباهي، لكن لم أجد فائدة لها. يتم تحضير البرش تدريجيًا، ويتم تحميله مثل سيارة الجيب العادية، ولا يمكن تناوله إلا عندما يكون جاهزًا بنسبة 100٪. بوابة الفناء لا تريد أن تفتح حتى أزيل 100% من الثلج عنها. يجب غسل الكلب بشامبوين، وتجفيفه بمنشفة، وتمشيطه وتجفيفه بنسبة 100% بمجفف شعر - عندها فقط يصبح نظيفًا.
لقد عانيت، لكنني لم أتوقف عن المحاولة. ومن حسن حظي أنني بدأت الدراسة في كلية المحررين. أتاحت المهمة العملية الأولى فرصة لممارسة طريقة الجيب التقدمية.
مهمة من دورة "الإدارة والنتائج". تحتاج إلى رسم اثنين من الأخطبوطات. أرجل الأخطبوط — مهاراتي. أحد الأخطبوطات لديه أرجل قليلة وهي قصيرة — هذا أنا اليوم. والثاني لديه أرجل أكبر وهم أطول — هذا أنا بعد عام.
للإلهام حصلنا على صورتين:

أخطبوط المصمم لديه أرجل قصيرة - مهارات

شيء آخر هو أخطبوط المخرج الفني. حتى المظهر تغير
وهنا لا بد أن أعترف أني حاصل على دبلوم سنة رابعة في التصميم الجرافيكي، لكني لا أعرف الرسم على الكمبيوتر. من الكلمة بشكل عام.
لكي أتوقف عن الذعر والهدوء، شاهدت فيلمًا كرتونيًا. إذا كان لديك 10 دقائق، ألقِ نظرة، ولن تندم.
ثم ذهبت للتشاور مع بناتي. إنهم آلهة الفوتوشوب الخاصة بي وكل ذلك. نصحني الأكبر بعدم القلق، والرسم على الورق بالطلاء، ثم التقاط صورة وهذا كل شيء. قال الأصغر: "اكتب ما تحتاجه، كم عدد المجسات، إلى متى، سأرسمها لك". لكنني قررت أنني كنت كبيرًا بالفعل ويجب أن أقوم بواجباتي بنفسي.
المرحلة الأولى 20%
ذهبت إلى محرر مستندات Google وأنشأت جدولاً. لقد كتبت كل المهارات التي أملكها في عمود، وأضفت إليها المهارات التي أرغب في تطويرها بحلول نهاية العام، وتوصلت إلى مقياس للنمو، ورسمت الخلايا بألوان مختلفة وحصلت على أخطبوط مقطوع الرأس. قضى 30 دقيقة.

اكتملت المهمة. لكن درجة التفصيل تترك الكثير مما هو مرغوب فيه
لقد سررت، وقمت بتحميل "نتائج الواجبات" إلى مجلد المدرسة وأكلت قطعة من الكعك كمكافأة.
المرحلة الثانية 60%
قررت أن أعلق نوعًا من الرأس على الأخطبوط. لقد بحثت في أدوات جداول بيانات Google ووجدت الرسم. كانت الأشكال القياسية كافية للأخطبوط ليكون له رأس وعين وفم.

إنها لا تزال طاولة، لكن عليك أن تعترف أنها تبدو مثل الأخطبوط
اعتقدت أنني سأنتهي هنا، لكن أحد زملائي المهتمين كتب أنه سيكون من الأفضل التقاط لقطة شاشة. تبين أن الشاشة قذرة، واضطررت إلى تنظيفها من التفاصيل غير الضرورية. استغرقت المرحلة بأكملها حوالي ساعة.

تبدو لقطة الشاشة أشبه بالأخطبوط
المرحلة الثالثة 97%
يتيح OptiPic لموقع الويب الخاص بك عرض تقنيات أفضل وعرض ملفات jpeg بشكل أسرع بفضل الحياة السياسية في فرنسا التقدميةتكنولوجيا.
تكنولوجيا الحياة السياسية في فرنسا التقدميةيسمح لك بالحفاظ على الجودة الأصلية للصورة، ولكن سرعة تحميل مثل هذا الملف أعلى بكثير من تحميل الصور مع البيانات الفنية الأخرى. دعونا ننظر في هذه المسألة بمزيد من التفصيل وعن كثب، ونتحدث أيضًا عن تلك الجوانب التي تتطلب اهتمامًا أوثق.
يعني JPEG التقدمي تحميلًا أسرع لملفات JPEG
الصور المحسنة للويب تكون بتنسيق JPEG. ولها تصنيف معين وتمثلها الفئتان التاليتان:
- تسلسلي(خط الأساس) - يوفر صورة تمهيد عادية في طبقة واحدة. يتم تحميل الصور من الأعلى إلى الأسفل بدقة كاملة؛
- تدريجي– يتضمن سلسلة من الطبقات المتعاقبة مع تحسين الجودة تدريجياً.
يقوم ملف jpg التقدمي أولاً بتحديد معالم الصورة المستقبلية، ثم يقوم بتحميل الصورة في طبقات - من الطبقة ذات الجودة الأسوأ إلى الطبقة النهائية الأخيرة ذات الجودة القصوى.
مزايا هذا التنسيق واضحة ولا يمكن إنكارها. تظهر هذه الصورة على الشاشة بشكل أسرع بكثير، ويمكن أن يكون حجمها مثيرًا للإعجاب. ولهذه السرعة تأثير إيجابي على سرعة التنزيل الإجمالية لصفحة الويب ككل.
يكفي أن نتذكر حقيقة واحدة بسيطة لفهم أفضل. حتى إذا كنت تستخدم اتصالاً منخفض السرعة، فسيتم عرض ملف بتنسيق jpg تدريجي بحجم 80 كيلو بايت بشكل أسرع بكثير من صورة مماثلة لملف jpeg متسلسل، والذي تم تقليل حجمه ويبلغ حجمه 5 كيلو بايت فقط. أليس هذا مثير للإعجاب؟ أوه، نعم هو كذلك!
أثناء التمريرة الأولى، تكون دقة ملف jpeg التقدمي أقل. ومع ذلك، يتضمن الملف كمية البيانات المشابهة لصورة أصغر. وعند عرض كائن على جهاز محمول، فإن غالبية المستخدمين لن يلاحظوا حتى الدقة المنخفضة.
رغم كل مزايا الحياة السياسية في فرنسا التقدمية، شعبيتها اليوم أقل بكثير من الشعبية. أكثر من 90% من جميع الصور الموجودة على الويب لها تنسيق عرض ثابت.
لكن الوضع يتغير تدريجياً في الاتجاه المعاكس. يتم اتخاذ الخطوات الأولى في هذا الاتجاه بواسطة Google، التي تقدم خدمات جديدة للعمل مع jpeg التقدمي والترويج لها لاحقًا. علاوة على ذلك، فإن المتصفحات التي تنتجها الشركات المصنعة المختلفة تعطي الأفضلية تدريجيًا لهذا الشكل من عرض الصور. التكنولوجيا، التي كانت في نوع من العزلة خلال السنوات القليلة الماضية، أصبحت الآن أكثر شعبية ومطلوبة.
الآن أصبح لدى jpeg التقدمي مجموعة واسعة من المزايا والفوائد التي لا جدال فيها. سيأخذ هذا التنسيق مكانه بثقة في المستقبل وهو أفضل بكثير من جميع جوانبه من نظائره القديمة في السنوات السابقة.









