"خط ذكي. كيفية تعيين محرك بحث Yandex كصفحة البداية
يتكون سطر البحث من مجموعة من حقل النص وزر الإدخال. يبدو أن التصميم ليس ضروريًا هنا - فنحن نتحدث عن عنصرين بسيطين فقط. ولكن في المواقع التي تحتوي على قدر كبير من المحتوى، غالبًا ما يكون شريط البحث هو عنصر التصميم الذي يستخدمه الزوار أكثر من غيره. عند فتح موقع ذي بنية معقدة نسبيًا، يتجه المستخدمون على الفور إلى شريط البحث للوصول إلى وجهتهم بسرعة ودون عناء. وفجأة اتضح أن تصميم الخط له أهمية كبيرة.
سننظر في هذه المقالة في كيفية تحسينه بحيث يقضي المستخدم الحد الأدنى من الوقت في الوصول إلى ما يبحث عنه.
أفضل الممارسات
1. استخدم أيقونة العدسة المكبرةتأكد من إضافة علامة مرئية إلى شريط البحث - رمز به عدسة مكبرة. الرموز، بحكم تعريفها، هي تمثيل مرئي لكائن أو إجراء أو مفهوم. هناك عدد من الرموز التي تتم قراءة معانيها من قبل الغالبية العظمى من المستخدمين. تنتمي الصورة ذات العدسة المكبرة إلى هذه الفئة على وجه التحديد.
يتعرف المستخدمون على المعلومات التي ينقلها الرمز، حتى بدون تسمية توضيحية
نصيحة: استخدم أبسط نسخة تخطيطية من الصورة. كلما كانت التفاصيل الرسومية أقل، تم التعرف على الرمز بشكل أفضل.
2. ضع شريط البحث في مكان ظاهر
نظرًا لأن وظيفة البحث مهمة جدًا لموقع أو تطبيق ما، فيجب أن تلفت الأنظار - ففي النهاية، يمكنها أن تقود المستخدم إلى الصفحة المطلوبة بأقصر طريقة ممكنة.

في الصورة على اليسار، وظيفة البحث مخفية خلف الأيقونة
من المهم عرض حقل إدخال النص بالكامل: إذا كان مخفيًا خلف رمز، فستصبح وظيفة البحث أقل وضوحًا وسيتطلب التفاعل جهدًا إضافيًا من المستخدم.

تجنب استخدام التوسع المتسلسل لوظيفة البحث - فهو يخفي السياق
3. قم بإعطاء شريط البحث زر إجراء
يساعد وجود الزر في إعلام الأشخاص بأنهم على بعد خطوة واحدة فقط من إكمال الإجراء، حتى إذا قرروا الضغط على Enter لإكمال هذه الخطوة.
نصيحة: لا تجعل زر البحث صغيرًا جدًا حتى لا يضطر المستخدمون إلى استهدافه بمؤشرهم. كلما زادت المساحة التي تشغلها، أصبح من الأسهل ملاحظتها والنقر عليها.
منح المستخدمين القدرة على بدء البحث إما بالضغط على مفتاح Enter أو بالنقر فوق زر. يستمر العديد من الأشخاص في ممارسة عادة الضغط على الزر لبدء العملية.
4. أضف شريط بحث إلى كل صفحة
يجب عليك دائمًا تزويد المستخدمين بإمكانية الوصول إلى شريط البحث في أي صفحة من صفحات الموقع. بعد كل شيء، إذا كان المستخدم لا يرى ما يحتاج إليه، فسوف يحاول استخدام البحث أينما كان.
5. اجعل شريط البحث بسيطًا
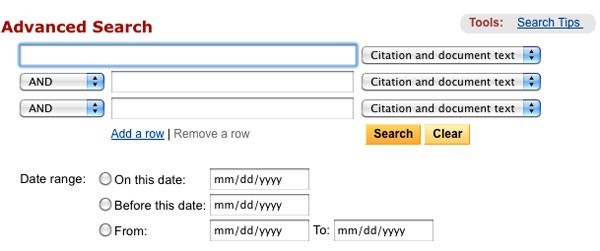
عند تصميم شريط البحث الخاص بك، تأكد من أنه مشابه وسهل الاستخدام. لقد وجدت دراسات قابلية الاستخدام أنه يكون أكثر ملاءمة للمستخدم عندما تكون إعدادات البحث المتقدم مخفية افتراضيًا. ومن خلال عرضها (كما هو الحال في مثال البحث المنطقي أدناه)، فإنك تخاطر بإرباك الأشخاص الذين يحاولون إدخال استعلام.

