Как сделать чтобы изображение не искал гугл. Процесс уникализации изображения
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.

С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru. photofacefun. com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали .
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.

Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.

В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.

При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.

При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.

Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.

С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.

Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.

Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
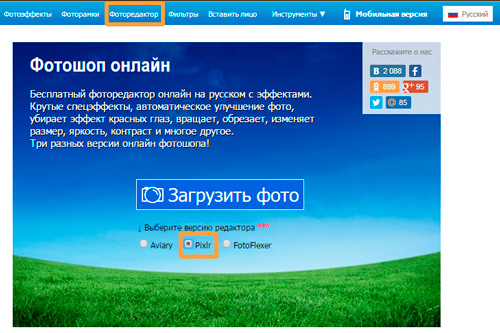
Наложить картинку на картинку легко и просто можно в фотошопе (). Про работу с программой я уже рассказывал, можете прочитать об этом . Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru. photofacefun. com , и на официальном сайте Pixlr. com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.

Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.

Первым делом открываете изображение. Можно выделить и загрузить сразу оба.

На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.

Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.

В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».

Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.

К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.

Можете спокойно работать с размером.

Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть . Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, открыток. Всего.

Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».

Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.

Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.

Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.

Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Как сделать картинку уникальной
Хотите узнать как ежемесячно зарабатывать от 50 тысяч в Интернете?
Посмотрите моё видео интервью с Игорем Крестининым
=>> .
Как сделать картинку уникальной за 4 простых действия
Видите, зимнюю картинку после заголовка статьи. Если я воспользуюсь сервисом TinEye, то увижу требуемое ноль повторений изображения в Интернете.


Хочется сказать в стиле копирайтинга: «Но так было не всегда».
Изначально картинка, скаченная с Интернета, была такой.

И имела большое количество повторений.
Этот скриншот не просто так сделан. Если бы разместил в центре изображение и сделал скриншот только самой зимней картинки, то проверка в TinEye выявила бы порядка двух сотен копий изображения. Поэтому скрины надо делать определённым образом и проверять потом на уникальность.
Я для того, чтобы добиться уникальности картинки использовал следующую проверенную комбинацию в Фотошопе:
- Зеркальное отображение.
Перетаскиваем оригинал изображения, скаченного в Интернете в программу Фотошоп. Нажимаем вкладку «Изображение». В появившемся окне наводим мышью на кнопку «Вращение изображения».
В появившемся справа небольшом окне нажимаем на кнопку «Отразить холст по горизонтали». Изображение отзеркалится. Скриншот ниже кликабелен. Нажмите на картинку, чтобы увеличить изображение.

- Поворот картинки по часовой стрелке или против часовой стрелки.
После операции, в результате которой получилась картинка «в зеркалке», следует повернуть изображение по часовой стрелке или против часовой стрелки на определённый угол.

Как правило, хватает поворота в 15 градусов, в некоторых случаях понадобится поворот на 20 градусов. Поворот на угол 90 градусов и иногда поворот больше 45 градусов не делает картинку уникальной.
Для того, чтобы повернуть картинку необходимо нажать знакомую нам уже кнопку в меню «Изображение». В появившемся окне наводим мышью на кнопку «Вращение изображения».
В появившемся справа небольшом окне нажимаем на кнопку «Произвольно». Открывается окно, где нам надо ввести угол поворота и направление поворота.
Я выбрал к моей рождественской картинке угол поворота в 10 градусов, так как поворот на 15 градусов делал картинку уж совсем «пьяной». Если вы неверно выбрали угол поворота, то вернуться на шаг назад в Фотошопе поможет комбинация клавиш Ctrl+Alt+Z.
- Обрезка изображения.
После поворота картинки логично будет её аккуратно обрезать. Делаем обрезку с помощью инструмента «Рамка» на боковой левой панели в Photoshop.
После наложения на рисунок рамки в нужном месте обрезки, вновь нажимаем на инструмент «Рамка» и в выпавшем продолговатом окне «Кадрировать изображение?» нажимаем кнопку «Кадрировать».

- Дополнительно можно написать текст на изображение. Это будет плюсом, так как надпись может привлечь внимание при поиске в сервисе Яндекс.Картинки и читатели кликнут по изображению и перейдут на ваш блог.
Для того, чтобы добавить текст на изображение вновь воспользуйтесь вертикальной боковой панелью Фотошопа. Нажмите на инструмент «Горизонтальный текст» (Значок «Т»).
Потом переведите курсор мыши на место, где планируете написать текст. Через пару секунд можно будет писать текст. Для корректировки написания шрифта и его размера перейдите во вкладку «Задайте кегль».
Смотрите скриншот, так как такой перевод с английского может напугать кого угодно. В данном случае кегль – размер шрифта в пикселях.

