Скрин страницы онлайн. Как сделать длинный скриншот с прокруткой экрана на любом Android смартфоне
Всех снова рад видеть на своем блоге друзья. Макс Метелев на рабочем месте и сегодняшняя статья будет простой, понятно и интересной.
Мы разберем как сделать полный скриншот вашего веб сайта целиком и параллельно разберем сервисы, программы и инструменты для создания скриншотов ваших сайтов.
Как обычно, все по делу и без воды. Готовы к освоению урока? Тогда, поехали.
Как сделать скриншот сайта целиком онлайн?
Внизу будет поле, где вас попросят ввести адрес сайта. Давайте введем произвольный адрес, к примеру, возьмем сайт студии Артемия Лебедева — http : //www.artlebedev.ru/
Также вы можете выбрать, в каком расширении вы хотите видеть скриншот сайта целиком – например, в jpeg, png и т.д.

И потом нажимаете на кнопку «Сделать снимок сайта» (Capture Web Page)


После этого вы получаете уже готовый скриншот сайта в виде превью. Вот как на этом примере:

Вы можете его сразу же просмотреть или скачать к себе на компьютер. Так он выглядит целиком:

Соответственно эта картинка масштабируема и при нажатии мышкой она увеличится на всю ширину и высоту.
Как сделать скриншот сайта с помощью сервисов?
Раньше я делал скриншоты сайта стандартным образом через команду на компьютере Alt+PrtSc. Получалось так, что только видимая часть экрана попадала в запись. Потом я узнал много других полезных сервисов и инструментов, которые позволяют сделать снимок сайта с экрана целиком. Давайте расскажу про них.

Pearl Crescent Page Saver – сохраняет изображения или веб страницы сайта целиком или частично в форматах jpeg или png. Есть возможность масштабирования изображения до меньшего изображения к большому.
IESNAPSHOTTER 1.01 – расширение для браузера Internet Explorer. Тут на любителя. Оно платное, на официально сайте вроде есть демка. Можно поюзать ее бесплатно.
LightShot – искренне рекомендую использовать его! Все свои статьи я делаю с его помощью. Очень мощная программа для создания скриншотов страниц сайта. Целиком скрин не делает, зато есть богатый функционал по редактированию таких снимков – можно проводить различные стрелочки, выделять области разным цветом, вставлять текст (его можно увеличивать прокручивая мышкой) и много других особенностей.
Есть как встроенное расширение для Google Chrome, так и десктопный вариант. У меня стоят оба варианта. Тот, который на компе вообще идеален. Просто нажимаете на клавиатуре кнопку PrtSc и пользуетесь всеми его возможностями.
Устанавливаемые программы на ПК
Webshot – программа, позволяющая делать скриншоты полностью или в виде превью. Ее основным преимуществом является работа с командной строкой, которая позволяет автоматизировать процесс снятия копий сайта с экрана.


FastStone Capture – мощная утилита для создания скриншотов сайтов целиком с плавающей панелью управления. Можно делать разные по форме снимки.

Paparazzi! – небольшое приложение для операционной системы Mac OS X с функциями делания снимков с экрана.

