كيفية استخدام خيارات الصفحة في ورد. معلمات العرض والارتفاع في CSS لتعيين أحجام عناصر صفحة html
ينبغي فهم معلمات الصفحة على أنها مفتاحها صفات، والتي تحدد موضع النص والكائنات الأخرى عليه. قد تشمل هذه مجالات, أبعاد, توجيه.
مجالات يحددحواف وحدود مساحة النص التي تحيط به داخل نفسه. أبعادارتفاع وعرض قابل للتعديل. توجيهيعني موقعه بالنسبة للقارئ. ستناقش هذه المقالة ميزات ضبط المعلمات في إصدارات Microsoft Office 2003 و2007 و2010. بالإضافة إلى ذلك، سنصف إعداد التفاف الكلمات.
إعدادات الصفحة
لتعيين هذه الإعدادات في Word 2003، عليك الذهاب إلى القائمة ملفو يختارالبند الذي يحمل نفس الاسم. في الإصدار 2007 والإصدارات الأحدث، عليك الذهاب إلى القائمة تخطيط الصفحةوانقر على السهم الموجود أدناه.
هوامش الصفحة
سيظهر مربع حوار يسمح لك بتغيير الحقول في Microsoft Word 2003 بعد النقر إعدادات الصفحةبالطريقة المذكورة أعلاه. يظهر مظهره التقريبي في الصورة. وهكذا، في هذه النافذة نقوم بتثبيت أبعادالهوامش العلوية، اليسرى، السفلية، اليمنى، ملزمة. تغيير إذا رغبت في ذلك كتابالتوجه نحو منظر جماليوالعكس صحيح. يمكن تطبيق هذه التغييرات على المستند بأكمله أو عليه الصفحه الحاليه.
في الإصدار 2007 والإصدارات الأحدث تم تثبيت كل شيء مشابهطريق.
حجم الورق
يمكن ضبط الحجم إذا لزم الأمر مطبعةمستند على ورقة بتنسيق مختلف عن ورقة A4. أحدث تثبيت تقصير. من المهم أن يكون حجم الورق مدعومًا بجهاز الطباعة. كما ترون من لقطة الشاشة أدناه، يحاول مستخدم البرنامج ضبط التنسيق A5 أو A6 أو B5. من أجل راحته الأبعاد المذكورةكل نوع من الورق.
من الممكن أيضًا التثبيت إعدادات الطابعة. يضبط تغذية الورق، ومثل إعدادات الهوامش، تنطبق الإعدادات على المستند بأكمله أو على الموضع الحالي. لسهولة الاختيار، يتم عرض عينة من الورق المراد طباعته في النافذة. 
في Office 2007 والإصدارات الأحدث، يتم تكوين الحجم بتسلسل مختلف من الخطوات:

أعمدة
كقاعدة عامة، تتم كتابة النصوص من عمود واحد، ولكن هناك حالات، على سبيل المثال في الصحف أو المجلات، عندما يتم كتابتها في عدة أعمدة. في بعض الأحيان يكون هذا مناسبًا عند ملء مواقع الويب بالمحتوى.
تم تحديد عدد الأعمدة في إصدار 2003 على النحو التالي:
- حدد القائمة الموجودة أعلى النافذة شكل;
- ثم انقر على العنصر أعمدة;
- ستظهر نافذة.
- يختار كميةالأعمدة وعرضها ونطاقها.
يمكن تطبيقه على المستند بأكمله، أو على نهايته. 
عند العمل مع Office 2007 أو 2010، فإننا نتصرف بشكل مختلف. بحاجة للذهاب إلى القائمة تخطيط الصفحة. ثم حدد العنصر أعمدة. هنا تم تكوينه رقمالمتحدثين ومواقعهم. ويمكن نقلها إلى اليسار أو اليمين. 
الواصلة
في Word 2003، يتم إعداد التفاف الكلمات على النحو التالي؛

