“สายฉลาด. วิธีตั้งค่าเครื่องมือค้นหา Yandex เป็นหน้าเริ่มต้น
บรรทัดค้นหาประกอบด้วยช่องข้อความและปุ่ม Enter ดูเหมือนว่าการออกแบบนั้นไม่จำเป็นด้วยซ้ำ - ท้ายที่สุดแล้วเรากำลังพูดถึงองค์ประกอบง่ายๆ เพียงสององค์ประกอบ แต่บนไซต์ที่มีเนื้อหาจำนวนมาก แถบค้นหามักเป็นองค์ประกอบการออกแบบที่ผู้เยี่ยมชมใช้มากที่สุด เมื่อเปิดไซต์ที่มีสถาปัตยกรรมค่อนข้างซับซ้อน ผู้ใช้จะหันไปที่แถบค้นหาทันทีเพื่อไปยังจุดหมายปลายทางอย่างรวดเร็วและไม่ลำบาก และทันใดนั้น ปรากฎว่าการออกแบบเส้นนั้นมีความสำคัญมาก
ในบทความนี้ เราจะมาดูกันว่าสามารถปรับปรุงได้อย่างไร เพื่อให้ผู้ใช้ใช้เวลาน้อยที่สุดในการไปยังสิ่งที่เขากำลังมองหา
แนวทางปฏิบัติที่ดีที่สุด
1. ใช้ไอคอนรูปแว่นขยายอย่าลืมเพิ่มเครื่องหมายภาพลงในแถบค้นหา - ไอคอนพร้อมแว่นขยาย ตามคำจำกัดความแล้ว ไอคอนคือการแสดงภาพของวัตถุ การกระทำ หรือแนวคิด มีไอคอนจำนวนหนึ่งซึ่งผู้ใช้ส่วนใหญ่อ่านความหมายได้ รูปภาพที่มีแว่นขยายอยู่ในหมวดหมู่นี้โดยเฉพาะ
ผู้ใช้รับรู้ข้อมูลที่ส่งผ่านไอคอน แม้ว่าจะไม่มีคำบรรยายก็ตาม
คำแนะนำ: ใช้รูปภาพเวอร์ชันแผนผังที่ง่ายที่สุด ยิ่งรายละเอียดกราฟิกน้อยเท่าไร ระบบก็จะจดจำสัญลักษณ์ได้ดีขึ้นเท่านั้น
2. วางแถบค้นหาในตำแหน่งที่มองเห็นได้
เนื่องจากฟังก์ชันการค้นหามีความสำคัญมากสำหรับไซต์หรือแอปพลิเคชัน จึงควรดึงดูดสายตา เพราะสามารถนำผู้ใช้ไปยังหน้าที่ต้องการได้ในวิธีที่สั้นที่สุด

ในภาพด้านซ้ายฟังก์ชั่นการค้นหาจะซ่อนอยู่ด้านหลังไอคอน
สิ่งสำคัญคือต้องแสดงช่องป้อนข้อความทั้งหมด: หากซ่อนอยู่หลังไอคอน ฟังก์ชั่นการค้นหาจะสังเกตเห็นได้น้อยลงและการโต้ตอบจะต้องอาศัยความพยายามเพิ่มเติมจากผู้ใช้