Инструменты создания скриншотов онлайн
– простой онлайн инструмент по такому же типу, как я описывал в самом начале статьи. Просто вставляете ссылку и нажимаете на Thumb It. Неудобство в том, что оставляет свой копирайт на снимке.
На этом у меня все. Я думаю, что список получился хороший. У вас есть, что выбрать. Если будете спрашивать какой лучше, то тут отвечу – только методом проб и тестирования. Еще раз повторюсь, что лично я пользуюсь LightShot для хрома. Им я просто нереально доволен.
Возможно, многие уже сталкивались с ситуациями, когда сайты запрещают выделять и копировать текст со страниц, или запрещают сохранять размещенные изображения по команде “Сохранить изображение как…”, отдавая на сохранение вместо нужного вам изображения gif-файл размером 1х1 пикселей. Такие ограничения всегда можно обойти, если знать, всей веб-страницы.
Большинство пользователей компьютеров знают, что скриншоты легко делаются при помощи клавиши “PrintScreen”. Но делать скриншоты клавишей “PrtScr” не всегда удобно. Ведь эта команда создает скриншот только того, что вы видите на экране. А веб-страницы, как правило, имеют куда больший размер, чем один экран.
Итак, создать скриншот веб-страницы одним щелчком мыши легко, если Вы пользователь браузера FireFox. Достаточно установить небольшое бесплатное дополнение к нему – “Pearl Crescent Page Saver”.
Чтобы установить данное дополнение, идем на официальную страницу программы:
Пусть Вас не пугает то, что страница на английском языке, сама программа русифицирована.
Далее находим ссылку “Install Page Saver Basic”, кликаем ее и ждем, когда загрузится дополнение. По запросу браузера подтвердите установку, нажав кнопку “Установить сейчас”. После установки дополнения браузер необходимо перезапустить.
Когда FireFox запустится, вы увидите, что на панели инструментов появилась новая кнопка:
Также Вы найдете два новых пункта в контекстном меню – “Скриншот видимой части страницы…” и “Скриншот всей страницы…”. Для вызова контекстного меню кликните ПКМ (правой кнопкой мыши) по свободному месту в FireFox и Вы увидите:

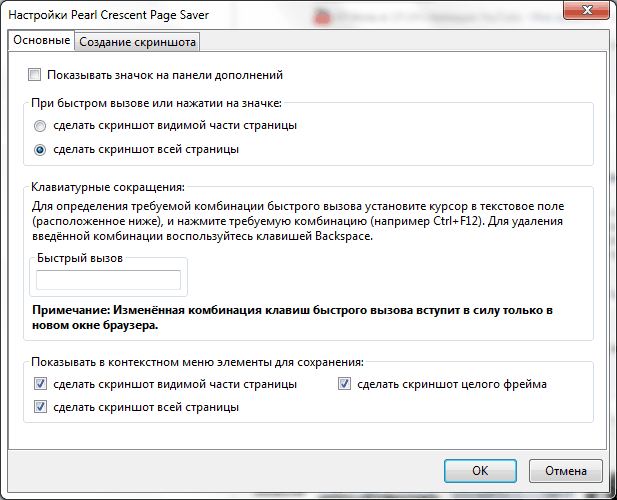
Программа готова к работе, но все же перед использованием ее лучше настроить, для вашего же удобства. Открываем настройки программы, как показано на рисунке.

В настройках на вкладке “Основные” выберите основное действие для кнопки, в нашем примере выбрано “Сделать скриншот всей страницы”. Здесь же можно задать сочетание клавиш для быстрого выполнения команды () – установите курсор в поле “Быстрый вызов” и нажмите желаемое сочетание клавиш.

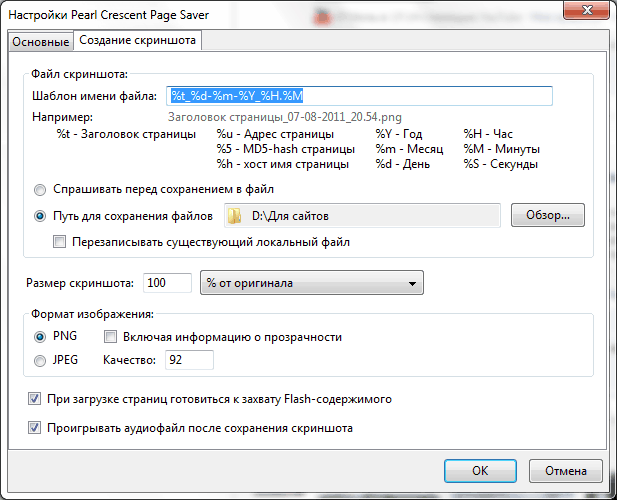
На вкладке “Создание скриншота” при помощи переменных можно задать имя файла и сразу увидеть, как будут именоваться будущие скриншоты. Сами переменные написаны здесь же. Чтобы Вас потом не мучил вопрос: «Где найти скриншоты?», выберите папку, в которую скриншоты будут сохраняться. По умолчанию установлена папка “Изображения” профиля пользователя Windows.

