“Linha inteligente. Como definir o mecanismo de pesquisa Yandex como página inicial
A linha de pesquisa consiste em uma combinação de um campo de texto e um botão Enter. Parece que o design nem é necessário aqui - afinal, estamos falando de apenas dois elementos simples. Mas em sites com muito conteúdo, a barra de pesquisa costuma ser o elemento de design mais utilizado pelos visitantes. Ao abrir um site com uma arquitetura relativamente complexa, os usuários recorrem imediatamente à barra de pesquisa para chegar ao seu destino de forma rápida e fácil. E de repente acontece que o design da linha é muito importante.
Neste artigo veremos como ele pode ser melhorado para que o usuário gaste o mínimo de tempo para chegar ao que procura.
Melhores práticas
1. Use o ícone da lupaCertifique-se de adicionar um marcador visual à barra de pesquisa - um ícone com uma lupa. Os ícones, por definição, são uma representação visual de um objeto, ação ou conceito. Existem vários ícones cujos significados são lidos pela grande maioria dos usuários. A imagem com lupa pertence especificamente a esta categoria.
Os usuários reconhecem as informações veiculadas pelo ícone, mesmo sem legenda
Conselho: use a versão esquemática mais simples da imagem. Quanto menos detalhes gráficos, melhor será o reconhecimento do símbolo.
2. Coloque a barra de pesquisa em um local visível
Como a função de busca é tão importante para um site ou aplicativo, ela deve chamar a atenção – afinal, ela pode levar o usuário até a página desejada da maneira mais curta possível.

Na imagem à esquerda, a função de pesquisa está escondida atrás do ícone
É importante exibir todo o campo de entrada de texto: se estiver oculto atrás de um ícone, a função de pesquisa se tornará menos perceptível e a interação exigirá esforço adicional do usuário.

Evite usar expansão sequencial para a função de pesquisa - ela oculta o contexto
3. Dê à barra de pesquisa um botão de ação
Ter um botão ajuda a transmitir às pessoas que elas estão a apenas um passo de concluir uma ação, mesmo que decidam pressionar Enter para concluir essa etapa.
Conselho: não deixe o botão de pesquisa muito pequeno para que os usuários não precisem apontá-lo com o cursor. Quanto mais espaço ocupar, mais fácil será perceber e clicar.
Dê aos usuários a capacidade de iniciar uma pesquisa pressionando a tecla Enter ou clicando em um botão. Muitas pessoas continuam tendo o hábito de apertar um botão para iniciar o processo.
4. Adicione uma barra de pesquisa a cada página
Você deve fornecer aos usuários acesso consistente à barra de pesquisa em qualquer página do site. Afinal, caso o usuário não veja o que precisa, ele tentará usar a busca, onde quer que esteja.
5. Mantenha a barra de pesquisa simples
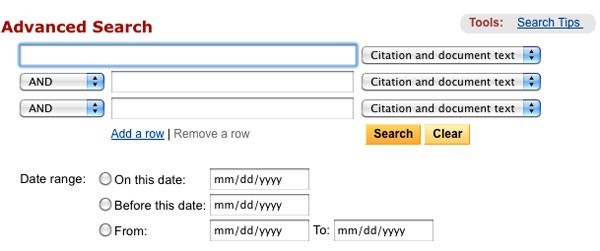
Ao projetar sua barra de pesquisa, certifique-se de que ela seja semelhante e fácil de usar. Estudos de usabilidade descobriram que a experiência do usuário é melhor quando as configurações de pesquisa avançada ficam ocultas por padrão. Ao exibi-los (como no exemplo de pesquisa booleana abaixo), você corre o risco de confundir as pessoas que estão tentando inserir uma consulta.

Pesquisa booleana
6. Coloque a barra de pesquisa onde as pessoas esperam vê-la
É ruim quando os usuários são forçados a procurar uma barra de pesquisa - isso significa que ela não atrai a atenção e se perde na página.
A ilustração abaixo, retirada da pesquisa de A. Dawn Shaikh e Keisi Lenz, mostra onde na tela os usuários esperam ver a barra de pesquisa. Esses dados foram obtidos com base em uma pesquisa com 142 entrevistados. O estudo descobriu que as melhores áreas eram os cantos superiores direito e esquerdo da tela, onde os usuários tinham maior probabilidade de encontrar a barra de pesquisa usando o padrão F padrão.