البحث المنطقي
6. ضع شريط البحث في المكان الذي يتوقع الأشخاص رؤيته فيه
إنه أمر سيء عندما يضطر المستخدمون إلى البحث عن شريط البحث - وهذا يعني أنه لا يجذب العين ويضيع على الصفحة.
يوضح الرسم التوضيحي أدناه، المأخوذ من بحث أجراه A. Dawn Shaikh وKeisi Lenz، المكان الذي يتوقع المستخدمون رؤية شريط البحث فيه على الشاشة. تم الحصول على هذه البيانات بناءً على استطلاع شمل 142 مشاركًا. وجدت الدراسة أن أفضل المناطق كانت في الزاويتين العلويتين اليمنى واليسرى من الشاشة، حيث من المرجح أن يعثر المستخدمون على شريط البحث باستخدام نمط F القياسي.

يوضح الرسم التوضيحي مناطق الشاشة التي يميل الأشخاص إلى البحث فيها عن شريط البحث أولاً. الزاوية اليمنى العليا لا تزال في الصدارة
لذا، ضع شريط البحث في الزاوية اليمنى العليا أو في الجزء العلوي الأوسط من الشاشة - وبهذه الطريقة يمكنك التأكد من أن موضعه سيلبي توقعات المستخدمين.
على موقع Youtube الغني بالمحتوى، يوجد شريط البحث في الجزء العلوي الأوسط من الشاشة
نصيحة:
- من الناحية المثالية، يجب أن يتناسب شريط البحث مع التصميم العام للصفحة ككل، ولكن في نفس الوقت يبرز قليلاً في حالة احتياج المستخدم إليه.
- كلما زاد المحتوى الموجود على موقعك، كلما كان شريط البحث الخاص بك أكثر وضوحًا. إذا كان البحث هو الوظيفة الرئيسية لموقعك، فلا تبخل بالتناقضات - يجب أن يبرز حقل الإدخال والرمز في الخلفية وبين العناصر المحيطة بهما.
يعد حقل الإدخال القصير جدًا خطأً شائعًا بين المصممين. بالطبع، هذا لن يمنع المستخدم من إدخال استعلام طويل، ولكن جزء منه فقط سيكون مرئيًا، وهذا أمر سيء من وجهة نظر سهولة الاستخدام، لأنه يعقد عملية فحص النص المدخل وتحريره. في الواقع، عندما يتم عرض عدد قليل جدًا من الأحرف في شريط البحث، يضطر المستخدمون إلى استخدام استعلامات قصيرة وغير دقيقة، وذلك ببساطة لأن إعادة قراءتها ستكون صعبة ومحرجة. إذا كان حجم الحقل يتوافق مع الطول المتوقع للطلبات، يصبح العمل معهم أسهل بكثير.
القاعدة العامة هي أن سطر الإدخال يجب أن يتكون من 27 حرفًا (أي ما يكفي لـ 90% من الاستعلامات).

لدى أمازون سلسلة بحث بالطول الصحيح
نصيحة: فكر في تنفيذ سلسلة تتوسع عند النقر. بهذه الطريقة يمكنك حفظ مساحة الشاشة مع الاستمرار في توفير إشارات مرئية كافية للمستخدم للعثور بسرعة على الحقل وإجراء البحث.