หลีกเลี่ยงการใช้การขยายตามลำดับสำหรับฟังก์ชันการค้นหา เนื่องจากจะซ่อนบริบท
3. ให้ปุ่มดำเนินการแก่แถบค้นหา
การมีปุ่มช่วยสื่อให้ผู้คนรู้ว่าพวกเขาเหลืออีกเพียงขั้นตอนเดียวในการดำเนินการให้เสร็จสิ้น แม้ว่าพวกเขาจะตัดสินใจกด Enter เพื่อดำเนินการขั้นตอนนั้นให้เสร็จสิ้นก็ตาม
คำแนะนำ: อย่าทำให้ปุ่มค้นหาเล็กเกินไป เพื่อที่ผู้ใช้จะได้ไม่ต้องกำหนดเป้าหมายด้วยเคอร์เซอร์ ยิ่งใช้พื้นที่มากเท่าใด สังเกตและคลิกได้ง่ายขึ้นเท่านั้น
ให้ผู้ใช้สามารถเริ่มการค้นหาได้โดยการกดปุ่ม Enter หรือโดยการคลิกปุ่ม หลายๆ คนยังคงมีนิสัยชอบกดปุ่มเพื่อเริ่มกระบวนการ
4. เพิ่มแถบค้นหาในทุกหน้า
คุณควรให้ผู้ใช้สามารถเข้าถึงแถบค้นหาบนหน้าใดก็ได้ของไซต์อย่างสม่ำเสมอ ท้ายที่สุดแล้ว หากผู้ใช้ไม่เห็นสิ่งที่เขาต้องการ เขาจะพยายามใช้การค้นหาไม่ว่าเขาจะอยู่ที่ไหนก็ตาม
5. ทำให้แถบค้นหาเรียบง่าย
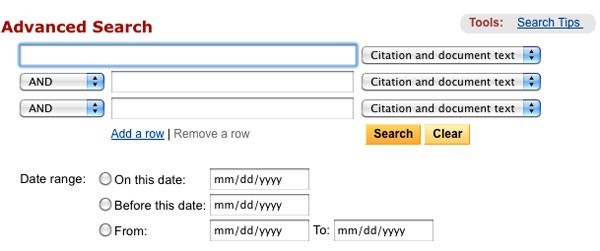
เมื่อออกแบบแถบค้นหา ตรวจสอบให้แน่ใจว่าแถบค้นหาคล้ายกันและใช้งานง่าย การศึกษาการใช้งานพบว่าผู้ใช้จะสะดวกกว่าเมื่อการตั้งค่าการค้นหาขั้นสูงถูกซ่อนไว้ตามค่าเริ่มต้น ด้วยการแสดงคำเหล่านี้ (ดังตัวอย่างการค้นหาแบบบูลีนด้านล่าง) คุณเสี่ยงต่อการสร้างความสับสนให้กับผู้ที่พยายามป้อนข้อความค้นหา

การค้นหาแบบบูลีน
6. วางแถบค้นหาในตำแหน่งที่ผู้คนคาดว่าจะเห็น
เป็นเรื่องไม่ดีเมื่อผู้ใช้ถูกบังคับให้มองหาแถบค้นหา - ซึ่งหมายความว่าแถบค้นหาไม่ดึงดูดสายตาและหลงทางในหน้าเว็บ
ภาพประกอบด้านล่างนำมาจากการวิจัยของ A. Dawn Shaikh และ Keisi Lenz แสดงให้เห็นว่าผู้ใช้คาดว่าจะเห็นแถบค้นหาตรงจุดใดบนหน้าจอ ข้อมูลเหล่านี้ได้มาจากการสำรวจผู้ตอบแบบสอบถาม 142 คน การศึกษาพบว่าพื้นที่ที่ดีที่สุดคือมุมบนขวาและมุมซ้ายบนของหน้าจอ ซึ่งผู้ใช้มักจะพบแถบค้นหาโดยใช้รูปแบบ F มาตรฐาน

