Скачать мастер диаграмм. Красивый график онлайн, бесплатное построение
В последнее время в компьютерной среде особенно модно стало изъясняться на языке инфографики - через ряд зрительных образов. Объём информации, доступной в сети, огромен, и люди уже начинают выбирать способы её восприятия, яркая выразительная графика кажется им интереснее слов и чисел. Однако, построение инфографических рисунков требует отточенности аналитического мышления и богатства фантазии. Можем вас обрадовать - в сети достаточно ресурсов в помощь начинающим дизайнерам инфографики. Данная публикация содержит полный перечень ресурсов и сервисов, облегчающих вам процесс генерации инфографических изображений.
СРЕДСТВА ВИЗУАЛИЗАЦИИ ДАННЫХ И ПРИЛОЖЕНИЯ ДЛЯ РЕШЕНИЯ ЭТОЙ ЗАДАЧИ

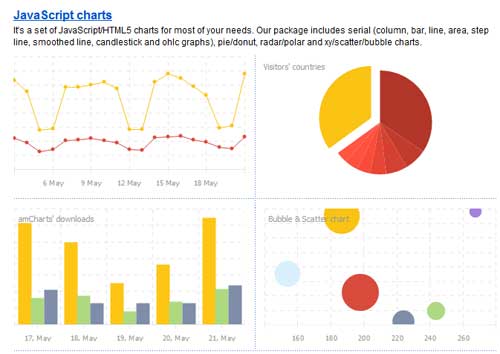
Набор бесплатных javascript/HTML5-инструментов для построения диаграмм почти на все случаи жизни - от статичных образцов инфографики до встраиваемых "живых" схем! Выбор конфигурации широк - от типовых (столбчатых диаграмм, гистограмм, линейных схем и диаграмм-областей, ступенчатых и плавных кривых, "японских свечей" и интервальных графиков с отметками предельных значений) до круговых диаграмм и их разновидностей, радиальных, "пузырьковых" схем и т. д.

Бесплатный онлайн-сервис для лёгкого построения наглядных диаграмм связей и их последующей печати или рассылки остальным участникам "мозгового штурма". Оживляйте экранными снимками ваших схем инфографику, презентации и прочий контент!

Удобный для пользователя инструмент построения онлайн-графики, такой как карты сайтов, каркасные модели, UML- и сетевые графики. Cacoo можно пользоваться бесплатно.

Простой браузерный сервис для лёгкого построения изящных схем и графиков с использованием встроенных шаблонов, например, карты США, диаграмм Венна и т. п.

Веб-сервис визуализации данных, с помощью которого любой может быстро и легко преобразовать имеющиеся у него данные в наглядные интерактивные зрительные образы. Затем ваши интерактивные визуализованные фрагменты можно показать публике, встроив их в структуру веб-сайтов, блогов, либо разослав их через Facebook и Twitter.

Броские графики и диаграммы выстраиваются сообща, но быстро. Сайт располагает мощной библиотекой скомплектованных предметных изображений и готовых шаблонов, существенно облегчающей дело. Кроме того, вам предлагаются не только бесплатная, но и тарифная (правда, вполне доступная) версии для решения любых ваших задач.

Потрясающая веб-новинка, предоставляющая пользователям возможность конструировать красивую инфографику, задействуя меню с массой предварительно загруженного "перетаскиваемого" контента и богатым выбором редактируемых шаблонов, варьируемых в соответствии с любыми запросами.

Javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам "оживлять" эти данные средствами HTML, SVG и CSS. Упор на соблюдение веб-стандартов, сделанный разработчиками D3, позволяет вам в полной мере использовать возможности современных браузеров без привязки к каркасам, защищённым правами собственности, сочетать функциональность элементов визуализации с принципом первичности данных при манипуляции объектами в рамках DOM-стандарта.

Каркас с описательными функциями для обработки графики, открывающий вам возможности построения роскошных пользовательских интерфейсов, визуализации данных, составления карт, редактирования изображений и т. д.

Dundas предоставляет вам широкий спектр средств визуализации данных в рамках технологии Microsoft. Вам предлагается целый ряд инструментов визуализации данных, в том числе, Chart (схема), Gauge (шкала), Map (карта) и Calendar (календарь) для платформы.net, а также Dashboards (инструментальные панели) для Silverlight.

ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player. От простейших схем и диаграмм до сложной интерактивной графики - сервис располагает инструментами поддержки управления данными, преобразования визуальной информации, анимации и интерактивного взаимодействия. Более того, у Flare модульная структура, что позволяет разработчикам придумывать собственные приёмы визуализации, не прибегая к изобретению заново колеса.

Огромный "набор-конструктор" векторных рисунков и инфографики. Пакет содержит более 50 компонентов - от графиков и схем до карт и значков.

Вам предлагаются более 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.

Gephi - интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем, построения динамических и многоуровневых графиков. Работает с Windows, Linux и Mac OS X. Gephi предлагается бесплатно и с открытым исходным кодом.

GeoCommons позволяет любому пользователю находить, применять и пересылать географические карты и подобную им графику. Роскошные интерактивные образцы визуализации создаются запросто, и даже неопытный пользователь может решать свои задачи с помощью привычных инструментов построения схем.

Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры. Прост в использовании. Элементы переносятся на рабочую поверхность из хорошо укомплектованной библиотеки методом перетаскивания и форматируются методом указания-нажатия. Не надо быть семи пядей во лбу.

Инструменты Google Chart действенны, просты в использовании и бесплатны. Выбирайте из множества схем подходящую. От несложных диаграмм разброса до многоуровневых последовательных построений с ответвлениями - смотрите и находите наиболее пригодные для отображения ваших данных решения.

Highcharts - библиотека для построения схем полностью на базе javascript, предлагающая вам наглядные интерактивные графики для веб-сайтов и веб-приложений. На данный момент Highcharts поддерживает функции построения линейных, плавноизогнутых, столбчатых, диаграмм-областей (-областей с плавно очерченными границами), круговых, диаграмм рассеяния и гистограмм.

С помощью онлайн-сервиса построения схем Hohli Online Charts Builder можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики. Приступая к построению вашей схемы, сначала выберите её желаемые конфигурацию и масштаб. Затем внесите данные, которые вы хотите отобразить, в соответствующее поле. По мере ввода информации будет генерироваться ваша схема, и вы сможете наблюдать, как она меняется в процессе построения.

Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных, а также обмен ими. Мы видим нашу задачу в том, чтобы дать людям по всему свету возможность пользоваться и обмениваться данными, обеспечить бесплатный канал передачи визуальной информации для её владельцев, медийных структур, участников рынка и потребителей.

Использование Infogr.am подобно работе с Adobe Illustrator в режиме онлайн, и с его помощью также можно создавать красивую инфографику. Просто выбирайте подходящий образец, вводите ваши данные, а затем пересылайте или включайте в структуру готового эскиза ваш фрагмент инфографики.

Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript. Снабжён новейшими опциями визуализации массивов информации, например, TreeMaps, средством представления структур логических последовательностей/зависимостей в виде стилизованных схем на основе SpaceTree, гиперболические "ветвистые" кривые (Hyperbolic Trees) можно выстраивать методом "вычленения сути контекста" (focus+context), а для радиальных "ветвистых" анимированных схем есть заготовки лучевых осей (RGraph), плюс ещё масса опций воплощения визуализации.

Javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки. Вычерчивать схемы с помощью JS Charts легко и просто, поскольку вам нужно задействовать для этого только клиентскую (то есть, выполняемую браузером) часть программы. Можно обходиться без дополнительных надстроек и серверных модулей. Достаточно внедрить наши скрипты, заготовив данные для построения вашей схемы в форматах XML, JSON или через javascript Array, - и можно получать её "прямо в руки".

Набор javascript-инструментов визуализации параметров сетевой деятельности. Совместим со всеми основными браузерами и со всеми платформами, в том числе, iPad. Работает на основе HTML5, но в ранних версиях Internet Explorer также чувствует себя хорошо.

Приложение для составления резюме неотразимой наружности с инфографикой.

Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики. На этой странице уже выложены тысячи её примеров.

Средство браузерного базирования для коллективного построения диаграмм связей. Оно помогает вам упорядочить мысли, представить в графическом виде плоды вашего "мозгового штурма" и получить экранные снимки результатов, выгодно дополнив вашу инфографику строгим, без излишеств, текстом.

Онлайн-сервис построения диаграмм связей для красивого наглядного воплощения ваших находок и озарений в процессе совместного "мозгового штурма".

На сайте Onlinecharttool.com можно выстраивать в режиме онлайн и пересылать бесплатно ваши собственные схемы. Приложение поддерживает функции создания ряда графических конфигураций, например, столбчатых, круговых диаграмм, линейных графиков, "пузырьковых" и радиальных схем.