8. استخدم آلية الإكمال التلقائي
تساعد آلية الإكمال التلقائي المستخدم على تحديد الاستعلام المطلوب من خلال محاولة التنبؤ به بناءً على جزء النص الذي تم إدخاله بالفعل. ليس هناك حاجة لتسريع العملية، ولكن لتوجيه المستخدم ومساعدته في صياغة الطلب بشكل صحيح. المستخدم العادي لديه مشاكل كبيرة مع هذا؛ إذا لم يجد ما يبحث عنه في المرة الأولى، فإن المحاولات اللاحقة تميل إلى الفشل. في كثير من الأحيان يستسلم الناس. الإكمال التلقائي - إذا تمت تهيئته بشكل جيد بالطبع - يشجع المستخدمين على استخدام استعلامات أكثر صلة.
لقد أتقن محرك بحث جوجل هذا النمط بشكل جيد، حيث قدمه لأول مرة في عام 2008. يميل المستخدمون إلى استخدام نفس الاستعلامات عدة مرات، لذلك من خلال تخزين سجل البحث، يوفر Google الوقت ويحسن تجربة المستخدم.
نصيحة:
- تأكد من أن ميزة الملء التلقائي مفيدة بالفعل. إذا تم تنفيذها بشكل سيء، فلن يؤدي ذلك إلا إلى تشتيت المستخدمين وإرباكهم. لذلك، استخدم التصحيح التلقائي والتعرف على الجذر وإدخال النص التنبؤي لتحسين جودة الأداة.
- قم بتقديم خيارات الإكمال التلقائي في أسرع وقت ممكن (في مكان ما بعد الحرف الثالث) لاقتراح المعلومات التي يحتاجها على الفور وإنقاذ المستخدم من الاضطرار إلى إدخال بيانات غير ضرورية.
- لا تعرض أكثر من 10 خيارات (ولا تستخدم شريط التمرير) حتى لا تفرط في تحميل المستخدم بالمعلومات.
- قم بإعداد التنقل عبر لوحة المفاتيح من خلال قائمة الخيارات. بعد الوصول إلى النقطة الأخيرة، يجب أن يكون المستخدم قادرًا على الانتقال إلى البداية. بالضغط على مفتاح Esc، يجب أن تنهار القائمة.
- إظهار الفرق بين النص المدخل والبيانات المقترحة. على سبيل المثال، يحتوي النص المُدخل على خط قياسي، لكن جزء الخيار الذي تتم تعبئته تلقائيًا يحتوي على خط غامق.