A ilustração mostra quais áreas da tela as pessoas tendem a procurar primeiro a barra de pesquisa. O canto superior direito ainda está na liderança
Portanto, coloque a barra de pesquisa no canto superior direito ou na parte superior central da tela – assim você pode ter certeza de que seu posicionamento atenderá às expectativas dos usuários.
No site rico em conteúdo do Youtube, a barra de pesquisa está localizada na parte superior central da tela
Conselho:
- O ideal é que a barra de pesquisa se encaixe no design geral da página como um todo, mas ao mesmo tempo se destaque um pouco caso o usuário precise.
- Quanto mais conteúdo você tiver em seu site, mais proeminente deverá ser sua barra de pesquisa. Se a pesquisa é uma função fundamental do seu site, não economize nos contrastes - o campo de entrada e o ícone devem se destacar tanto no fundo quanto entre os elementos que os cercam.
Tornar um campo de entrada muito curto é um erro comum entre designers. Claro que isso não impedirá que o usuário insira uma consulta longa, mas apenas parte dela ficará visível, o que é ruim do ponto de vista da usabilidade, pois complica o processo de verificação e edição do texto inserido. Na verdade, quando aparecem poucos caracteres na barra de pesquisa, os usuários são forçados a usar consultas curtas e imprecisas, simplesmente porque as longas serão difíceis e complicadas de reler. Se o tamanho do campo corresponder ao comprimento esperado das solicitações, trabalhar com eles se tornará muito mais fácil.
A regra geral é que a linha de entrada deve ter 27 caracteres (suficiente para 90% das consultas).

A Amazon tem uma string de pesquisa do comprimento certo
Conselho: considere implementar uma string que se expanda ao clicar. Dessa forma, você pode economizar espaço na tela e, ao mesmo tempo, fornecer dicas visuais suficientes para que o usuário encontre rapidamente o campo e realize uma pesquisa.

8. Use um mecanismo de preenchimento automático
O mecanismo de preenchimento automático ajuda o usuário a selecionar a consulta desejada, tentando predizê-la com base na parte do texto já inserida. Não é necessário agilizar o processo, mas sim orientar o usuário e ajudá-lo a formular a solicitação corretamente. O usuário médio tem grandes problemas com isso; se ele não encontrar o que procura na primeira vez, as tentativas subsequentes tendem a falhar. Muitas vezes as pessoas simplesmente desistem. O preenchimento automático – se bem configurado, é claro – incentiva os usuários a usar consultas mais relevantes.
O mecanismo de busca Google dominou bem esse padrão, tendo-o introduzido pela primeira vez em 2008. Os usuários tendem a usar as mesmas consultas várias vezes. Portanto, ao armazenar o histórico de pesquisa, o Google economiza tempo e melhora a experiência do usuário.
Conselho:
- Certifique-se de que o recurso de preenchimento automático seja realmente útil. Se for mal feito, apenas distrairá e confundirá os usuários. Portanto, use correção automática, reconhecimento de raiz e entrada preditiva de texto para tornar a ferramenta de qualidade.
- Ofereça opções de preenchimento automático o mais rápido possível (em algum lugar após o terceiro caractere) para sugerir imediatamente as informações necessárias e evitar que o usuário insira dados desnecessários.
- Exiba no máximo 10 opções (e não use barra de rolagem) para não sobrecarregar o usuário com informações.
- Configure a navegação do teclado por meio de uma lista de opções. Tendo chegado ao último ponto, o usuário deverá ser capaz de ir para o início. Ao pressionar a tecla Esc a lista deve ser recolhida.
- Mostre a diferença entre o texto inserido e os dados propostos. Por exemplo, o texto inserido possui fonte padrão, mas a parte da opção que é preenchida automaticamente possui fonte em negrito.