ภาพประกอบจะแสดงบริเวณใดของหน้าจอที่ผู้คนมักจะมองหาแถบค้นหาก่อน มุมขวาบนยังคงเป็นผู้นำ
ดังนั้น วางแถบค้นหาไว้ที่มุมขวาบนหรือตรงกลางด้านบนของหน้าจอ วิธีนี้ทำให้คุณมั่นใจได้ว่าตำแหน่งของแถบค้นหาจะตรงตามความคาดหวังของผู้ใช้
บนไซต์ Youtube ที่เต็มไปด้วยเนื้อหา แถบค้นหาจะอยู่ที่กึ่งกลางด้านบนของหน้าจอ
คำแนะนำ:
- ตามหลักการแล้ว แถบค้นหาควรพอดีกับการออกแบบโดยรวมของหน้าโดยรวม แต่ในขณะเดียวกันก็โดดเด่นเล็กน้อยในกรณีที่ผู้ใช้ต้องการ
- ยิ่งคุณมีเนื้อหาในไซต์ของคุณมากเท่าใด แถบค้นหาของคุณควรโดดเด่นมากขึ้นเท่านั้น หากการค้นหาเป็นฟังก์ชันหลักสำหรับไซต์ของคุณ อย่าละเลยการใช้คอนทราสต์ ช่องป้อนข้อมูลและไอคอนควรโดดเด่นทั้งในพื้นหลังและในองค์ประกอบที่อยู่รอบๆ
ช่องป้อนข้อมูลที่สั้นเกินไปถือเป็นข้อผิดพลาดทั่วไปในหมู่นักออกแบบ แน่นอนว่าสิ่งนี้จะไม่ป้องกันผู้ใช้จากการป้อนข้อความค้นหาแบบยาว แต่จะมองเห็นได้เพียงบางส่วนเท่านั้นและนี่เป็นสิ่งที่ไม่ดีจากมุมมองการใช้งานเนื่องจากจะทำให้กระบวนการตรวจสอบและแก้ไขข้อความที่ป้อนมีความซับซ้อน ในความเป็นจริง เมื่อมีอักขระน้อยเกินไปปรากฏในแถบค้นหา ผู้ใช้จะถูกบังคับให้ใช้ข้อความค้นหาที่สั้นและไม่ชัดเจน เพียงเพราะข้อความที่ยาวจะทำให้อ่านซ้ำได้ยากและอึดอัด หากขนาดฟิลด์สอดคล้องกับความยาวของคำขอที่คาดไว้ การทำงานกับคำขอเหล่านั้นก็จะง่ายขึ้นมาก
กฎทั่วไปคือ บรรทัดอินพุตควรมีความยาว 27 อักขระ (เพียงพอสำหรับ 90% ของข้อความค้นหา)

Amazon มีสตริงการค้นหาที่มีความยาวเหมาะสม
คำแนะนำ: พิจารณาใช้สตริงที่ขยายเมื่อคลิก วิธีนี้ทำให้คุณสามารถบันทึกพื้นที่หน้าจอได้ในขณะที่ยังคงให้สัญญาณภาพเพียงพอสำหรับผู้ใช้ในการค้นหาฟิลด์และดำเนินการค้นหาอย่างรวดเร็ว

8. ใช้กลไกการเติมข้อความอัตโนมัติ
กลไกการเติมข้อความอัตโนมัติช่วยให้ผู้ใช้เลือกข้อความค้นหาที่ต้องการโดยพยายามคาดการณ์ตามส่วนของข้อความที่ป้อนไว้แล้ว ไม่จำเป็นต้องเร่งกระบวนการ แต่เพื่อแนะนำผู้ใช้และช่วยเขากำหนดคำขออย่างถูกต้อง ผู้ใช้โดยเฉลี่ยมีปัญหาใหญ่ในเรื่องนี้ ถ้าเขาไม่พบสิ่งที่เขากำลังมองหาในครั้งแรก ความพยายามครั้งต่อไปมักจะล้มเหลว บ่อยครั้งผู้คนก็ยอมแพ้ การเติมข้อความอัตโนมัติ - หากกำหนดค่าไว้อย่างดี - จะสนับสนุนให้ผู้ใช้ใช้ข้อความค้นหาที่เกี่ยวข้องมากขึ้น
เครื่องมือค้นหาของ Google เชี่ยวชาญรูปแบบนี้เป็นอย่างดี โดยเปิดตัวครั้งแรกในปี 2551 ผู้ใช้มักจะใช้คำค้นหาเดียวกันหลายครั้ง ดังนั้น Google ช่วยประหยัดเวลาและปรับปรุงประสบการณ์ผู้ใช้ด้วยการจัดเก็บประวัติการค้นหา
คำแนะนำ:
- ตรวจสอบให้แน่ใจว่าคุณลักษณะป้อนอัตโนมัติมีประโยชน์จริง หากทำไม่ดีจะมีแต่กวนใจและทำให้ผู้ใช้สับสนเท่านั้น ดังนั้น ให้ใช้การแก้ไขอัตโนมัติ การจดจำรูท และการป้อนข้อความแบบคาดเดาเพื่อสร้างคุณภาพของเครื่องมือ
- เสนอตัวเลือกการเติมข้อความอัตโนมัติโดยเร็วที่สุด (หลังจากอักขระตัวที่สาม) เพื่อแนะนำข้อมูลที่ต้องการทันทีและช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลที่ไม่จำเป็น
- แสดงไม่เกิน 10 ตัวเลือก (และอย่าใช้แถบเลื่อน) เพื่อไม่ให้ผู้ใช้มีข้อมูลมากเกินไป
- ตั้งค่าการนำทางด้วยแป้นพิมพ์ผ่านรายการตัวเลือก เมื่อถึงจุดสุดท้ายแล้ว ผู้ใช้ควรจะสามารถไปยังจุดเริ่มต้นได้ เมื่อกดปุ่ม Esc รายการก็จะยุบลง
- แสดงความแตกต่างระหว่างข้อความที่ป้อนกับข้อมูลที่เสนอ ตัวอย่างเช่น ข้อความที่ป้อนมีแบบอักษรมาตรฐาน แต่ส่วนของตัวเลือกที่กรอกโดยอัตโนมัติจะมีแบบอักษรตัวหนา