Я рассказываю написание кнопок / вкладок с того Фотошопа, который стоит на моём ноутбуке (Adobe Photoshop CS5 Extended русифицированный), то есть у вас, возможно, они будут называться иначе.
После всех этих операций данное изображение становится уникальным. Плюс у меня ещё в админке блога активирован плагин для WordPress блогов Watermark RELOADED.

Он на все картинки автоматически накладывает водяной знак. У меня плагин Watermark RELOADED накладывает поверх изображения название моего домена .
Пример уникальной картинки
К слову, картинка, которая изображена в начале этого поста, это уникализация изображения в сети картины Леонардо Да Винчи «Джоконда» (Мона Лиза).

Хотя если бы я взял оригинал изображения, то результат в 28131 копий в Интернете, не даст ни единого шанса моей статье выйти в ТОП поисковиков.

Почему я сделал коллаж? Коллаж в скрине выше нужен был для того, чтобы картинка опять таки получилась уникальной.
Если бы я сделал обычный скриншот с Джоконды даже в сервисе TinEye, то получил бы практически те же пару десятков тысяч копий. А теперь можете проверить с помощью TinEye все картинки в статье…
Они все уникальны! Что и требовалось доказать.
Конечно, с классикой такие проделки не пройдут, а вот для статей блогеров подобный способ сделать изображение уникальным подойдёт.
Дубли изображений и оптимизация картинок
Ещё я обещал в начале статьи написать дополнительную причину медленного продвижения блога. Причина эта – дубли картинок, которыми грешит движок WordPress.
Вордпресс создаёт к картинке, размещённой вами на блоге, ещё дополнительно три аналогичные картинки с другими размерами (пропорциями). Такая запасливость Вордпресса не по душе ни вашему хостингу, ни поисковикам.
Поэтому в ближайших постах будем , запретим размножение картинок на вновь написанных статьях, затронем тему оптимизации картинок.
В связи с важностью тем, не пропустите эти посты. Для этого достаточно подписаться на обновления и Вы получите уведомление о новом посте на блоге на свой ящик электронной почты.
Как сделать картинку уникальной, взятую с Интернета. ВИДЕО
Посмотрите небольшое видео с минимальными действиями, которые помогут блогеру работать в Фотошопе и делать уникальные картинки для своего ресурса.
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Вы хотите узнать какие ошибки совершают новички?
99% новичков совершают эти ошибки и терпят фиаско в бизнесе и заработке в интернет! Посмотрите, чтобы не повторить этих ошибок — «3 + 1 ОШИБКИ НОВИЧКА, УБИВАЮЩИХ РЕЗУЛЬТАТ» .
Приветствую Вас на своем блоге сайт. Сегодня я хотела затронуть такую тему как картинки для блога или сайта. Как я уже говорила, картинки, также как и текст, должны быть уникальными. Но где их брать? Ведь просто скачав подходящую картинку из интернета, мы не добавим уникальности своему блогу. Конечно,мало кто из нас профессиональный художник или создатель оригинальных картинок, но кое-что мы сделать можем. Обсудим сегодня то, как сделать картинку уникальной, от сложных способов к самым простым. Иногда достаточно одного способа, а иногда придется использовать практически все.
Создание новой картинки
- Рисунок.
Я думаю, что то один из самых сложных способов создания уникальной картинки, но я точно знаю, что он самый эффективный. Как Вы уже поняли, заключается он в том, чтобы самостоятельно, вручную нарисовать картинку по теме. Потом с помощью сканера или фотоаппарата перенести ее на компьютер и с помощью какой-то программы, например фотошопа, раскрасить ее. Это будет полностью оригинальная, на 100% уникальная картинка. К сожалению, чтобы нарисовать что-то стоящее надо иметь талант, да и знания фотошопа должны быть приличные.
Этот способ легче, чем предыдущий, но не для каждой статьи он подойдет. Этот способ должен быть приоритетным у блога про фото, кулинарию, цветы и т. п. Суть проста — картинки в вашем блоге — это сделанные Вами фото. Но для моей тематики сложно сделать подходящее фото.
3. Скриншот.
Если Вы пишите статью и попутно иллюстрируете ее картинками по теме, то скриншоты — это то, что нужно. К сожалению, тут раз на раз не приходится. Если кто-то до Вас уже делал скриншот какой-то страницы, то он не будет оригинальным. Как вариант — скриншот с видео.