O preenchimento automático economiza tempo do usuário e pode até sugerir palavras melhores
9. Deixe claro o que você pode procurar
Exibir um exemplo de consulta de pesquisa no campo de entrada é uma boa ideia para transmitir aos usuários exatamente para que eles podem usar o recurso. Se o usuário puder pesquisar usando critérios diferentes, dê uma dica sobre isso usando um padrão especial (como o exemplo do IMDB abaixo). O HTML5 facilita a adição de texto que aparecerá na barra de pesquisa inativa por padrão.
Conselho: Limite-se a algumas palavras, caso contrário, em vez de minimizar a carga cognitiva, você apenas a aumentará.
Conclusão
A pesquisa é um tipo fundamental de atividade e um componente-chave na criação de um aplicativo ou site rico em informações. Mesmo pequenas alterações, como o tamanho de um campo ou a especificação do que deve ser inserido nele, podem melhorar significativamente a usabilidade da pesquisa e a experiência do usuário geral.
Todo usuário que busca informações na Internet utiliza a barra de endereços do navegador. Parece que esta é uma ferramenta banal e familiar que não precisa ser considerada separadamente. Mas isso não é verdade. Você precisa saber como trabalhar com esta ferramenta. Agora aprenderemos como fazer isso.
Você também pode baixar o navegador moderno UC Browser para visualizar páginas da Internet em seu computador e telefone. Ele também possui uma barra de endereço e alguns recursos interessantes. Está se desenvolvendo gradualmente e agora pode competir com os habituais Firefox, Chrome e Opera. Baixe e experimente.
Terminologia
Para visualizar páginas da web, são usados programas especiais - navegadores. Em cada um deles, na parte superior da janela, existe um campo de texto no qual é digitado no teclado o endereço do site desejado (url). Quando um site é aberto, seu endereço completo é exibido na barra de endereço.
URL é um endereço exclusivo de um recurso na Internet.
Exemplo de barra de endereço no navegador Mozilla Firefox
Elementos essenciais
Os seguintes elementos da barra de endereço estão presentes em todos os navegadores populares.
- Botão Atualizar - atualiza a página atual
- Botões de página anterior/próxima- elementos de navegação que permitem retornar a uma página aberta anteriormente ou ir para aquela que você saiu (dentro da guia atual)
- Lista das páginas mais visitadas - permite que você vá rapidamente para uma página do site que foi visualizada com frequência

Onde está a barra de endereço
Vejamos isso usando o exemplo dos três navegadores mais populares - Firefox, Opera, Chrome e Internet Explorer.
Mozilla Firefox
Barra de endereços no navegador Mizila Firefox.

Google Chrome
É assim que parece no navegador do Google.

Ópera
A aparência é apresentada a seguir.

Internet Explorer
E finalmente o último navegador.

Configurando serviços de pesquisa
Há muito tempo, os desenvolvedores começaram a implementar serviços de pesquisa no navegador. Isso simplificou a busca por informações - a barra de pesquisa está localizada ao lado da barra de endereço e permite digitar consultas sem acessar o mecanismo de busca.
observação . Você pode digitar consultas de pesquisa diretamente na barra de endereço. Neste caso, a busca será realizada através do mecanismo de busca padrão. Se você digitar uma consulta na barra de pesquisa adicional do seu navegador, será solicitado que você selecione por meio de qual mecanismo de pesquisa ou serviço deseja encontrar informações.
Vejamos esse mecanismo usando o Mozilla Firefox como exemplo.
A figura abaixo mostra o processo de inserção de consultas de pesquisa na janela da barra de endereço e na janela de pesquisa.

Como você pode ver, digitamos “termo de pesquisa” diretamente na barra de endereço. Se pressionarmos o botão “Enter” obteremos o resultado. Nossa solicitação será processada através do mecanismo de busca Yandex e seremos redirecionados para a página de resultados da pesquisa. Isso acontecerá porque o serviço de pesquisa Yandex está selecionado por padrão em nosso navegador. Você pode editar esta configuração. É feito assim.
Na janela da barra de pesquisa, clique na seta ao lado do ícone da lupa (aparece quando você passa o mouse sobre o ícone do ponteiro do mouse) e, no menu que se abre, selecione " Alterar configurações de pesquisa ".

Aqui, selecione o mecanismo de busca ou serviço que será usado como padrão.

Se você digitar uma consulta de pesquisa não na barra de endereço, mas no bloco de pesquisa, será solicitado que você selecione o mecanismo de pesquisa ou serviço que deseja usar - basta selecionar o que você precisa na lista. Isso faz toda a diferença.
Yandex apresentou aos seus fãs um novo programa de busca para trabalhar com seu serviço em dispositivos móveis. O nome do aplicativo é verdadeiramente original - Yandex.Search. Mas deixando de lado a ironia desnecessária, podemos dizer - baixe Yandex.Search grátisé uma escolha muito boa para quem gosta de receber rapidamente respostas a qualquer questão colocada. Então, aqui está a primeira questão colocada e uma resposta muito rápida: este é um multi-navegador. Ou seja, um navegador que possui capacidades avançadas para trabalhar com informações recebidas da rede e diversas funções para sua implementação.
Especificações do widget de pesquisa Yandex:
Para obter os dados necessários, é inserida uma consulta no mecanismo de busca, que oferece uma aba correspondente com uma lista de sites.
Ao pesquisar a palavra Android, você receberá links para recursos de informação que falam sobre o assunto. Se isso se aplica a um restaurante, loja, café, você receberá uma aba com um mapa, onde estão marcados os estabelecimentos mais próximos que você precisa. Aqui você também pode traçar uma rota para eles usando o serviço Yandex Maps e outras coisas são suportadas; Para cada solicitação, você também pode obter abas: fotos, notícias, mapas, mercado, dicionários, aplicativos, cartazes e carros. Usando a palavra com o nome da cidade, você irá para a página do tempo, há um gráfico da semana e uma visualização regular. Um programa pré-instalado para visualização de imagens. Tudo é bastante pensado, lacônico e minimalista.
O estilo é amarelo como esperado. Existem 3 tipos de widgets (1x2, 1x4, 4x4). Os pequenos possuem apenas uma barra de pesquisa, enquanto os maiores são informativos. Ele exibe as principais notícias (5 notícias), barra de pesquisa, data e nome da cidade, taxa de câmbio, previsão do tempo para hoje e amanhã e 4 rótulos a seu critério. Uma oferta muito interessante da Yandex que simplifica a pesquisa pode ser do interesse de muitos.