يوفر الإكمال التلقائي وقت المستخدم ويمكنه أيضًا اقتراح صياغة أفضل
9. وضح ما الذي يمكنك البحث عنه
يعد عرض مثال لاستعلام بحث في حقل الإدخال فكرة جيدة لتعريف المستخدمين بالضبط بما يمكنهم استخدام هذه الميزة من أجله. إذا كان بإمكان المستخدم البحث باستخدام معايير مختلفة، فألمحه حول ذلك باستخدام نمط خاص (مثل المثال من موقع IMDB أدناه). يعمل HTML5 على تسهيل إضافة النص الذي سيظهر في شريط البحث غير النشط افتراضيًا.
نصيحة: اقتصر على بضع كلمات، وإلا فبدلاً من تقليل العبء المعرفي، ستزيده فقط.
خاتمة
يعد البحث نوعًا أساسيًا من النشاط ومكونًا أساسيًا عند إنشاء تطبيق أو موقع ويب غني بالمعلومات. حتى التغييرات الطفيفة، مثل حجم الحقل أو تحديد ما يجب إدخاله فيه، يمكن أن تحسن بشكل كبير سهولة استخدام البحث وتجربة المستخدم بشكل عام.
يستخدم كل مستخدم يبحث عن معلومات على الإنترنت شريط عنوان المتصفح. يبدو أن هذه أداة عادية ومألوفة ولا تحتاج إلى النظر فيها بشكل منفصل. ولكن هذا ليس صحيحا. عليك أن تعرف كيفية العمل مع هذه الأداة. الآن سوف نتعلم كيفية القيام بذلك.
يمكنك أيضًا تنزيل المتصفح الحديث UC Browser لعرض صفحات الإنترنت من جهاز الكمبيوتر والهاتف. كما أن لديها شريط عناوين وبعض الميزات المثيرة للاهتمام. إنه يتطور تدريجيا، والآن يمكنه التنافس مع Firefox و Chrome و Opera المعتاد. قم بالتنزيل والمحاولة.
المصطلح
لعرض صفحات الويب، يتم استخدام برامج خاصة - المتصفحات. يوجد في كل منها، في الجزء العلوي من النافذة، حقل نصي يتم فيه كتابة عنوان موقع الويب المطلوب (URL) من لوحة المفاتيح. عند فتح موقع ما، يتم عرض عنوانه الكامل في شريط العناوين.
عنوان URL هو عنوان فريد لمورد ما على الإنترنت.
مثال لشريط العناوين في متصفح Mozilla Firefox
العناصر الأساسية
عناصر شريط العناوين التالية موجودة في جميع المتصفحات الشائعة.
- زر التحديث - يقوم بتحديث الصفحة الحالية
- أزرار الصفحة السابقة/التالية- عناصر التنقل التي تسمح لك بالعودة إلى الصفحة المفتوحة مسبقًا، أو الانتقال إلى الصفحة التي تركتها (ضمن علامة التبويب الحالية)
- قائمة الصفحات الأكثر زيارة - تسمح لك بالانتقال بسرعة إلى صفحة الموقع التي تمت مشاهدتها بشكل متكرر

أين هو شريط العناوين
دعونا نلقي نظرة على هذا باستخدام مثال المتصفحات الثلاثة الأكثر شيوعًا - فايرفوكس، وأوبرا، وكروم، وإنترنت إكسبلورر.
موزيلا فايرفوكس
شريط العناوين في متصفح Mizila Firefox.

جوجل كروم
وهذا ما يبدو في متصفح جوجل.

الأوبرا
يتم تقديم المظهر على النحو التالي.

متصفح الانترنت
وأخيرا المتصفح الأخير.

إعداد خدمات البحث
لفترة طويلة، بدأ المطورون في تنفيذ خدمات البحث في المتصفح. أدى هذا إلى تبسيط البحث عن المعلومات - يقع شريط البحث بجوار شريط العناوين، ويسمح لك بكتابة الاستعلامات دون الانتقال إلى محرك البحث.
ملحوظة . يمكنك كتابة استعلامات البحث مباشرة في شريط العناوين. في هذه الحالة، سيتم إجراء البحث من خلال محرك البحث الافتراضي. إذا كتبت استعلامًا في شريط البحث الإضافي في متصفحك، فسيُطلب منك تحديد محرك البحث أو الخدمة التي تريد العثور على المعلومات من خلالها.
دعونا نلقي نظرة على هذه الآلية باستخدام Mozilla Firefox كمثال.
يوضح الشكل أدناه عملية إدخال استعلامات البحث في نافذة شريط العناوين وفي نافذة البحث.

كما ترون، قمنا بكتابة "مصطلح البحث" مباشرةً في شريط العناوين. إذا ضغطنا على زر "أدخل" فسنحصل على النتيجة. ستتم معالجة طلبنا من خلال محرك بحث Yandex، وسيتم إعادة توجيهنا إلى صفحة نتائج البحث. سيحدث هذا لأنه يتم تحديد خدمة بحث Yandex افتراضيًا في متصفحنا. يمكنك تعديل هذا الإعداد. يتم ذلك على هذا النحو.
في نافذة شريط البحث، انقر فوق السهم الموجود بجوار أيقونة العدسة المكبرة (يظهر عند المرور فوق أيقونة مؤشر الماوس)، وفي القائمة التي تفتح، حدد " تغيير إعدادات البحث ".

هنا، حدد محرك البحث أو الخدمة التي سيتم استخدامها كافتراضي.

