«Умная строка. Как установить поисковик Яндекс в качестве стартовой страницы
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
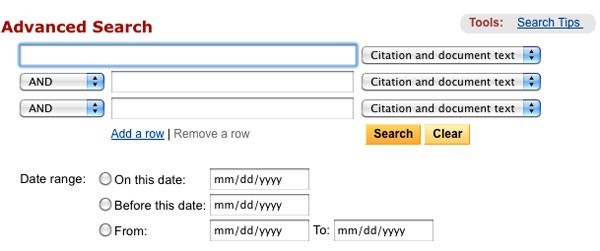
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Каждый пользователь, который ищет информацию в интернет, использует адресную строку браузера . Казалось бы, это банальный и привычный инструмент, который нет нужды рассматривать отдельно. Но это не так. С этим инструментом нужно уметь работать. Сейчас мы и научимся это делать.
Вы также можете скачать современный браузер UC Browser, для просмотра интернет страниц с компьютера и телефона. В нем тоже есть адресная строка, и несколько интересных функций. Он постепенно развивается, и уже сейчас может составить конкуренцию привычным Firefox, Chrome и Opera. Скачать и попробовать .
Терминология
Для просмотра веб-страниц, используются специальные программы - браузеры. В каждом из них, в верхней части окна, присутствует текстовое поле, в котором набирается с клавиатуры адрес нужного веб-сайта (url). Когда открыт какой-либо сайт, в адресной строке отображается его полный адрес.
URL - уникальный адрес ресурса в интернет.
Пример адресной строки в браузере Mozilla Firefox
Основные элементы
Следующие элементы адресной строки, присутствуют во всех популярных браузерах.
- Кнопка обновить - обновляет текущую страницу
- Кнопки перехода к предыдущей/следующей странице - элементы навигации, позволяющие вернуться к ранее открытой странице, или перейти к той, с которой ушли (в пределах текущей вкладки)
- Список самых посещаемых страниц - позволяет быстро перейти к странице сайта, которую часто просматривали

Где находится адресная строка
Давайте рассмотрим это, на примере трех самых 4 самых популярных браузерах - firefox , opera , chrome и internet explorer .
Mozilla Firefox
Адресная строка в браузере Mizila Firefox.

Google Chrome
Вот так выглядит в браузере от Google.

Opera
Внешний вид представлен таким образом.

Internet Explorer
И наконец последний браузер.

Настройка служб поиска
Уже давно разработчики стали внедрять в браузере службы поиска. Это упростило поиск информации - поисковая строка располагается рядом с адресной строкой, и позволяет набирать запросы без перехода к поисковой системе.
Обратите внимание . Вы можете набирать поисковые запросы непосредственно в адресной строке. В этом случае, поиск будет произведен через поисковую систему, назначенную по умолчанию. Если вы наберете запрос в дополнительной поисковой строке в браузере, то вам будет предложено выбрать, через какую поисковую систему или сервис вы хотите найти информацию.
Давайте разберем этот механизм на примере Mozilla Firefox.
На рисунке ниже, показан процесс ввода поисковых запросов в окно адресной строки и в окно поиска.

Как вы видите, мы набрали "поисковый запрос" прямо в адресной строке. Если нажать кнопку "Enter " мы получим результат. Наш запрос будет обработан через поисковую систему Яндекс, и нас перебросит на страницу результатов поиска. Так произойдет потому, что в нашем браузере по умолчанию выбрана служба поиска от Яндекса. Вы можете редактировать этот параметр. Делается это так.
В окне поисковой строки, нажмите на стрелочку, рядом со значком лупы (появится при наведении на значок указателя мыши), и в открывшемся меню выберите пункт "Изменить настройки поиска ".

Здесь выберите поисковую систему или сервис, который будет использоваться по умолчанию.