Информацию нужно уметь подавать заманчиво и броско, а не скучно и нудно. Если вы согласны с этим мнением, то вам стоит опробовать в деле PiktoChart - веб-приложение для создания забавной инфографики.

Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов. Стандартный инструментальный набор Original Prefuse включает каркас визуализации для языка программирования Java. Расширенный набор Prefuse Flare располагает инструментами визуализации и анимации для ActionScript и Adobe Flash Player.

Подумываете о составлении резюме средствами инфографики? Опробуйте на практике Re.vu - приложение генерации наглядных резюме.

Широкий спектр программных средств, базирующихся в сети и на рабочем столе, для решения различных задач по визуализации данных. "Орденоносный" пакет сервисов, среди которых StatPlanet, StatTrends & StatWorld.

Tagxedo поможет вам заполнить словами - знаменитых высказываний, выдержек из газетных статей, девизов и тезисов, даже ваших любовных писем - текстовое облако, притягивающее к себе взор. Слова калибруются в соответствии с частотой употребления и плотностью их "посева" в тексте.

Бесплатный сервис визуализации данных поможет вам в построении интерактивных образов для зрительного восприятия и в дальнейшем внедрении их в структуру вашего веб-сайта либо пересылке. С этим справится кто угодно, ничего сложного, зато всё бесплатно.

Новая веб-платформа, предназначенная для визуализации любых данных кем угодно и с любой целью. Weave – платформа для разработки прикладных программ, рассчитанная на пользователей разного уровня подготовленности – от новичков до "продвинутых" – и позволяющая вам внедрять, рассылать и представлять в удобном для зрительного восприятия виде данные, "заложенные" на разную глубину в географическую "почву".

Набор мощных Drupal-модулей визуализации. VIDI предоставляет в ваше распоряжение простые в использовании инструменты для построения и внедрения в структуру ваших презентаций или блогов ярких "живых" карт. Есть там и функциональные, наглядные средства выражения, позволяющие картам "поведать" о многом.

Если вы ищете средство просмотра и визуализации данных, которые "не по зубам" оффис-ПО с типовым набором функций построения графиков, то Visualize Free - решение как раз для вас. Бесплатный сервис зрительного анализа информации, превосходно справляющийся с задачей сортировки многомерных данных для отслеживания тенденций и отклонений от заданного курса, а также для операций с данными простым способом указания-нажатия.

Одним движением преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку. Это онлайн-приложение автоматически форматирует ваши данные, содержащиеся в LinkedIn, преобразуя их в ясное, чёткое по форме, легко читаемое резюме.

Приложение генерации "текстовых облаков" из предоставляемых вами к обработке записей. Более заметны в этих облаках слова, встречающиеся чаще в исходных текстах. "Облака" можно варьировать, настраивая шрифты, конфигурацию и цветовые схемы. Изображения, выстроенные вами в Wordle - целиком и полностью ваши, можете делать с ними что угодно. Их можно распечатать или сохранить в галерею Wordle вашим друзьям на обозрение.
Огромный выбор средств компиляции векторной инфографики. Пакет содержит свыше 50 элементов - от графиков и схем до карт и значков.
ИСТОЧНИКИ ДАННЫХ ДЛЯ ИНФОГРАФИЧЕСКИХ ПОСТРОЕНИЙ

Кладезь полезной, новейшей информации для построения вашей инфографики. Широкий тематический охват - экономика, социология, энергетика, экология и статистические сводки по странам. За данными и статистикой обращайтесь прежде всего сюда!

Изучайте массивы данных, предоставленные ведущими ресурсами их хранения, загружайте ваши собственные сведения, составляйте отчёты и красивые образцы визуализации за считанные секунды.
45. Gapminder

Ещё один отличный источник сведений для построения инфографики. "Склад фактических данных" для формирования мировоззрения, основанного на точных знаниях, хранящий свежие статистические выкладки, видео, Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику.

Вопросы и ответы по поводу доступа к различным данным.

Если вы ищете некую весьма специфическую информацию для построения инфографики, то Google Public Data Explorer может прийтись вам очень кстати. Это средство поиска от Google предоставляет вам интерактивные графические сводки открытых для публики сведений, которые можно изучать, обрабатывать и сохранять в виде экранных снимков для дальнейшего использования при построении роскошных и содержательных образцов инфографики. Узкоспециальные сведения можно находить через встроенный поисковый механизм.