Настройки программы сделаны и теперь браузер готов к созданию скриншотов. Нажав на кнопку или сочетание клавиш, Вы получите изображение части или всей веб-страницы в выбранном вами формате.JPG или.PNG. Далее Вы можете делать с изображением все, что Вам может предложить имеющийся у вас фоторедактор, или выполнить распознавание текста при помощи соответствующего приложения.
Сделать скриншот экрана очень просто с помощью доступных по умолчанию команд клавиатуры. Но, если вы хотите сделать скриншот всей страницы в браузере, а не только видимой области экрана, то вам понадобятся специальные инструменты и несколько дополнительных кликов.
Существуют как минимум 4 способа сделать скриншот веб-страницы целиком:
Уменьшите масштаб страницы и используйте клавиши по умолчанию
Этот быстрый способ подойдет только в том случае, если страница только немного выходит за видимую область экрана. Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
- Windows: нажмите клавишу Print Screen (PrtScr или Print Scrn). Снимок экрана будет сохранен в буфер обмена. Чтобы вставить это изображение в файл, воспользуйтесь любым графическим редактором.
- Mac : используйте сочетание клавиш Cmd-Shift-3. По умолчанию скриншот будет сохранен как PNG файл на вашем рабочем столе.
Программы для снятия скриншотов
Вы можете установить одну из специальных программ для снятия скриншотов на свой компьютер. Например, я пробовала Snagit от Techsmith (и для Windows, и для Mac), FastStone Capture (программа доступна только для Windows) и Paparazzi (только для Mac). При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.
Онлайн-инструменты для снятия скриншотов
Если вы не хотите ничего устанавливать на компьютер, вы можете воспользоваться одним из этих веб-инструментов, чтобы сделать скриншот всей страницы прямо в браузере: Snapito , Screenshot Machine или Web-capture.net . Все они устроены похожим образом: просто вставьте URL нужной страницы в соответствующее поле на странице сервиса.
Расширения для браузера
Это мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение – меньше кликов!
Сейчас я расскажу о том, как сделать скриншот экрана или скриншот страницы. По этому поводу расскажу забавный случай. Один мой знакомый, по е-mail попросил подсказать, что обозначает информация изображенная на экране его компьютера. Поскольку информации было много, я попросил выслать снимок экрана. Знакомый взял фотоаппарат и сфотографировал экран… 🙂
Для того, что в простейшем случае сделать скриншот (снимок экрана), достаточно выполнить следующие действия:
- Нажать клавишу Prt Scrn (Print Screen) на клавиатуре. В этом случае, все содержимое экрана поместится в буфер обмена. Если вы хотите «сфотографировать» только активное окно, то надо нажимать сочетание клавиш Alt + Print Screen ;
- Затем нужно запустить любой растровый графический редактор (например Adobe Photohop или тот же Paint), создать новый документ и вставить туда содержимое буфера обмена. В Photoshop это делается за счет выполнения команды Edit — Past ;
- После этого останется лишь сохранить изображение в том формате, который вам необходим. Например, изображения для использования на сайтах можно сохранить в одном из трех форматов: JPG (JPEG), GIF или PNG.
Данный способ является простым, но он не позволяет захватывать изображение курсора, что иногда бывает необходимо. Поэтому предлагаю программу, которая позволяет дает позволяет не только захватывать курсор, но еще сразу сохраняет изображение в файл. Это программа ScreenHunter, бесплатную версию которой можно скачать пройда по этой ссылке (4,6 Мб).
Каждый раз, при загрузки компьютера ScreenHunte помещаться в оперативную память, а его значок «висит» в системном трее в виде руки. Чтобы настоит программу, щелкните по этом значку правой клавишей мыши и выберите команду Open Main Window . После этого появится окно настройки программы (см. рис).