В том случае, если вы наберете поисковый запрос не в адресной строке, а в блоке поиска, вам будет предложено выбрать поисковую систему или сервис, которым вы хотите воспользоваться - просто выберите нужный из списка. В этом вся разница.
Компания Яндекс подарила своим поклонникам новую поисковую программу для работы со своим сервисом на мобильных устройствах. Название приложения поистине оригинально — Яндекс.Поиск. Но отбросив ненужную иронию, можно сказать – скачать бесплатно Яндекс.Поиск является совсем неплохим выбором для тех, кто любит оперативное получение ответов на любой поставленный вопрос. Итак, вот первый поставленный вопрос и вполне оперативный ответ на него: это мультибраузер. То есть браузер, имеющий расширенные возможности для работы с информацией, полученной из сети, и многообразные функции для ее осуществления.
Специфика работы Виджета Яндекс поиск:
Для получения нужных данных, в строку поисковика вводится запрос, который предлагает соответствующую вкладку со списком сайтов.
В запросе слова Android вы получите ссылки на информационные ресурсы, рассказывающие об этом. Если это будет, касается ресторана, магазина, кафе, то вы получите вкладку с картой, где отмечены нужные вам заведения расположенные ближе всего. Тут же можно и проложить маршрут, к ним использовав сервис Яндекс Карты, поддерживается масштабирование и другие штучки. К каждому запросу дополнительно можно получить вкладки: картинки, новости, карты, маркет, словари, приложения, афиша и авто. Использовав слово с названием города, вы перейдете на страничку с погодой, присутствует диаграмма на неделю и обычный вид. Предустоновлена программа для просмотра изображений. Все достаточно продумано, лаконично и минемалестично.
Стиль, как и предполагалось желтый. Имеются 3 типа виджетов (1х2, 1х4, 4х4). Малые обладают только поисковой строкой, а больший информативный. На нем отображается топ новость (5 новостей), поисковая строка, дата и название города, курс валют, погода на сегодня и завтра и 4 ярлыка по вашему усмотрению. Очень интересное предложение от Яндекса упрощающие поиск может заинтересовать многих.



Приложение дает готовые ответы на запросы, относящиеся к популярным темам в мобильном – это адреса, новости, картинки и прогноз погоды. Обычные результаты всегда находятся рядом – достаточно кликнуть на соответствующую вкладку или перелистнуть экран.
Человек – он ведь такое существо, постоянно что-то ищет. У себя в голове, в телефоне у друга/подруги, в шкафу и, наконец, в Интернете. Если на ваш сайт пришел новый читатель, будьте уверены – он точно захочет что-то там поискать.
Так сложилось, что встроенный поиск от ВордПресса пока сложно назвать идеальным или хотя бы просто хорошим. Поэтому если ваш веб-сайт уже хорошо проиндексирован поисковиками, самое время установить на него поиск от Яндекса.
Перейдите на сервис «Яндекс. Поиск для сайта» по ссылке http://site.yandex.ru и нажмите там большую зеленую кнопку «Установить поиск». Если у вас пока нет почты на Яндексе, система предложит ее создать. Соглашайтесь, без этого вы далеко не уедете.
Когда откроется новое окно, заполните в нем все требуемые поля и нажмите далее:
После выбора цвета и размера поисковой строки откроется следующее окно под названием «Шаг 3», где необходимо будет настроить оформление результатов поиска. Видите пункт «Выводить результаты»?
Задайте цвет и стиль оформления для ваших результатов поиска и нажмите на кнопку Далее:
В следующем окне вы увидите код для размещения поисковой строки на своем веб-сайте. Окно не закрываем – это очень важно! Либо копируем данный html-код в новый документ блокнота Notepad++.
Следующий шаг очень важный! Сделаете что-то не так, ничего работать не будет. Нам с вами нужно будет создать новую страничку в своем WordPress сайте, в которой будут выводиться все результаты поиска. Зайдем в админку ВордПресс / Страницы / Создать новую. Присвойте новой странице имя «Поиск» и проследите за тем, чтобы ссылка на данную страницу имела вид название_блога/poisk.
Именно в эту страницу вам нужно будет добавить код, который дал вам Яндекс. Выглядит он вот как:
Хотим напомнить, что вставлять код необходимо в html-режиме.
Операционная система Windows предоставляет несколько способов поиска файлов и папок. Для поиска файлов, папок, программ и сообщений электронной почты на компьютере можно использовать поле поиска в меню «Пуск». Но при попытке что-то найти в меню Пуск, отсутствует поле поиска.
Есть несколько вариантов вернуть все на свои места.
Первый вариант
Самый простой способ - это попробовать вернуть поле поиска средствами Windows. Открываем Панель управления - Программы и компоненты. Выбираем вкладку "Включение и отключение компонентов Windows ". Находим компонент Windows Search . Если компонент не выбран, то поставьте галку.
Жмем Ок. Теперь проверяем включена или нет служба Windows Search . Для этого открываем Панель управления - Администрирование - Службы . Проверяем режим службы Windows Search . Должно стоять Автоматически .
Второй вариант
Применить . Для этого в меню Пуск - Выполнить ввести команду gpedit.msc и ОК. Теперь ищем Конфигурация пользователя - Административные Шаблоны - Меню "Пуск" и панель задач. В правой половине окна ищем пункт Удалить ссылку "Поиск" из меню "Пуск". Проверяем значение этого параметра. Должно быть Не задана .

Третий вариант
Этот вариант пригодится тем пользователям, у которых стоит версия Windows отличная от Про, Enterprise и Максимальная. Только в этих версиях есть поддержка Редактора локальной групповой политики .
Открываем редактор реестра: Нажмите клавишу Win + R и введите команду regedit и Ок . Находим раздел
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer
если в этом разделе присутствует параметр NoFind - его надо удалить.