إذا تم كتابة النص بالفعل وتحتاج إليه تلقائياإجراء التحويلات، ثم يتم وضع علامة في الحقل المناسب. إذا كنت بحاجة إلى نقل الاختصارات أو الكلمات الأخرى بأحرف كبيرة، فاختر المناسب جلسة. إذا لزم الأمر، اضبط المسافة من الحرف الأخير إلى الحافة اليمنى، وقم بإجراء تغييرات على العنصر خط عرض منطقة النقل. إذا رغبت في ذلك، يمكنك استخدام قسريطريقة. 
في إصدار 2007، يتم الإعداد بشكل مختلف. تحتاج أولاً إلى الانتقال إلى قائمة العلامات المذكورة وتحديد الأمر الواصلة. إذا قمت بتحديد آلي، ثم سوف يرتبون أنفسهم. في يدويستوفر الخيارات خيارات للواصلة في الكلمة المحددة. يتم اتخاذ القرار من قبل الشخص. لتحديد إعدادات خاصة، استخدم الأمر خيارات الواصلة. تشبه هذه الخيارات الموجودة في Word 2003. 
اتجاه الصفحة.
العمل مع الحزمة من عام 2003، نذهب إلى العنصر المألوف بالفعل مع الحقول من القائمة إعدادات الصفحة. سيكون هناك خياران للتوجيه: كتابو منظر جمالي. سيتم تمييز الاتجاه الحالي بإطار. لتغييره، تحتاج إلى تحديد مربع مختلف. 
يمكن تطبيقه ك إلى الوثيقة بأكملها، لذا حتى نهاية الوثيقة. بالنسبة للخيار الأول، حدد العنصر المناسب. عند العمل مع حزمة من عام 2007، لتغيير الاتجاه، عليك الذهاب إلى القائمة تخطيط الصفحةوحدد العنصر توجيه. سيتم تقديم نفس الخيارات.
كم عدد الكلمات يصلح على قطعة من الورق؟ يعتمد ذلك على نوع المستند، وعلى المستخدم الذي أنشأ هذا المستند، ناهيك عن الجهة المقصودة منه...
الورق القياسي الذي تُطبع عليه معظم المستندات هو حجم A4. هذا هو ما يعتبره Word صفحة قياسية يمكن للمستخدم تغيير عناصرها (الحقول، وما إلى ذلك) حسب تقديره. ولكن يمكن للمستخدم اختيار تنسيق صفحة مختلف. يتيح لك البرنامج ضبط أي حجم للصفحة - بدءًا من الملصق الصغير وحتى "الورقة" الضخمة.
يتم ضبط حجم الصفحة باستخدام مربع الحوار إعدادات الصفحة. بعد ذلك، ستتعلم كيفية تغيير إعدادات حجم الورق للورق الذي ستطبع عليه.
- اختر فريقا ملف>خياراتالصفحات. سيظهر مربع الحوار إعدادات الصفحة.
- تأكد من تنشيط علامة التبويب حجم الورق.
يجب أن يبدو مربع الحوار الخاص بك كما يلي: 14.1. إذا كانت النافذة ذات عرض مختلف، فانقر على اختصار علامة التبويب حجم الورق.
- انقر على القائمة المنسدلة حجم الورق.
سيتم فتح قائمة بأحجام الورق الشائعة.
- حدد حجمًا جديدًا من القائمة.
على سبيل المثال، B4 (25x35.4 سم).
يمكن لجميع الطابعات تقريبًا الطباعة على أحجام ورق متعددة. ومع ذلك، تحتوي القائمة أيضًا على أحجام قد لا تكون مناسبة لجهاز الطباعة الخاص بك؛ ناهيك عن حقيقة أنه سيتعين عليك إثارة عقلك بشأن مسألة مكان الحصول على ورق بهذا الحجم. لن يتمكن Word من تكبير ورقة بحجم A4 ببضعة سنتيمترات!
- في القائمة يتقدميختار إلى الوثيقة بأكملهاأو حتى نهاية الوثيقة.
تحديد الخيار Entire Document يعني أنه سيتم تطبيق الحجم الجديد على المستند بأكمله، من البداية إلى النهاية. تحديد الخيار حتى نهاية المستند يعني أنه سيتم تعيين الحجم الجديد للصفحة الحالية (أي تلك التي يوجد عليها المؤشر) وجميع الصفحات اللاحقة للمستند. إذا تم تقسيم المستند الخاص بك إلى أقسام، فيمكنك تحديد الخيار إلى القسم الحالي، ثم سيتم تعيين الحجم الجديد لصفحات القسم الحالي فقط. (تتم مناقشة الأقسام بمزيد من التفصيل في الفصل 15.)
- انقر فوق الزر نعم. عظيم!
أرز. 14.1. مربع الحوار "إعداد الصفحة" مع علامة التبويب "حجم الورق".
تم ضبط حجم الورق الجديد.
- يرجى ملاحظة أنه يتم تعيين إعدادات الصفحة باستخدام قائمة "ملف"، وليس قائمة "تنسيق". وهذا خطأ شائع يرتكبه المستخدمون المبتدئون، على الرغم من وجود بعض الحقيقة في منطقهم. السؤال الذي يطرح نفسه حول صحة منطق الكمبيوتر ...
- إذا كنت تخطط للطباعة على ورق بحجم مخصص، فتأكد من تحميله في الطابعة. حتى أن بعض الطابعات الذكية تخبرك بالورق الذي تحتاجه. الطابعة الخاصة بي، على سبيل المثال، تتطلب دائمًا ورقًا بحجم أو بآخر. تشبه زوجتي كثيراً..
- ربما في القائمة حجم الورقلن يكون حجم الورق الذي تطبع عليه متاحًا. في هذه الحالة، حدد خيارًا آخر من القائمة، ثم أدخل الحجم المطلوب يدويًا - في الحقول عرضو ارتفاع.