4. Франкенштейн.
Это тоже очень сложный способ. Заключается он в том, чтобы соединить несколько картинок. Для этого надо хорошо разобраться с фотошопом. Думаю в дальнейшем, я напишу про это отдельную статью. Скажу только, что для новичков, таких, как и я, можно использовать картинки на белом фоне. Просто перетаскиваете их на белый лист и размещаете где необходимо.
Изменение существующей картинки
4. Размер.
Чтобы добавить картинки уникальность можно изменить ее размер. Но этот способ скорее всего не будет работать, если использовать только его. Если Вы не знаете как менять размер картинки, то это можно сделать в программе фотошоп. Загружаете нужную картинку, заходите в вкладку ИЗОБРАЖЕНИЕ, далее РАЗМЕР ИЗОБРАЖЕНИЯ. Там меняете размер как Вам нравится.
5. Поворот.
Этот способ хорошо работает вместе с предыдущим. Необходимо создать зеркальное отображение картинки или перевернуть ее снизу вверх, или повернуть на определенное количество градусов. Все это опять же можно сделать в фотошопе. ИЗОБРАЖЕНИЕ\ ВРАЩЕНИЕ ИЗОБРАЖЕНИЯ.
6. Раскраска.
Отлично дополнит два предыдущих способа. Я обычно создаю свои картинки именно так. Вы можете взять картинку-раскраску, она имеет только контур или изменить цвета на уже готовой. Но на некоторых картинках, это сделать очень сложно. Когда Вы выбрали картинки и загрузили ее в фотошоп, то воспользуйтесь инструментами волшебная палочка и кисть. Это самый легкий способ. Волшебной палочкой Вы выделяете область, которую хотите раскрасить, а кистью, с выбранным цветом, закрашиваете или меняете цвет на картинке. Конечно, можно еще добавить тени и т. п., но это требует гораздо больше времени и мастерства.
Добавление новых элементов
К уже обработанной картинке добавьте рамку. Например в программе Пайнт. Загрузите туда свою картинку, выберите инструмент ФИГУРЫ (например, прямоугольник), далее ЗАЛИВКА\СПЛОШНОЙ ЦВЕТ и протяните полосы по краям картинки. Размер рамок может быть различным. Большие черные рамки хорошо добавляют уникальность, но уменьшают сам рисунок.
8. Добавление текста на картинку.
Этот способ в основном работает только если текст закрывает большую часть картинки. И в фотошопе и в пайнте есть инструмент ТЕКСТ. Пишите то, что хотите и меняете размер. В фотошопе больше возможностей. Там больше эффектов. Еще там можно создать 3Д текст. Для этого необходимо на выбранную картинку применить инструмент текст, но выделить его отдельным слоем. Когда выделен слой текст, нажимаете вкладку 3Д\НОВАЯ 3Д — ЭКСТРУЗИЯ ИЗ ВЫДЕЛЕННОГО СЛОЯ. Далее просто вращаем текст как нравится и добавляем всякие эффекты, вроде тени и рельефа.
Я надеюсь, Вы уже знаете, как проверить уникальность картинки, если нет, повторю. Заходите в яндекс\картики. Нажимаете на фотоаппарат с лупой вверху экрана и загружаете свою картинку. Должна появиться надпись ТАКОЙ КАРТИНКИ НЕ НАЙДЕНО или что-то вроде того. Иначе, нужно придумывать что-то еще.
Да, создание оригинальной картинки дело очень не простое. Это основные способы, которые знаю я. Напишите, если знаете что-то еще.
К сожалению, не каждый блогер владеет в совершенстве фотографией или фотошопом. Покупать уникальные изображения тоже не всегда есть возможность. Но зато есть масса картинок в Сети, которые можно и нужно доработать под свои потребности, и под силу это каждому. Отмечу, что данная публикация не является прямым руководством к действию, это скорее эксперимент. Но по секрету скажу — метод пока еще работает, хоть и не всегда.
Не хочу углубляться в этическую и правовую сторону, однако упомянуть об этом обязан. Одно дело, когда ваш сайт информационный — на таких ресурсах сплошь и рядом картинки берут просто из поиска, не особо заморачиваясь насчет упомянутых выше аспектов. Но вот с коммерческими темами все сложнее. Известно немало прецедентов, когда владельцы изображений подавали иск в суд и выигрывали дело, добиваясь как денежной компенсации, так и уголовного наказания для воров. Поэтому будьте внимательны! Для избежания такого поворота событий, следите за тем, что и откуда берете, в крайнем случае, можно попытаться договориться про использование изображений за определенное вознаграждение (деньги, активная ссылка и тд.).
Уникализация изображений при помощи Photoshop