إذا قمت بكتابة استعلام بحث ليس في شريط العناوين، ولكن في كتلة البحث، فستتم مطالبتك بتحديد محرك البحث أو الخدمة التي تريد استخدامها - ما عليك سوى تحديد المحرك الذي تحتاجه من القائمة. هذا يحدث كل الفرق.
قدمت Yandex لمعجبيها برنامج بحث جديد للعمل مع خدمتها على الأجهزة المحمولة. اسم التطبيق أصلي حقًا - Yandex.Search. ولكن إذا وضعنا جانباً السخرية غير الضرورية، يمكننا أن نقول: قم بتنزيل Yandex.Search مجانًايعد خيارًا جيدًا جدًا لأولئك الذين يحبون الحصول بسرعة على إجابات لأي سؤال يتم طرحه. إذن، هذا هو السؤال الأول الذي تم طرحه والإجابة السريعة عليه: هذا متصفح متعدد المتصفحات. أي متصفح يتمتع بإمكانيات متقدمة للعمل مع المعلومات الواردة من الشبكة ومجموعة متنوعة من الوظائف لتنفيذها.
تفاصيل أداة بحث Yandex:
للحصول على البيانات اللازمة، يتم إدخال استعلام في محرك البحث، والذي يقدم علامة تبويب مقابلة مع قائمة المواقع.
عند قيامك بالبحث عن كلمة Android، ستصلك روابط لمصادر المعلومات التي تتحدث عنها. إذا كان هذا ينطبق على مطعم أو متجر أو مقهى، فستتلقى علامة تبويب مع خريطة، حيث يتم وضع علامة على أقرب المؤسسات التي تحتاجها. هنا يمكنك أيضًا رسم طريق لهم باستخدام خدمة Yandex Maps؛ ويدعم القياس وأشياء أخرى. لكل طلب، يمكنك أيضًا الحصول على علامات تبويب: الصور والأخبار والخرائط والسوق والقواميس والتطبيقات والملصقات والسيارات. باستخدام الكلمة مع اسم المدينة، ستنتقل إلى صفحة الطقس، وهناك مخطط للأسبوع وعرض منتظم. برنامج مثبت مسبقًا لعرض الصور. كل شيء مدروس تمامًا ومقتضب وبسيط.
النمط أصفر كما هو متوقع. هناك 3 أنواع من الحاجيات (1x2، 1x4، 4x4). تحتوي الملفات الصغيرة على شريط بحث فقط، بينما تحتوي الملفات الأكبر حجمًا على معلومات مفيدة. يعرض أهم الأخبار (5 أخبار)، وشريط بحث، واسم التاريخ والمدينة، وسعر الصرف، والطقس لهذا اليوم وغدًا، و4 تصنيفات حسب تقديرك. قد يكون العرض المثير للاهتمام للغاية من Yandex والذي يبسط البحث موضع اهتمام الكثيرين.