การเติมข้อความอัตโนมัติช่วยประหยัดเวลาของผู้ใช้และยังสามารถแนะนำถ้อยคำที่ดีกว่าอีกด้วย
9. ทำให้ชัดเจนว่าคุณมองหาอะไรได้บ้าง
การแสดงตัวอย่างคำค้นหาในช่องป้อนข้อมูลเป็นความคิดที่ดีที่จะแจ้งให้ผู้ใช้ทราบอย่างชัดเจนว่าพวกเขาสามารถใช้คุณลักษณะนี้เพื่ออะไรได้ หากผู้ใช้สามารถค้นหาโดยใช้เกณฑ์ที่แตกต่างกันได้ ให้บอกเขาเกี่ยวกับเรื่องนี้โดยใช้รูปแบบพิเศษ (เช่นตัวอย่างจาก IMDB ด้านล่าง) HTML5 ทำให้ง่ายต่อการเพิ่มข้อความที่จะปรากฏในแถบค้นหาที่ไม่ได้ใช้งานตามค่าเริ่มต้น
คำแนะนำ: จำกัดตัวเองด้วยคำพูดไม่กี่คำ ไม่เช่นนั้น แทนที่จะลดภาระทางการรับรู้ คุณจะมีแต่จะเพิ่มมันเท่านั้น
บทสรุป
การค้นหาเป็นกิจกรรมพื้นฐานและเป็นองค์ประกอบสำคัญในการสร้างแอปพลิเคชันหรือเว็บไซต์ที่มีข้อมูลมากมาย แม้แต่การเปลี่ยนแปลงเล็กๆ น้อยๆ เช่น ขนาดของช่องหรือการระบุสิ่งที่ควรป้อน สามารถปรับปรุงการใช้งานการค้นหาและ UX โดยรวมได้อย่างมาก
ผู้ใช้ทุกคนที่ค้นหาข้อมูลบนอินเทอร์เน็ตจะใช้แถบที่อยู่ของเบราว์เซอร์- ดูเหมือนว่านี่เป็นเครื่องมือธรรมดาและคุ้นเคยซึ่งไม่จำเป็นต้องพิจารณาแยกกัน แต่นั่นไม่เป็นความจริง คุณจำเป็นต้องรู้วิธีการทำงานกับเครื่องมือนี้ ตอนนี้เราจะได้เรียนรู้วิธีการทำเช่นนี้
คุณยังสามารถดาวน์โหลดเบราว์เซอร์ UC Browser ที่ทันสมัยเพื่อดูหน้าอินเทอร์เน็ตจากคอมพิวเตอร์และโทรศัพท์ของคุณได้ นอกจากนี้ยังมีแถบที่อยู่และคุณสมบัติที่น่าสนใจอีกด้วย กำลังค่อยๆ พัฒนา และตอนนี้ก็สามารถแข่งขันกับ Firefox, Chrome และ Opera ตามปกติได้แล้ว ดาวน์โหลดและลอง
คำศัพท์เฉพาะทาง
ในการดูหน้าเว็บจะใช้โปรแกรมพิเศษ - เบราว์เซอร์ ในแต่ละช่องที่ด้านบนของหน้าต่างจะมีช่องข้อความที่พิมพ์ที่อยู่ของเว็บไซต์ (url) ที่ต้องการจากแป้นพิมพ์ เมื่อเปิดเว็บไซต์ ที่อยู่แบบเต็มจะแสดงในแถบที่อยู่
URL คือที่อยู่เฉพาะของทรัพยากรบนอินเทอร์เน็ต
ตัวอย่างแถบที่อยู่ในเบราว์เซอร์ Mozilla Firefox
องค์ประกอบสำคัญ
องค์ประกอบแถบที่อยู่ต่อไปนี้มีอยู่ในเบราว์เซอร์ยอดนิยมทั้งหมด
- ปุ่มรีเฟรช - รีเฟรชหน้าปัจจุบัน
- ปุ่มหน้าก่อนหน้า/ถัดไป- องค์ประกอบการนำทางที่อนุญาตให้คุณกลับไปยังหน้าที่เปิดไว้ก่อนหน้านี้หรือไปที่หน้าที่คุณทิ้งไว้ (ภายในแท็บปัจจุบัน)
- รายการหน้าที่เข้าชมบ่อยที่สุด - ช่วยให้คุณข้ามไปยังหน้าเว็บไซต์ที่มีการดูบ่อยได้อย่างรวดเร็ว