Объёмная подборка комплектов ценных данных и красочной инфографики со всей сети, аккуратно "разложенной по полочкам". Этот сайт хорош и для поиска вдохновляющих на творчество примеров - красивых образцов инфографики здесь очень много.

ПО с открытым исходным кодом для создания картографами собственных порталов, доступных для обзора всему свету или лишь ограниченному кругу лиц.
Вам предлагаются более 90 конфигураций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
Практически любую математическую функцию можно визуализировать в виде графика. Для того чтобы помочь пользователям, столкнувшимся с определенными трудностями при их построении, было разработано огромное количество самых разнообразных программ. Далее будут рассмотрены наиболее распространенные и полезные из них.
3D Grapher – одна из программ для построения графиков функций. К сожалению, среди ее возможностей нет создания двумерных графиков, она заточена только под визуализацию математических функций в виде объемных изображений.

В целом, данный софт обеспечивает весьма качественный результат, а также предоставляет возможность проследить за изменениями функции с течением времени.
AceIT Grapher
Еще одной программой в данной категории, которую нельзя обойти стороной, является AceIT Grapher. Как и в 3D Grapher, в ней предусмотрено создание трехмерных графиков, однако, кроме этого, она не лишена возможности отображения внешнего вида функций на плоскости.

Весьма приятно наличие инструмента для автоматизированного исследования функции, что позволяет избежать долгих вычислений на бумаге.
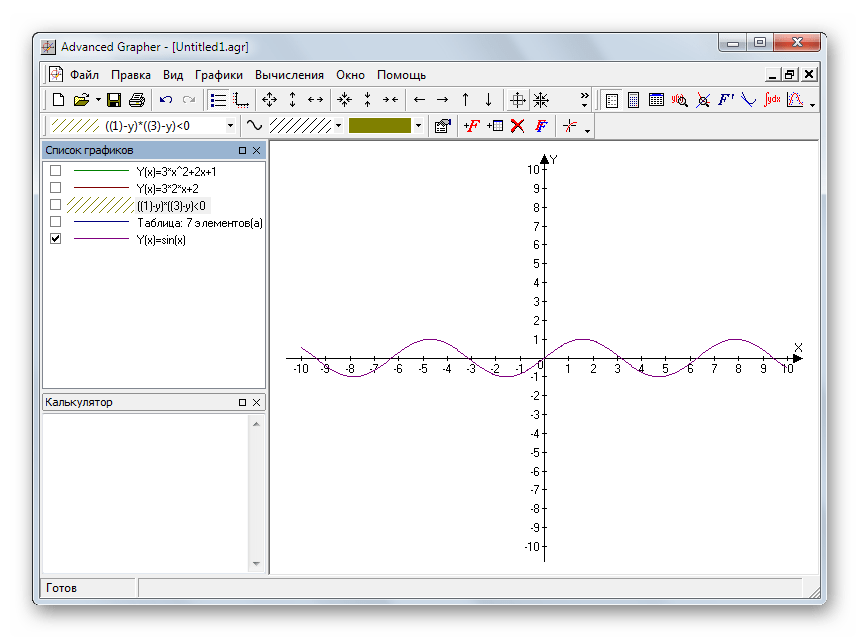
Advanced Grapher
Если вы ищете действительно качественное программное обеспечение для построения графиков функций, то вам стоит обратить внимание на Advanced Grapher. Данное средство, в целом, обладает схожим с AceIT Grapher набором возможностей, но присутствуют некоторые отличия. Немаловажным является наличие перевода на русский язык.

Стоит обратить внимание на крайне полезные инструменты для расчета производных и первообразных функций, а также отображение таковых на графике.
Dplot
Данный представитель рассматриваемой категории немного более сложен в обращении. При помощи этой программы вы сможете выполнять все те же действия с функциями, что и в случае с двумя предыдущими, однако для этого могут потребоваться определенные приготовления.

Главным недостатком данного средства можно с уверенностью назвать чрезвычайно высокую цену за полную версию, что делает его не лучшим вариантом, ведь существуют другие решения проблем, возникающих при построении графиков математических функций, например, Advanced Grapher.
Efofex FX Draw
Efofex FX Draw – еще одна программа для построения графиков функций. Приятное визуальное оформление вкупе с широким набором возможностей, не уступающим основным конкурентам, позволяют данному продукту занять достойное место в своем сегменте.