Настройки программы ScreenHunter
В данном случае, в настройках указано, чтобы изображение сохранялось и в буфере обмена (Clipboard) и файле (File). Так же указано, что изображения необходимо сохранять в формате JPEG.
Так же в настройках (From) указывается, следует ли захватывать курсор (Mouse Pointer). Во время работы программу можно вызвать клавишей F6.
Если вам необходимо снимать скриншоты выпадающих меню, то для этого нужны профессиональные программы для снятия скриншотов. Например программа Corel CAPTURE. Вот как, к примеру, я сделал скриншот выпадающего меню программы Word:

Как говориться, ничего лишнего. Естественно, поскольку программа профессиональная, то за нее надо платить деньги.
На этом все.
В отличие от создания снимка экрана скриншот сайта сделать средствами операционной системы нельзя. Точнее можно, но достаточно проблематично и долго. Основная сложность здесь заключается в том, что размер страницы любого сайта по вертикали чаще всего превышает разрешающую способность экрана монитора и чтобы получить снимок всей страницы потребуется ручное «склеивание» отдельных скриншотов экрана в одном из графических редакторов.
Но можно поступить проще и воспользоваться одной из программ или сервисов по созданию скриншотов страницы сайта, краткий обзор которых будет произведен далее.
- Программа WebShot
.
Представляет собой небольшую утилиту, которая устанавливается на компьютер под управлением одной из операционных систем Windows. После установки запустите программу и введите адрес страницы в поле Source Url
, скриншот которой вам необходимо получить, и нажмите кнопку добавления страницы в список заданий. В поле Target Path
укажите путь сохранения готового скриншота или оставьте все как есть. Нажмите кнопку Start и дождитесь окончания процесса, о чем будет свидетельствовать появление надписи Complete
. Некоторые стили на веб-страницах WebShot обрабатывает некорректно и в этих местах на скриншоте допускает соотвествующие искажения.

- Плагин Abduction!
для браузера Mozilla Firefox. Установить его вы можете по данной ссылке . После установки и перезапуска браузера откройте страницу, скриншот которой вы хотите создать. В любом пустом месте страницы сделайте щелчок левой кнопкой мыши. В открывшемся контекстном меню вы увидите новый появившийся пункт Сохранить страницу как изображение
. Выберите его.

Страница станет станет залита голубым полупрозрачным фоном, а вверху появится дополнительная панель, на которой нажмите кнопку Сохранить выбранное . Укажите место для сохранения скриншота и нажмите кнопку Сохранить .
- Плагин Awesome Screenshot
для браузера Google Chrome. Установить данное дополнение вы можете по данной ссылке . После установки дополнения откройте веб страницу, которую нужно сохранить. После того, как она будет загружена, нажмите значок плагина в виде линзы фотоаппарата, который появится правее адресной строки браузера и в появившемся меню выберите пункт Capture Entire Page
.

Созданный скриншот откроется в новой вкладке браузера. С помощью встроенного редактора можно при необходимости сразу же перед сохранением добавить на него поясняющие надписи, стрелки-указатели, обозначить определенные участки и т.д. Если в этом нет необходимости, то нажмите кнопку Done .
После этого остается только нажать кнопку Save и сохранить скриншот в выбранном месте.
- Онлайн-сервисы.
Очень удобен для создания скриншотов страниц сайтов сервис . В отличие от большинства аналогичных сервисов, упоминания о которых можно найти в интернете, сайт s-shot.ru полностью русскоязычный. Чтобы с его помощью создать скриншот введите адрес страницы сайта, в группе настроек для установки размера выберите полноразмерный
вариант и нажмите кнопку создать
. После создания скриншота он будет отображен на экране и предоставлена ссылка с адресом его изображения.