แถบที่อยู่อยู่ที่ไหน
ลองดูสิ่งนี้โดยใช้ตัวอย่างของเบราว์เซอร์ยอดนิยมสามตัว ได้แก่ firefox, opera, chrome และ internet explorer
มอซซิลา ไฟร์ฟอกซ์
แถบที่อยู่ในเบราว์เซอร์ Mizila Firefox

Google Chrome
นี่คือลักษณะที่ปรากฏในเบราว์เซอร์ของ Google

โอเปร่า
มีการนำเสนอลักษณะดังนี้

อินเทอร์เน็ตเอ็กซ์พลอเรอร์
และในที่สุดเบราว์เซอร์ตัวสุดท้าย

การตั้งค่าบริการค้นหา
เป็นเวลานานแล้วที่นักพัฒนาเริ่มใช้บริการค้นหาในเบราว์เซอร์ สิ่งนี้ทำให้การค้นหาข้อมูลง่ายขึ้น - แถบค้นหาตั้งอยู่ถัดจากแถบที่อยู่และช่วยให้คุณพิมพ์ข้อความค้นหาโดยไม่ต้องไปที่เครื่องมือค้นหา
บันทึก - คุณสามารถพิมพ์คำค้นหาลงในแถบที่อยู่ได้โดยตรง ในกรณีนี้ การค้นหาจะดำเนินการผ่านเครื่องมือค้นหาเริ่มต้น หากคุณพิมพ์ข้อความค้นหาในแถบค้นหาเพิ่มเติมในเบราว์เซอร์ของคุณ คุณจะถูกขอให้เลือกเครื่องมือค้นหาหรือบริการที่คุณต้องการค้นหาข้อมูล
ลองดูกลไกนี้โดยใช้ Mozilla Firefox เป็นตัวอย่าง
รูปด้านล่างแสดงขั้นตอนการป้อนคำค้นหาลงในหน้าต่างแถบที่อยู่และในหน้าต่างค้นหา

อย่างที่คุณเห็น เราได้พิมพ์ "คำค้นหา" ลงในแถบที่อยู่โดยตรง หากเรากดปุ่ม "Enter" เราจะได้ผลลัพธ์ คำขอของเราจะได้รับการประมวลผลผ่านเครื่องมือค้นหา Yandex และเราจะถูกเปลี่ยนเส้นทางไปยังหน้าผลการค้นหา สิ่งนี้จะเกิดขึ้นเนื่องจากเบราว์เซอร์ของเราเลือกบริการค้นหา Yandex เป็นค่าเริ่มต้น คุณสามารถแก้ไขการตั้งค่านี้ได้ ก็ทำแบบนี้
ในหน้าต่างแถบค้นหา คลิกที่ลูกศรถัดจากไอคอนรูปแว่นขยาย (ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือไอคอนตัวชี้เมาส์) และในเมนูที่เปิดขึ้น ให้เลือก " เปลี่ยนการตั้งค่าการค้นหา ".