Приятным отличием от конкурентов является наличие возможности построения графиков статистических и вероятностных функций.
Falco Graph Builder
Одним из средств для построения графиков функций является Falco Graph Builder. По своим возможностям она уступает большинству подобных программ хотя бы потому, что предоставляет возможность строить только двумерные графики математических функций.

Несмотря на это, если у вас нет необходимости создания объемных графиков, то этот представитель может стать отличным выбором, как минимум из-за того, что является полностью бесплатным.
FBK Grapher
Программа, созданная российскими разработчиками из FBKStudio Software, FBK Grapher также является достойным представителем рассматриваемой категории программных средств. Обладая всеми необходимыми инструментами для визуализации математических выражений, данное ПО, в целом, не уступает зарубежным аналогам.

Единственное, в чем можно упрекнуть FBK Grapher, так это не самое приятное и понятное оформление трехмерных графиков.
Functor
Здесь, как и в 3D Grapher, предусмотрена возможность создания только объемных графиков, однако результаты работы данной программы являются весьма специфическими и не слишком богаты деталями, ведь на них отсутствуют какие-либо обозначения.

Учитывая этот факт, можно сказать, что Functor подойдет только в том случае, когда требуется лишь получить поверхностное представление о внешнем виде математической функции.
GeoGebra
Создание графиков математических функций не является основной задачей программы, ведь она предназначена для выполнения математических действий в более широком смысле. Среди таковых — построение различных геометрических фигур и взаимодействие с ними. Несмотря на это, с созданием графиков функций данный софт справляется, в целом, не хуже специализированных программ.

Еще одним плюсом в пользу GeoGebra является то, что она является полностью бесплатной и постоянно поддерживается разработчиками.
Gnuplot
Это программное обеспечение является наиболее непохожим на своих конкурентов в рассматриваемой категории. Главное отличие данной программы от аналогов заключается в том, что все действия с функциями в ней производятся при помощи командной строки.

Если вы все же решите обратить внимание на Gnuplot, то вам необходимо знать, что она является довольно непростой для понимания принципа работы и рекомендуется пользователям, знакомым с программированием хотя бы на базовом уровне.
Представленные выше программы помогут вам разобраться с построением графика той или иной математической функции практически любой сложности. Почти все они работают по схожему принципу, однако некоторые выделяются более широким набором возможностей, благодаря чему являются наилучшими вариантами для выбора.
Когда-то по работе мне нужно было часто готовить диаграммы по различным поводам. Возможностей Excel часто не хватало и мне приходилось прибегать к более изощрённым способам. Поэтому в этой статье я решил вспомнить молодость и рассказать о шести полезных программах для создания диаграмм.
Dia
Dia - бесплатный редактор для создания графиков различной сложности.
Эта программа послужит крутой альтернативой для Microsoft Visio. Простой и понятный интерфейс, сотни фигур, поддержка баз данных и собственных фигур в XML или SVG. А ещё благодаря опенсорсному коду программа доступна на Windows, Mac и Linux.

Мощная программа для быстрого создания качественных диаграмм.
Доступно как ручное создание, так и импорт внешних данных. Встроенные алгоритмы программы быстро обрабатывают массив данных и автоматически визуализируют их. Программа доступна на Windows, Unix/Linux и Mac.

Ещё одна программа с открытым исходным кодом для создания диаграмм.
Pencil Project ориентирован на визуальное создание диаграмм (то есть не из массива данных). Встроенная коллекция форм и шаблонов поможет быстро выбрать нужный формат диаграммы. Ещё у программы большое сообщество энтузиастов, которые всегда готовы помочь с созданием графиков или ответить на вопросы о программе.

Альтернатива офисному пакету от Microsoft. А значит, тут есть всё.
Действительно, если вы привыкли делать графики в Visio или Excel, то первым делом стоит попробовать альтернативу в виде LibreOffice Draw. Здесь вы найдёте всё те же привычные инструменты и функции, просто в немного другой упаковке.

Подойдёт тем, кто хочет дёшево и сердито.
Минималистичный до безобразия интерфейс, единственная цель которого - создать диаграмму. Несмотря на кажущуюся простоту, здесь много функций. Поддерживается импорт и экспорт данных, автоматический расчёт формул и многое другое.
Есть портабельная версия, но поддерживается работа только на Windows системах.