يوفر التطبيق إجابات جاهزة على الاستفسارات المتعلقة بالموضوعات الشائعة على الهاتف المحمول - وهي العناوين والأخبار والصور والتنبؤات الجوية. تكون النتائج المنتظمة قريبة دائمًا - ما عليك سوى النقر على علامة التبويب المقابلة أو اقلب الشاشة.
الرجل مخلوق، فهو يبحث باستمرار عن شيء ما. في رأسك، وفي هاتف صديقك، وفي خزانتك، وأخيرًا، على الإنترنت. إذا جاء قارئ جديد إلى موقعك، فتأكد من أنه سيرغب بالتأكيد في البحث عن شيء ما هناك.
يحدث أن البحث المدمج في WordPress لا يزال من الصعب وصفه بأنه مثالي أو حتى جيد. لذلك، إذا تمت فهرسة موقع الويب الخاص بك جيدًا بواسطة محركات البحث، فقد حان الوقت لتثبيت بحث Yandex عليه.
اذهب إلى ياندكس. ابحث عن الموقع" على الرابط http://site.yandex.ru وانقر على الزر الأخضر الكبير "تثبيت البحث" هناك. إذا لم يكن لديك حساب بريد Yandex حتى الآن، فسيطالبك النظام بإنشاء حساب. أوافق، لن تحصل على الكثير بدون هذا.
عند فتح نافذة جديدة، قم بملء جميع الحقول المطلوبة ثم انقر فوق التالي:
بعد تحديد لون وحجم شريط البحث، سيتم فتح النافذة التالية المسماة "الخطوة 3"، حيث ستحتاج إلى تخصيص تصميم نتائج البحث. هل ترى عنصر "إظهار النتائج"؟
قم بتعيين لون ونمط لنتائج البحث الخاصة بك وانقر فوق التالي:
في النافذة التالية، سترى الرمز لوضع شريط البحث على موقع الويب الخاص بك. لا تغلق النافذة - فهذا مهم جدًا! أو انسخ كود html هذا في مستند Notepad++ جديد.
الخطوة التالية مهمة جدًا! إذا فعلت شيئًا خاطئًا، فلن ينجح شيء. سنحتاج أنا وأنت إلى إنشاء صفحة جديدة على موقع WordPress الخاص بنا، والتي ستعرض جميع نتائج البحث. دعنا نذهب إلى منطقة إدارة WordPress / الصفحات / إنشاء جديد. قم بتسمية الصفحة الجديدة "بحث" وتأكد من أن رابط هذه الصفحة يشبه blog_name/poisk.
في هذه الصفحة ستحتاج إلى إضافة الرمز الذي قدمه لك Yandex. تبدو هكذا:
نود أن نذكرك بأنه يجب عليك إدخال الكود في وضع html.
يوفر نظام التشغيل Windows عدة طرق للبحث عن الملفات والمجلدات. يمكنك استخدام مربع البحث الموجود في القائمة "ابدأ" للبحث عن الملفات والمجلدات والبرامج ورسائل البريد الإلكتروني الموجودة على جهاز الكمبيوتر الخاص بك. ولكن عندما أحاول البحث عن شيء ما في القائمة "ابدأ"، فإن حقل البحث مفقود.
هناك عدة خيارات لإعادة كل شيء إلى مكانه.
الخيار الأول
أسهل طريقة هي محاولة إرجاع حقل البحث باستخدام Windows. افتح لوحة التحكم - البرامج والميزات. حدد علامة تبويب "تشغل أو إيقاف ميزات ويندوز". العثور على المكون بحث ويندوز. إذا لم يتم تحديد المكون، حدد المربع.
انقر فوق موافق. الآن نتحقق مما إذا كانت الخدمة مفعلة أم لا بحث ويندوز. للقيام بذلك، افتح لوحة التحكم - الإدارة - الخدمات. التحقق من وضع الخدمة بحث ويندوز. يجب أن يقف تلقائيا.
الخيار الثاني
يتقدم. للقيام بذلك، في القائمة "ابدأ" - "تشغيل"، أدخل الأمر gpedit.msc وموافق. نحن الآن نبحث عن تكوين المستخدم - القوالب الإدارية - قائمة ابدأ وشريط المهام. في النصف الأيمن من النافذة، ابحث عن العنصر إزالة رابط "البحث" من قائمة "ابدأ". دعونا نتحقق من قيمة هذه المعلمة. لا بد وأن غير محدد.

الخيار الثالث
سيكون هذا الخيار مفيدًا لأولئك المستخدمين الذين لديهم إصدار آخر من Windows غير Pro وEnterprise وUltimate. تدعم هذه الإصدارات فقط محرر نهج المجموعة المحلي.
افتح محرر التسجيل: اضغط على مفتاح Win + R وأدخل الأمر رجديتو نعم. العثور على القسم
HKEY_CURRENT_USER\البرمجيات\مايكروسوفت\ويندوز\CurrentVersion\Policies\Explorer
إذا كان هناك معلمة في هذا القسم لا يوجد- يجب إزالته.