- لا تنسى المنطقة عينةصندوق المحادثة إعدادات الصفحة. وسوف تظهر لك كيف تبدو الورقة التي تم تغيير حجمها.
- يمكنك التعرف على كيفية طباعة المظاريف
في عام 2006، كان لدى معظم المستخدمين شاشة عرض مقاس 800*600. لكن الوقت لا يرحم وفي مرحلة ما أصبح 1024*768 "طبيعيًا". تحتوي الآن موارد الويب الموجهة إلى دقة أقل على مساحة فارغة على الجانبين. تلك التي تم إنشاؤها باستخدام
- @وسائط،
- القيم النسبية.
@ وسائل الإعلام CSS
من أجل تكييف تصميم مشروع الويب مع الأجهزة المختلفة (الهواتف المحمولة والأجهزة اللوحية والطابعات وما إلى ذلك)، يتم استخدام @Media. من بين جميع الأنواع والاستعلامات المتنوعة، كقاعدة عامة، يتم تطبيق العرض أيضًا. دعونا نفكر في هذا الأخير. إنه يؤثر على عرض الموقع في نوافذ المتصفح ذات العروض المختلفة. لذلك، من أجل رؤيته في العمل، يكفي تقليل حجم نافذة المتصفح.
جربه الآن. وسترى كيف يتفكك الشريط الجانبي لهذه المدونة (ينتقل البحث إلى الأسفل، وينتقل المحتوى إلى نص المقالة)، ويتم تقصير القوائم الموجودة في القائمة، وإزالة نقش "تاريخ التحديث"، وما إلى ذلك.
تم تحديد التخطيط بقيم الكتلة الأولية. أضف القواعد قبل العلامة
@media (أقصى عرض: 930 بكسل) ( /* سيتم عرض ذلك بدقة شاشة تصل إلى 930 بكسل */غلاف المحتوى (الحشوة: 0؛) /* يشغل المحتوى الرئيسي مساحة النافذة بأكملها */) @media (أقصى عرض: 930 بكسل) و (أدنى عرض: 470 بكسل) ( /* لدقة الشاشة من 470 إلى 930 بكسل */جانبًا (الموضع: ثابت؛ العرض: 100%؛ الخلفية: #ccc؛) /* يتحرك الشريط الجانبي وفقًا لموضع HTML ويغير الخلفية */) @media (أقصى عرض: 469 بكسل) ( /* إذا كانت دقة الشاشة القصوى 469 بكسل */الجسم (الخط: .9em/1em "Helvetica Neue"،Arial،Helvetica،sans-serif؛) /* تغيرات الخط */جانبا (العرض: لا شيء؛) /* يختفي الشريط الجانبي */) بدلاً من px فمن الأفضل استخدام em. لماذا يجب تقسيم قيمة البكسل على قيمة حجم الخط بالبكسل. على سبيل المثال، 1600/16=100، وهي الوسائط = "(min-width: 100em)".
يمكن إضافة أنماط CSS مباشرة إلى كود الصفحة أو باستخدام ملف خارجي، على سبيل المثال:
تخطيط الشاشة كـ "أفقي" (العرض أكبر من الارتفاع) و"عمودي" (العرض أقل من الارتفاع)
@media الكل و (الاتجاه: أفقي) ( /* أنماط للأفقي */ ) @media الكل و (الاتجاه: عمودي) ( /* أنماط للصورة */ ) أومرحبا عزيزي القراء! سننظر اليوم في كيفية ضبط حجم عناصر الكتلة على صفحة الويب باستخدام خصائص CSS وتكوين عرض المحتوى إذا لم يكن مناسبًا للعنصر.
العرض والارتفاع - عرض وارتفاع العناصر في CSS
باستخدام سمات نمط العرض والارتفاع، يمكنك ضبط عرض وارتفاع عناصر الكتلة، على التوالي:
العرض: تلقائي|<ширина>|ورث
الارتفاع: تلقائي|<ширина>|ورث
كقيم، يمكنك استخدام أي وحدات قياس متوفرة في CSS - على سبيل المثال، البكسل (px)، البوصة (in)، النقاط (pt)، وما إلى ذلك:
ص (العرض: 200 بكسل، الارتفاع: 150 بكسل)
بالإضافة إلى الوحدات المطلقة، يمكنك تعيين الحجم النسبي للعناصر كنسبة مئوية. في هذه الحالة، سيعتمد عرض العنصر وارتفاعه على عرض العنصر الأصلي وارتفاعه. إذا لم يتم تحديد الأصل بشكل صريح، فستعتمد الأبعاد على نافذة المتصفح.
القسم (العرض: 40%؛)
يترك التحكم التلقائي في حجم العنصر لمتصفح الويب وهو القيمة الافتراضية. في هذه الحالة، ستكون أبعاد العنصر بحيث تناسب تماما جميع محتوياته.
دعونا نلقي نظرة على بعض الأمثلة.
مرحبا بكم في موقعنا السيارات. ستجد هنا العديد من المقالات المثيرة للاهتمام والمفيدة حول السيارات وخصائصها وميزاتها التقنية.
نتيجة:
في هذا المثال، قمنا بإنشاء div وقمنا بدمج فقرة p مع النص بداخلها. بالنسبة لـ div، قمنا بتعيين الأبعاد بدقة إلى 300 × 300 بكسل. يحتوي العنصر p على قيم خاصية العرض والارتفاع تساوي القيمة التلقائية، لذلك كما ترون في لقطة الشاشة، تم تعيين عرضه مساويًا لعرض العنصر الأصلي، وارتفاعه بحيث يناسب كل النص الموجود فيه الفقرة.
الآن لنغير إعدادات CSS للفقرة p ونقوم بتعيين أبعاد ثابتة:
الطبقة 2 (
الخلفية: #eee؛
العرض: 250 بكسل؛
}
نتيجة:

كما ترون، أصبح عرض الفقرة أضيق ويساوي 250 بكسل، وزاد ارتفاعها بحيث يتناسب النص، حيث ظلت معلمة الارتفاع مساوية لـ auto.
لنقم الآن بتعيين ارتفاع وعرض الفقرة بالنسب المئوية:
الطبقة 2 (
الخلفية: #eee؛
العرض: 50%؛
الارتفاع: 50%؛
}
نتيجة:

وكما ترون في الصورة فإن عرض العنصر p أصبح يساوي نصف عرض العنصر div. وزاد الارتفاع وأصبح يساوي 75 بالمائة من ارتفاع القسمة.
عند تحديد العرض والارتفاع لأي عنصر بوحدات نسبية، قد تحتاج إلى تحديد الحد الأدنى والحد الأقصى للأحجام الممكنة. بعد كل شيء، على سبيل المثال، عند تغيير حجم نافذة المتصفح، يمكن أن تنخفض أبعاد العنصر وتزيد إلى هذا الحجم الذي تصبح فيه إمكانية قراءة الموقع منخفضة للغاية.
يمكنك تحديد الحد الأدنى للعرض والارتفاع باستخدام سمات min-width وmin-heigh:
الحد الأدنى للعرض:<ширина>
الحد الأدنى للارتفاع:<высота>
تسمح لك سمات النمط المشابهة max-width و max-height بتعيين الحد الأقصى للأحجام:
أقصى عرض:<ширина>
اقصى ارتفاع:<высота>
ومن الواضح أنه عند تحديد القيم القصوى والدنيا للارتفاع والعرض، لا يمكن أن تصبح أبعاد العنصر أكبر من الحد الأقصى وأقل من القيم الدنيا.
ومن الجدير توضيح أن المهمة معلمات الارتفاع والعرض منطقية فقط لعلامات الكتلة، نظرًا لأنه بالنسبة للعناصر المضمنة، لا تتم معالجة هذه المعلمات بواسطة المتصفح.
قد يحدث أنه عند تعيين معلمات صارمة لارتفاع وعرض عنصر ما، قد لا يتناسب المحتوى الذي يحتوي عليه مع المساحة المحدودة.
على سبيل المثال، دعونا نخفض حجم الفقرة p من الأمثلة التي تمت مناقشتها أعلاه إلى 100 بكسل:
الطبقة 2 (
الخلفية: #eee؛
العرض: 100 بكسل؛
الارتفاع: 100 بكسل؛
}
نتيجة:

كما ترى، فإن النص قد تجاوز حدود الفقرة ولا يبدو جميلًا جدًا. لتجنب مثل هذه المواقف، هناك قاعدة CSS - تجاوز السعة.
معلمة تجاوز السعة لإخفاء المحتوى (مخفي، مرئي) أو التمرير (التمرير، التلقائي).
يمكن أن يحدث تجاوز المحتوى عندما يكون عرض العنصر وارتفاعه مقيدين. دعونا نلقي نظرة على فقرتين:
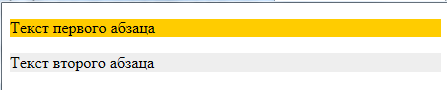
نص الفقرة الأولى
نص الفقرة الثانية
نتيجة:

نظرًا لعدم تحديد عرض أو ارتفاع الفقرات، يقوم المتصفح بحسابها بشكل مستقل بناءً على فهمه الخاص لقيمة auto. ونتيجة لذلك، احتلت الفقرات كل المساحة المتاحة في العرض والارتفاع وفقًا للمحتوى الذي تحتويه.
الآن دعونا نحد من عرض الفقرة الأولى:
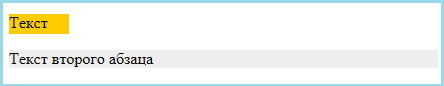
نص الفقرة الأولى
نص الفقرة الثانية
نتيجة:

تم تقليل عرض الفقرة بشكل متوقع، وتم ضبط الارتفاع ليناسب النص بأكمله.
حسنًا، لنحدد الآن ارتفاع الفقرة الأولى:
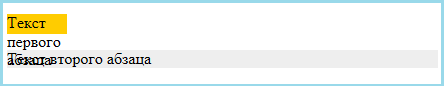
نص الفقرة الأولى
نص الفقرة الثانية

ونتيجة لذلك، اتضح أن النص لم يتناسب مع مثل هذه الفقرة المحدودة، وبالتالي وصل إلى منطقة الجار السفلي. وبناء على ذلك، فمن المستحيل عمليا قراءة النص في الفقرة الأولى أو الثانية. إنه التحكم في سلوك المحتوى في مثل هذه المواقف حكم الفائض:
الفائض: مرئي|مخفي|التمرير|تلقائي|وراثة
افتراضيًا، يتم تعيين التجاوز على "مرئي"، والذي يخبر المتصفح بعرض المحتوى الذي لا يتناسب مع الحاوية. ويمكن رؤية النتيجة في المثال أعلاه.
تخفي القاعدة كل ما لا يتناسب مع الحاوية:

ستعرض قيمة التمرير أشرطة التمرير الرأسية والأفقية على العنصر حتى إذا كان المحتوى بأكمله مناسبًا:
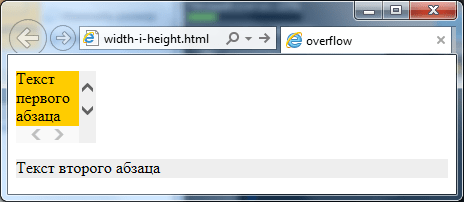
نص الفقرة الأولى
نص الفقرة الثانية