Не такой, как все и не для всех. Здесь для создания диаграмм применяется простой (ага) и интуитивно понятный язык программирования.
Зато, когда вы разберётесь с языком, вы сможете создавать диаграммы любой сложности.
Wenn eine Flussdiagramm-Software ihr Geld wert sein soll, dürfen folgende Standardfunktionen nicht fehlen: Vorlagenlayouts, Shapes, automatische Formatierungen und Cloudkompatibilität. Noch rentabler wird die Software mit erweiterten Optionen wie der Einbindung externer Datenquellen in Diagramme. Mithilfe von Datenverknüpfungen sind Flussdiagramme immer auf dem neuesten Stand, sobald Sie Daten in der zugrunde liegenden oder in der SQL-Datenbank ändern. Das spart viel Zeit, besonders wenn Flussdiagramme vom ganzen Team genutzt werden. So lassen sich wichtige Statusänderungen – unabhängig von Ort und Endgerät – schnell und einfach kommunizieren. Vor allem bei der Budget- und Urlaubsplanung sind Datenverknüpfungen ein sehr nützliches Instrument.
Es wird deshalb nicht überraschen, dass Datenverknüpfungen ein wesentliches Qualitätsmerkmal professioneller sind. Die Technologie ist da, nur die Anwender müssen die Grenzen ihrer Vorstellungskraft sprengen. Hier sind einige Beispiele, die Ihrer Kreativität auf die Sprünge helfen.
Ressourcen zuweisen
Wer in einem Team dafür zuständig ist, Arbeitszeiten und Ressourcen zuzuweisen und zu managen, hat oft alle Hände voll zu tun. Die verfügbaren Arbeitszeiten der Beteiligten müssen immer abrufbar sein, was leider nicht immer der Fall ist. Und falls doch, sickern die Informationen nur Stück für Stück durch – und das auch noch in verschiedenen Formaten und oft unzusammenhängend. Die beste Lösung ist die Visualisierung dieser Informationen an einem zentralen Ort. Die Datenverknüpfung ist ein wichtiger Schritt in diese Richtung.
Die Schritte im Überblick:
- Erstellen Sie ein Standarddiagramm, in dem jedes Mitglied Ihres Projektteams durch ein Symbol oder Bild dargestellt ist.
- Verknüpfen Sie das Diagramm mit einer gemeinsamen Tabellenkalkulation, in der alle Beteiligten ihre geschätzte verfügbare Arbeitszeit festhalten.
- Überlegen Sie, wie Sie die Verfügbarkeit der einzelnen Projektmitglieder visuell darstellen – zum Beispiel durch verschiedene Farben, Shapes usw.
- Weisen Sie schnell und einfach Aufgaben zu – ein Blick genügt, um die Verfügbarkeit zu erkennen.
Arbeitsbereiche reservieren
Die Arbeitswelt befindet sich im Wandel. Getrennte Arbeitsbereiche, Büros und ein eigener Schreibtisch waren gestern. Heute geht der Trend zu flexiblen Teamarbeitsbereichen, Laptops und dem mobilen Büro. Die Mitarbeiter großer Unternehmen – die über mehrere Etagen oder Gebäude verteilt sind – müssen deshalb immer genau wissen, welche Arbeitsbereiche gerade frei oder belegt sind. Auch hier bieten sich Datenverknüpfungen an.
Die Schritte im Überblick:
- Erstellen Sie ein Diagramm (oder mehrere), um den Grundriss des Unternehmens abzubilden.
- Verknüpfen Sie das Diagramm mit einer gemeinsamen Tabellenkalkulation, in der ein Raum oder ein Arbeitsbereich für eine bestimmte Uhrzeit reserviert werden kann.
- Überlegen Sie, wie Sie eine Reservierung visuell darstellen wollen.
- Stellen Sie das Diagramm unternehmensweit bereit, damit jeder weiß, wann welcher Arbeitsbereich verfügbar ist.
Projektstatus überwachen
Mithilfe von Flussdiagramm-Software lassen sich nicht nur wichtige Unternehmensprozesse, sondern auch einzelne Projektphasen ganz einfach visualisieren. Auf diese Weise behalten Sie den Projektstatus immer im Blick. Wenn alle Beteiligten sehen, was bereits geschafft wurde und welche Aufgabe als Nächstes ansteht, lassen sich Verzögerungen meist vermeiden. Auch dies ist ein Paradebeispiel für Datenverknüpfungen.
Die Schritte im Überblick:
- Erstellen Sie ein Diagramm, in dem jede Projektphase und die Aufgaben der Beteiligten durch ein Symbol oder ein Bild dargestellt sind.
- Verknüpfen Sie das Diagramm mit einer gemeinsamen Tabellenkalkulation, in der alle Beteiligten erledigte Aufgaben abhaken können.
- Überlegen Sie, wie Sie eine abgeschlossene Aufgabe visuell darstellen wollen.
- Teilen Sie das Diagramm mit dem ganzen Projektteam, damit jeder weiß, was noch zu tun ist. Dank visueller Kommunikation gewinnen Personen mit unterschiedlichem Erfahrungshintergrund schnelle Einblicke in komplexe Informationen. Die richtige Flussdiagramm-Software hilft Ihnen, Irrtümer und Missverständnisse zu vermeiden. Wie kann Ihr Unternehmen von Flussdiagramm-Software profitieren?
Представление данных в виде диаграмм и графиков может заменить вам использование таблиц, кроме того, эти же самые приёмы отлично послужат вам для дополнения вашей веб-страницы или приложения готовыми графическими изображениями. Выполнять диаграммы и графики можно различными способами, но в свою подборку мы включили 20 очень полезных бесплатных скриптов для ваших сайтов или блогов, которые легко справляются с этой задачей. Надеемся, что они вам понравятся.
При желании и вы можете предложить нашим читателям/посетителям полезные программы для визуального представления данных.
-
JS Charts - бесплатная программа построения графиков на основе javascript с применением нескольких кодов или вообще без них. Вычерчивать схемы с помощью JS Charts стало легко и просто, так как вы можете обходиться составлением программы на компьютере-клиенте (то есть, в веб-браузере). Не нужны ни дополнительные, ни серверные модули. Просто включаете в программу наши коды, строите свой график в XML или javascript Array, и всё.
-