Для начала рекомендую вам ознакомиться с тем, как Яндекс выполняет поиск неуникальных картинок, на официальный источник. После прочтения вы поймете, что большинство способов, описанных на различных сайтах, неактуальны и способны обмануть разве что TinEye, но никак не Яндекс или Google. Но все же, почти стопроцентный способ уникализации картинки есть, почему «почти» — увидите ниже. Заключается он в смешивании нескольких приемов. Вот они.
- Отзеркаливание картинки по горизонтали (иногда и по вертикали можно)
- Поворот изображения на 1-2°
- Обрезка изображения
Теперь давайте проведем эксперимент по уникализации. В качестве подопытного я выбрал вот такого симпатичного котэ:
Если вы сейчас используете Google Chrome — можете кликнуть по картинке правой кнопкой мыши, и выбрать «Найти это изображение в Google». У меня находится 444 похожих изображения. Теперь давайте уникализировать данную картинку при помощи программы Photoshop .
Шаг первый . Открываем картинку в программе, выбираем в меню сверху «Изображение → Вращение изображения → Отразить холст по горизонали». Получится зеркальное отражение исходной картинки. Теперь Гугл находит всего 5 изображений. К слову, так везет далеко не всегда, особенно если изображение представляет собой ценность для любителей «уникализации» 🙂
Шаг второй . Теперь давайте немного повернем изображение и обрежем его, так, чтобы удалить получившиеся белые края. Для поворота используем тот же инструмент, что и выше: «Изображение → Вращение изображения → Произвольно». Обычно хватает 1-3°, поворачивать можно в любую сторону, как вам больше подходит. После поворота, немного обрежьте картинку, чтобы подровнять стороны.
Вот и все. Смотрим, что у нас получилось: 
Как можно увидеть — в поиске Google нашел всего 3 похожих изображения. Этого достаточно для большинства задач, ваша картинка после такой нехитрой обработки почти наверняка попадет в индекс. Бывает (очень часто, причем), что после фотошопа изображение становится полностью уникальным. Но не всегда, я полагаю, это зависит от уникальности сочетания цветов, популярности картинки и других факторов.
В данной статье я попытался рассказать, как сделать картинку уникальной и интересной для поисковиков. Я не упоминал о цветовой коррекции, рамках, водяных знаках — ребята, это давно уже не работает. Так зачем тратить время? Минута-две, и ваше изображение либо уникальное, либо не совсем (можете поискать другое, если не подходит). В общем, уникализируйте, экспериментируйте, задавайте вопросы в комментариях 🙂
Доброго времени суток, уважаемый читатель! Сегодня я продолжу тему об уникальности контента начатую в своей . Говорить мы будем о том, как сделать уникальную картинку для сайта. Я расскажу, какие способы создания уникальных картинок есть и какие из них я сам использую в своей работе. Итак, давайте, приступим?
Как сделать уникальную картинку для сайта?
Думаю, что для начала будет не лишним понять, в чем заключается суть уникальности картинок?
Сегодня в интернете уникальным считается любое изображение, которого больше нет в сети (оно такое одно и на одном единственном сайте). Означает ли то, что уникальное изображение для алгоритмов яндекса или гугла будет уникальным для пользователя? В большинстве случаев нет. Все дело в том, что одни и те же изображения взятые кем-то из интернета претерпевают целый ряд метаморфоз и различных вмешательств, что алгоритмы яндекса и гугла просто не в состоянии это отследить. Выходит, что сделать уникальную картинку для сайта может почти каждый? И да, и нет..
Сегодня алгоритмы яндекса и гугла могут распознавать изображения и запоминать, на каком сайте впервые появилась уникальная картинка. Если Вы, предположим, взяли картинку из поиска и разместили на своем сайте, то для поисковых систем, естественно, такое изображение уже не будет уникальным. Получается, что такая картинка не будет играть важной роли в продвижении сайта, а в некоторых случаях может даже и навредить. О том, как проверить картинку на уникальность Вы можете .
Несколько способов сделать уникальную картинку для сайта