الحل الأكثر شيوعًا ومنطقيًا إذا كنت بحاجة إلى إنشاء أشرطة تمرير للحاوية هو القيمة آلي. في هذه الحالة، سيحدد المتصفح نفسه متى وعلى أي محاور يجب أن يعرض أشرطة التمرير:
نص الفقرة الأولى
نص الفقرة الثانية
نتيجة:

لتخصيص أشرطة التمرير، يمكنك أيضًا استخدام سمات نمط overflow-x وoverflow-y، والتي تسمح لك بتخصيص عرض التمرير على محاور فردية. وبالتالي هو المسؤول عن المحور الافقي، ولل محور رأسي.
لذلك، على سبيل المثال، إذا كنت بحاجة إلى التمرير الأفقي حتى لا يظهر أبدًا في الفقرة، والتمرير الرأسي للظهور فقط عند الضرورة، فما عليك سوى كتابة قاعدة css التالية:
ص (تجاوز-x: مخفي؛ تجاوز-y: تلقائي؛)
وسيتم حل المشكلة.
هذا كل شئ. حتى المرة القادمة. لا تنس الاشتراك في تحديثات المدونة وسأكون ممتنًا إذا استخدمت أزرار الشبكة الاجتماعية.
ما هي أنواع العناصر التي تنقسم إلى؟
الحقيقة هي أنه ليست كل الأجزاء الموجودة على صفحة الويب عبارة عن كتل. يتم تقسيم العناصر بشكل عام إلى عناصر كتلة ومضمنة. يمكن كتابة الأخير بسهولة على سطر واحد ولا تحتاج إلى كتابة أي شيء إضافي. مثال بسيط للعنصر المضمّن هو الرابط. يمكن أن يكون هناك أي عدد تريده من الروابط في سطر واحد، طالما أنها تناسبه.
عناصر الكتلة لها سلوك مختلف تمامًا. بدون معالجة إضافية، لن يتمكنوا من الوقوف في صف واحد. مثال على هذه الكتلة هو الفقرة، والتي يتم تحديدها بواسطة العلامة p. إذن، لماذا أخبرك بكل هذا؟ يقال هذا حتى تفهم أنه يجب ضبط الحجم فقط لعناصر الكتلة، وهو ما سنفعله في هذه المقالة.