Flot - библиотека чертёжных инструментов для jQuery полностью на основе javascript. С её помощью можно сразу графически отображать произвольные наборы данных на компьютере-клиенте. Её приоритеты - простота применения (все настройки можно менять), приятный вид и интерактивные компоненты, например, изменение масштаба изображения и калибровка перемещений мыши. Этот дополнительный модуль проверен на совместимость с Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ и Konqueror 4.x+.
-

Style Chart - новаторская разработка, позволяющая вам легко размещать на вашем сайте сложные и подвижные графики.
-

FC_RTGraph - инструмент для сбора и перевода в графический вид данных с устройств, ведущих простой протокол сетевого управления. FC_RTGraph принимает файлы формата XML в качестве исходных. Это отличное средство диспетчерского управления в реальном времени. Данные, полученные из протокола SNMP, могут отображаться в виде трёхмерных графиков, построенных по заданным параметрам (гистограмм, фигурных диаграмм, линейных и трёхмерных графиков).
-

Raphael - компактная библиотека на основе javascript, которая может облегчить вам применение векторной графики в режиме онлайн. Если вы хотите начертить особый график или создать рисунок, обрезать и, например, повернуть изображение, эта библиотека поможет вам легко и просто справиться с такой задачей. Raphael использует стандарты Консорциума всемирной паутины (W3C) применительно к масштабируемой векторной графике (SVG) и язык векторной разметки (VML), на основе которых эта программа выполняет графические построения. Сейчас Raphael поддерживается браузерами Firefox 3.0+, Safari 3.0+, Opera 9.5+ и Internet Explorer 6.0+.
-

Контекстные окна и подобные им внешние факторы повышают степень взаимодействия пользователей с системой и количество обращений к базе данных, то есть, параметры ваших графиков будут меняться. Можно обходиться и без недостающих данных. Эта программа сохраняет график в виде изображения. Вы можете выделить одно из значений (или сразу несколько) подсветкой или жирным шрифтом.
-

Интерфейс наглядного представления данных Google (Google Visualization API) открывает вам доступ к различным источникам структурированных данных, которые вы можете отображать, используя большой выбор средств визуализации. Google Visualization API позволяет вам преобразовывать собственные данные, хранящиеся на любом веб-совместимом носителе, в графические объекты. Таким образом, вы можете создавать окна сообщений и панели инструментов, а также исследовать и отображать свои данные с помощью солидного набора доступных приложений.
-

YUI Charts Control преобразует табличные данные на веб-странице, используя несколько видов форматирования, в том числе, вертикальные или горизонтальные столбики, контуры и круговые диаграммы. Среди особенностей этого программного продукта поддержка утилиты DataSource, возможность строчной и осевой настройки, настройки вида всплывающих подсказок, выполнение составных схем, выбор тем оформления.
-