O aplicativo fornece respostas prontas para dúvidas relacionadas a temas populares no celular - são endereços, notícias, fotos e previsões do tempo. Os resultados regulares estão sempre próximos - basta clicar na guia correspondente ou virar a tela.
O homem é uma criatura assim, ele está constantemente procurando por algo. Na sua cabeça, no telefone do seu amigo, no seu armário e, finalmente, na Internet. Se um novo leitor chegar ao seu site, fique tranquilo, pois com certeza ele vai querer procurar algo lá.
Acontece que a pesquisa integrada do WordPress ainda dificilmente pode ser chamada de ideal ou mesmo apenas boa. Portanto, se o seu site já está bem indexado pelos mecanismos de busca, é hora de instalar o Yandex search nele.
Vá para o Yandex. Procure o site" no link http://site.yandex.ru e clique no grande botão verde "Instalar pesquisa" ali. Se você ainda não possui uma conta de e-mail Yandex, o sistema solicitará que você crie uma. Concordo, você não irá longe sem isso.
Quando uma nova janela abrir, preencha todos os campos obrigatórios e clique em próximo:
Após selecionar a cor e o tamanho da barra de pesquisa, será aberta a próxima janela chamada “Etapa 3”, onde você deverá customizar o design dos resultados da pesquisa. Você vê o item “Mostrar resultados”?
Defina uma cor e um estilo para os resultados da pesquisa e clique em Avançar:
Na próxima janela, você verá o código para colocar a barra de pesquisa em seu site. Não feche a janela – isso é muito importante! Ou copie este código HTML em um novo documento do Notepad++.
O próximo passo é muito importante! Se você fizer algo errado, nada funcionará. Você e eu precisaremos criar uma nova página em nosso site WordPress, que exibirá todos os resultados da pesquisa. Vamos para a área de administração do WordPress/Páginas/Criar novo. Nomeie a nova página como “Pesquisar” e certifique-se de que o link para esta página seja semelhante a blog_name/poisk.
É nesta página que você precisará adicionar o código que o Yandex lhe forneceu. Se parece com isso:
Gostaríamos de lembrar que você deve inserir o código em modo html.
O sistema operacional Windows oferece várias maneiras de pesquisar arquivos e pastas. Você pode usar a caixa de pesquisa no menu Iniciar para pesquisar arquivos, pastas, programas e mensagens de e-mail em seu computador. Mas quando tento pesquisar algo no menu Iniciar, falta o campo de pesquisa.
Existem várias opções para devolver tudo ao seu lugar.
Primeira opção
A maneira mais fácil é tentar retornar o campo de pesquisa usando o Windows. Abra Painel de Controle - Programas e Recursos. Selecione uma guia "Liga ou desliga características das janelas". Encontrando o componente Pesquisa do Windows. Se o componente não estiver selecionado, marque a caixa.
Clique OK. Agora verificamos se o serviço está habilitado ou não Pesquisa do Windows. Para fazer isso, abra Painel de Controle - Administração - Serviços. Verificando o modo de serviço Pesquisa do Windows. Deve ficar de pé Automaticamente.
Segunda opçao
Aplicar. Para fazer isso, no menu Iniciar - Executar, digite o comando gpedit.msc e OK. Agora procuramos Configuração do Usuário - Modelos Administrativos - Menu Iniciar e Barra de Tarefas. Na metade direita da janela, procure o item Remover link “Pesquisar” do menu “Iniciar”. Vamos verificar o valor deste parâmetro. Devemos ser Não especificado.

Terceira opção
Esta opção será útil para aqueles usuários que possuem uma versão do Windows diferente de Pro, Enterprise e Ultimate. Somente essas versões suportam Editor de política de grupo local.
Abra o editor de registro: pressione a tecla Win + R e digite o comando regedit E OK. Encontrando a seção
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer
se houver um parâmetro nesta seção Sem encontrar- deve ser removido.