ที่นี่ เลือกเครื่องมือค้นหาหรือบริการที่จะใช้เป็นค่าเริ่มต้น

หากคุณพิมพ์คำค้นหาที่ไม่อยู่ในแถบที่อยู่ แต่ในช่องค้นหา คุณจะถูกขอให้เลือกเครื่องมือค้นหาหรือบริการที่คุณต้องการใช้ เพียงเลือกสิ่งที่คุณต้องการจากรายการ นั่นทำให้เกิดความแตกต่าง
ยานเดกซ์ได้นำเสนอโปรแกรมค้นหาใหม่ให้กับแฟน ๆ สำหรับการทำงานกับบริการบนอุปกรณ์มือถือ ชื่อของแอปพลิเคชันเป็นต้นฉบับอย่างแท้จริง - Yandex.Search แต่การละทิ้งการประชดที่ไม่จำเป็นออกไป เราสามารถพูดได้ว่า - ดาวน์โหลดฟรี Yandex.Searchถือเป็นตัวเลือกที่ดีมากสำหรับผู้ที่ต้องการรับคำตอบอย่างรวดเร็วสำหรับคำถามใดๆ ที่ถูกโพสต์ นี่คือคำถามแรกที่ถูกถามและเป็นคำตอบที่รวดเร็วมาก: นี่คือหลายเบราว์เซอร์ นั่นคือเบราว์เซอร์ที่มีความสามารถขั้นสูงในการทำงานกับข้อมูลที่ได้รับจากเครือข่ายและฟังก์ชั่นที่หลากหลายสำหรับการใช้งาน
ข้อมูลเฉพาะของวิดเจ็ตการค้นหา Yandex:
เพื่อให้ได้ข้อมูลที่จำเป็น เครื่องมือค้นหาจะถูกป้อนซึ่งมีแท็บที่เกี่ยวข้องกับรายการไซต์
เมื่อคุณค้นหาคำว่า Android คุณจะได้รับลิงก์ไปยังแหล่งข้อมูลที่พูดถึงมัน หากสิ่งนี้ใช้กับร้านอาหาร ร้านค้า ร้านกาแฟ คุณจะได้รับแท็บพร้อมแผนที่ซึ่งระบุสถานประกอบการที่ใกล้เคียงที่สุดที่คุณต้องการไว้ ที่นี่คุณสามารถวางแผนเส้นทางได้โดยใช้บริการ Yandex Maps การปรับขนาดและสิ่งอื่น ๆ ได้รับการสนับสนุน สำหรับแต่ละคำขอ คุณสามารถรับแท็บเพิ่มเติมได้: รูปภาพ ข่าวสาร แผนที่ ตลาด พจนานุกรม แอปพลิเคชัน โปสเตอร์ และรถยนต์ เมื่อใช้คำที่มีชื่อเมือง คุณจะไปที่หน้าสภาพอากาศ มีแผนภูมิรายสัปดาห์และมุมมองปกติ โปรแกรมที่ติดตั้งไว้ล่วงหน้าสำหรับการดูภาพ ทุกอย่างค่อนข้างมีความคิด กระชับและเรียบง่าย
สไตล์เป็นสีเหลืองตามที่คาดไว้ วิดเจ็ตมี 3 ประเภท (1x2, 1x4, 4x4) ตัวเล็กจะมีแค่แถบค้นหา ส่วนตัวใหญ่ก็ให้ข้อมูลได้ โดยจะแสดงข่าวเด่น (5 ข่าว) แถบค้นหา วันที่และชื่อเมือง อัตราแลกเปลี่ยน สภาพอากาศสำหรับวันนี้และวันพรุ่งนี้ และป้ายกำกับ 4 รายการตามดุลยพินิจของคุณ ข้อเสนอที่น่าสนใจมากจากยานเดกซ์ที่ทำให้การค้นหาง่ายขึ้นอาจเป็นที่สนใจของหลาย ๆ คน