ProtoChart - библиотека, доступная в открытых источниках, с помощью которой можно создавать красивые схемы посредством Prototype и Canvas. В этой библиотеке много заимствований из программ Flot, Flotr и PlotKit. Она работает с линейными графиками, гистограммами, круговыми, дугообразными, смешанными или фигурными диаграммами, множественными рядами данных в рамках одной схемы, допускает настройку условных обозначений, соотношения строк и столбцов, их границ и фона. Поддерживается в браузерах IE6/7, FF2/3, а также Safari, и даже функционирует в iPhone.
-

PlotKit - библиотека для вычерчивания схем и графиков средствами javascript. Она поддерживает HTML-элемент Canvas, а также стандарты масштабируемой векторной графики (SVG) через программу просмотра Adobe SVG Viewer и непосредственно браузер. PlotKit - полностью переработанная версия CanvasGraph. С улучшенной структурой и поддержкой.
-

EJSChart позволяет выполнять калибровку перемещений мыши, различные команды с её помощью, аналогичные действия с клавиатурой, регулировку масштаба изображения. Прокрутка и точная наводка курсора намного облегчают работу пользователя с онлайн-чертежами. Можно выбирать различные виды графиков - линейные, фигурные, круговые, диаграммы рассеивания, гистограммы и кривые функциональных рядов. Каждый из параметров отображения графика можно выверять и изменять, применяя к ним весь спектр подробно описанных свойств и методов.
-

Наглядное отображение данных достигается, в основном, через применение flash-приложений или языков программирования. А нет ли других способов построить, скажем так, простой график? Почему бы не попробовать обойтись старыми добрыми таблицами стилей css? Эта весьма полезная инструкция от CSSGlobe поможет вам научиться рисовать простые диаграммы посредством исключительно CSS-кодировки, без javascript или серверных приложений.
-

fgCharting - функциональный модуль jQuery, значительно облегчающий вычерчивание графиков. С его помощью можно рисовать различные схемы (линейные, с внутренней заливкой линий, линейные аддитивные, аддитивные с внутренней заливкой, круговые диаграммы, гистограммы, аддитивные гистограммы), - устанавливайте настройки по желанию.
-

javascript Diagram Builder (Конструктор диаграмм javascript) создаёт схемы и графики разных видов, в том числе, гистограммы, точечные, линейные и круговые диаграммы. Разработчик прилагает к своей программе инструмент для проверки её совместимости с браузером, с помощью которого выявляется применимость отдельных объектов/приёмов, составляющих библиотеку рабочих средств данного продукта, в вашем браузере.
-

Если вы строите график из трёхмерных объектов, стоит попробовать применить Canvas 3D Graph. В программу включён компонент excanvas.js для поддержки её работы в браузере Internet Explorer.
-

DynamicDrive предлагает способ вычерчивания круговых диаграмм посредством DHTML/CSS-комбинации. Действует безотказно, просто используйте коды двух программ (wz_jsgraphics.js и pie.js), задайте значения каждого сегмента вашей круговой диаграммы вместе с кодировкой или в отдельном JS-файле, и готово!
-
(Библиотека графики Flotr javascript)

Flotr, программа, написанная Бэзом Уэннекером (Bas Wenneker) из команды Solutoire.com на основе Flot, строится на применении JS-библиотеки Prototype и excanvas.js. Она работает в большинстве современных браузеров, в том числе, Internet Explorer 6, и многое переняла у Flot, например, приёмы калибровки перемещений мыши, выделения объектов, выполнения операций с помощью мыши.
Программа Line Graph - ещё одна DHTML-разработка DynamicDrive для отображения данных в виде линейных графиков. Применяется почти так же, как программа Pie Graph.
-

JGraph - самая востребованная библиотека средств визуализации Java Graph, из числа находящихся в свободном доступе. Она использует шаблоны проектирования Swing, чтобы сделать интерфейс приложения удобнее для Swing-программистов, а её функциональные возможности позволяют выполнять широкий спектр операций. Наличие функции отображения данных в виде схем - основное требование к приложениям, регламентирующим технологические процессы, работу компьютерных и телекоммуникационных сетей, использующим блок-схемы, СБИС и автоматизированное проектирование, моделирующим производственную деятельность, организационные структуры, взаимодействие объектов, причинно-следственные связи и многое другое.