Первый и самый простой на мой взгляд способ создания уникального изображения — взять из интернета картинку и провести с ней определенную работу. Мы сейчас не будем говорить о морально-этической стороне данного вопроса, ведь нас интересует результат))
Второй способ — это создание собственных фотографий. Конечно, этот способ не каждому подойдет, поскольку требует достаточно времени, сил и знаний.
Третий способ — это создание графических рисунков с помощью специальных сервисов и программ, который, опять же требует времени, знаний и опыта.
Вполне возможно , что есть еще какие-то способы, о которых я не знаю. Буду признателен, если напишите об этом в комментариях.
Сегодня же мы более подробно остановимся на первом способе и узнаем, как сделать уникальную картинку для сайта из уже имеющихся в интернете.
Самые доступные варианты создания уникальных картинок
В своей практике создания уникальных картинок я использую в основном коллажи состоящие из одной и более картинок. Здесь я применяю такие приемы обработки изображений как: зеркальное отражение, деформация, поворот, наклон, перспектива и искажение
Создание коллажа из других картинок
Коллаж из четырех и более изображений я использую в основном, когда мне необходимо создать так называемое главное изображение всей статьи. Однако, коллажи из двух изображений я использую еще чаще, поскольку добиться уникальности такой картинки не сложно. К тому же, для иллюстраций коллажи из двух картинок отлично подходят, ведь две картинки в одной смотрятся более информативно. А вот коллаж из одной картинки сделать уникальным бывает куда сложнее. Для работы я подбираю тематические картинки и делаю с помощью фотошопа или программы Smilebox коллаж необходимого размера.
Почему же я использую в своей работе в основном коллажи?
Во-первых , при работе с коллажами себя оправдывают в полной мере такие приемы как: поворот изображения, деформация, искажение и перспектива. Если брать например, фото, то без коллажа реально будет применить только зеркальное отражение, а этот прием повсеместно применяется оптимизаторами на просторах интернета. Значит, добиться уникальности будет сложно. Остальные же приемы к фото можно применить крайне редко. Отсюда вывод, что коллажи сделать уникальными не составляет большого труда.
Во-вторых , коллажи, сделанные с расчетом на дизайн сайта смотрятся отлично. Они выглядят интересно, живо и добавляют красочности всему контенту. Здесь, как раз можно в полной мере проявить свободу при работе с картинками и художественный вкус.
Вот пример коллажа, который я сделал за 5 минут специально для этой статьи. Такие коллажи я использую в своей практике на другом своем сайте KinderBoo.Ru
Коллажи, сделанные с расчетом на дизайн сайта смотрятся отлично. Они выглядят интересно, живо и добавляют красочности всему контенту.Вы можете спросить, а почему же ты, Сергей, не используешь у себя на блоге такие же коллажи?
Все дело в том, что мой блог ориентирован на бизнес в сети интернет. Поэтому, основная масса моих статей несет в себе практический характер и в качестве картинок я использую в основном скриншоты как иллюстрации к практическим действиям. А скриншоты, как Вы наверное уже догадались, являются уникальными (в том случае, если вы их сами делали).
Кстати, именно сегодня и в этой статье я решил тоже использовать коллаж как главную картинку записи (миниатюру записи).
После того, как разместил обе картинки в статье сразу же решил их проверить на уникальность в Яндексе. Вот такие результаты по обеим картинкам у меня получились:


Как сделать коллаж для сайта с помощью программы фотошоп?
Ну что же, давайте от теории перейдем к практике и я наглядно покажу Вам как сделать уникальную картинку для сайта. Специально для Вас я записал видеоурок о том, как сделать коллаж для сайта с помощью программы фотошоп.
Кстати, если вдруг у вас нет программы фотошоп, то найти ее вы сможете перейдя на страницу
А на этом у меня сегодня все. Надеюсь, что моя статья о том, как сделать уникальную картинку для сайта и видеоурок по созданию коллажа оказались для Вас полезными!
Если у вас есть опыт создания уникальных картинок или Вы знаете другие доступные способы, то обязательно напишите об этом ниже в комментариях. Для меня это тоже будет полезно.
Успехов Вам!
С уважением, Сергей Подюков
«Мастерская Вэбмастера»