أرز. 1. الخصائص الأساسية التي تساعد على ضبط الحجم
خصائص بسيطة للأبعاد
أبسط الخصائص التي يمكن استخدامها لتسجيل الأبعاد هي العرض والارتفاع. وهي تعني العرض والارتفاع على التوالي. يمكنك أيضًا إضافة البادئات min و max إلى هذه البادئات. في هذه الحالة، سيتم تعيين الحد الأدنى والحد الأقصى للعرض أو الارتفاع، على التوالي.
يمكن كتابة القيم بالبكسل أو النسب المئوية. في بعض الأحيان يتم استخدام الوحدة النسبية em (ارتفاع الخط) أيضًا، ولكن عادةً ما يتم استخدامها لتحديد حجم النص. افتراضيًا، تُسمى جميع الشبكات (وحدات البناء الرئيسية للقالب) التي يتم فيها تعريف الأبعاد بنسب مئوية بالمطاط. كما أن تدوين النسبة المئوية يساعد على تكييف القالب بسهولة، وهو أمر مهم جدًا أيضًا.
الحجم بالبكسل
يتم تسجيل ما يسمى بالقيم المطلقة بالبكسل. على سبيل المثال، يجب أن يكون الموقع بأكمله موجودًا في حاوية بعرض 1000 بكسل. يتم إنشاء هذه الكتلة وكتابة العرض عليها.
#حاوية (العرض: 1000 بكسل؛)
#حاوية( العرض: 1000 بكسل؛ |
إذا كتبت بهذه الطريقة، فلن يتغير عرض الحاوية تحت أي ظرف من الظروف. عند تغيير المقياس أو تصغير النافذة، سيبقى كما هو. لن ينخفض حجم الموقع وسيظهر شريط تمرير أفقي إذا لزم الأمر.
هذه هي ما يسمى بالقوالب الثابتة. واليوم، لا تزال العديد من المواقع تعمل بهذه الطريقة. على سبيل المثال، الشبكة الاجتماعية فكونتاكتي. حاول تقليل حجم النافذة على جهاز الكمبيوتر الخاص بك وسترى أن القالب لا يتغير على الإطلاق. بالطبع، لدى VKontakte إصدارات منفصلة للأجهزة اللوحية والهواتف الذكية، لذلك قرروا ترك قالب ثابت.
ومع ذلك، فإن قدرة شبكة الموقع على التكيف مع الشاشات الجديدة لها أهمية كبيرة اليوم، لأن حركة مرور الهاتف المحمول آخذة في الازدياد. في هذا الصدد، في السنوات الأخيرة، تلقت الحاوية الرئيسية لإطار الموقع بشكل متزايد عرضا غير جامد. على سبيل المثال، مثل هذا:
#container (الحد الأقصى للعرض: 1320 بكسل؛)
#حاوية( الحد الأقصى للعرض: 1320 بكسل؛ |
وماذا يعني ذلك؟ وحقيقة أنه إذا لزم الأمر، سيتم تخفيض الكتلة. إذا قمت بتصغير النافذة، فسوف تتقلص أيضًا. وفي الوقت نفسه، إذا سمحت دقة الشاشة، فسيكون العرض 1320 بكسل بالضبط. من خلال تصغير النافذة، لن ترى التمرير الأفقي.
ومع ذلك، يمكنك أيضًا تعيين الحد الأدنى للعرض هنا. إذا تمت كتابة هذه الخاصية على كتلة، فلن تصبح أضيق من القيمة المحددة. على سبيل المثال:
#container (الحد الأدنى للعرض: 600 بكسل؛)
#حاوية( الحد الأدنى للعرض: 600 بكسل؛ |
إذا أصبح عرض النافذة أقل من 600 بكسل، فستتوقف الكتلة عن الانكماش وسيظهر نفس شريط التمرير الأفقي.
الحجم بالنسبة المئوية
أصبح تعيين القيمة كنسبة مئوية شائعًا بشكل متزايد. عند استخدامه بشكل صحيح، يمكن أن يؤدي ذلك إلى عرض ممتاز للموقع على أجهزة مختلفة.
على سبيل المثال، أردت إنشاء عمود جانبي على موقع الويب الخاص بك على اليسار، ومنطقة تحتوي على المحتوى الرئيسي على اليمين، حيث سيتم عرض معلومات النص الرئيسي. على سبيل المثال، مقال أو كتالوج المنتجات أو موضوع المنتدى. تحتاج أولاً إلى تحديد الأبعاد التي تريد إعطاءها تقريبًا لهذه الحاويات.
#الشريط الجانبي (تعويم: يسار؛ العرض: 28%؛) #content(تعويم: يمين؛ العرض: 62%؛)
#الشريط الجانبي( تعويم: اليسار؛ العرض: 28%؛ #محتوى( تعويم: حق؛ العرض: 62%؛ |
نتيجة لذلك، سيحصل الشريط الجانبي على 28٪ من عرض العنصر الأصلي (وفي حالتنا هذه هي الحاوية العامة)، والكتلة الرئيسية - 62٪. سيكون عرضها الإجمالي 90٪. سنترك العشرة المتبقية لمختلف الهوامش والإطارات الخارجية والداخلية وما إلى ذلك.

أرز. 2. الكتل المطاطية تغير حجمها عندما يتم تصغير نافذة المتصفح
كيف تؤثر الحشوة على أحجام الكتل؟
عندما تقوم بتعيين عرض الكتلة باستخدام خاصية العرض، فقد لا تكون القيمة النهائية. والحقيقة هي أننا بهذه الطريقة نحدد عرض الجزء الذي يحتوي مباشرة على المحتوى فقط. عليك أن تتذكر أن حشو CSS يزيد من حجم الكتلة، تمامًا مثل الحدود.
لنأخذ عمودًا جانبيًا. أعطيناها 28% من عرض الحاوية بالكامل. ولكن لمنع المحتوى الموجود في الشريط الجانبي من الالتصاق بالحواف، يجب إعطاؤه بعض الحشو. قد ترغب أيضًا في إضافة حد إلى العمود الجانبي.
#الشريط الجانبي (الحشوة: 10 بكسل 20 بكسل؛ الحد: 2 بكسل أسود خالص؛)
#الشريط الجانبي( الحشو: 10 بكسل 20 بكسل؛ الحدود: 2 بكسل أسود خالص؛ |