แอปพลิเคชั่นนี้ให้คำตอบสำเร็จรูปสำหรับคำถามที่เกี่ยวข้องกับหัวข้อยอดนิยมในมือถือ ได้แก่ ที่อยู่ ข่าวสาร รูปภาพ และการพยากรณ์อากาศ ผลลัพธ์ปกติอยู่ใกล้ๆ เสมอ - เพียงคลิกบนแท็บที่เกี่ยวข้องหรือพลิกหน้าจอ
มนุษย์เป็นสิ่งมีชีวิต เขามองหาบางสิ่งบางอย่างอยู่ตลอดเวลา ในหัวของคุณ ในโทรศัพท์ของเพื่อน ในตู้เสื้อผ้า และสุดท้ายก็บนอินเทอร์เน็ต หากมีผู้อ่านรายใหม่มาที่ไซต์ของคุณ มั่นใจได้ว่าเขาจะต้องการค้นหาบางสิ่งบางอย่างที่นั่นอย่างแน่นอน
มันเกิดขึ้นที่การค้นหาในตัวจาก WordPress ยังแทบจะเรียกได้ว่าสมบูรณ์แบบหรือดีเลยด้วยซ้ำ ดังนั้นหากเว็บไซต์ของคุณได้รับการจัดทำดัชนีโดยเครื่องมือค้นหาอยู่แล้วก็ถึงเวลาติดตั้งการค้นหา Yandex ลงไป
ไปที่ยานเดกซ์ ค้นหาไซต์" ที่ลิงก์ http://site.yandex.ru และคลิกปุ่ม "ติดตั้งการค้นหา" สีเขียวขนาดใหญ่ที่นั่น หากคุณยังไม่มีบัญชีอีเมล Yandex ระบบจะแจ้งให้คุณสร้างบัญชี เห็นด้วยคุณจะไม่ไปไกลหากปราศจากสิ่งนี้
เมื่อหน้าต่างใหม่เปิดขึ้น ให้กรอกข้อมูลในช่องที่จำเป็นทั้งหมดแล้วคลิกถัดไป:
หลังจากเลือกสีและขนาดของแถบค้นหาแล้ว หน้าต่างถัดไปที่เรียกว่า "ขั้นตอนที่ 3" จะเปิดขึ้น ซึ่งคุณจะต้องปรับแต่งการออกแบบผลการค้นหา คุณเห็นรายการ "แสดงผลลัพธ์" หรือไม่
กำหนดสีและสไตล์สำหรับผลการค้นหาของคุณแล้วคลิกถัดไป:
ในหน้าต่างถัดไป คุณจะเห็นโค้ดสำหรับวางแถบค้นหาบนเว็บไซต์ของคุณ อย่าปิดหน้าต่าง สิ่งนี้สำคัญมาก! หรือคัดลอกโค้ด html นี้ลงในเอกสาร Notepad++ ใหม่
ขั้นตอนต่อไปสำคัญมาก! หากคุณทำอะไรผิดก็จะไม่มีอะไรทำงาน คุณและฉันจะต้องสร้างหน้าใหม่บนเว็บไซต์ WordPress ของเรา ซึ่งจะแสดงผลการค้นหาทั้งหมด ไปที่พื้นที่ผู้ดูแลระบบ WordPress / เพจ / สร้างใหม่ ตั้งชื่อหน้าใหม่ว่า "ค้นหา" และตรวจสอบให้แน่ใจว่าลิงก์ไปยังหน้านี้ดูเหมือน blog_name/poisk
อยู่ในหน้านี้คุณจะต้องเพิ่มรหัสที่ Yandex มอบให้คุณ ดูเหมือนว่านี้:
เราขอเตือนคุณว่าคุณต้องแทรกโค้ดในโหมด html
ระบบปฏิบัติการ Windows มีวิธีการค้นหาไฟล์และโฟลเดอร์หลายวิธี คุณสามารถใช้ช่องค้นหาในเมนู Start เพื่อค้นหาไฟล์ โฟลเดอร์ โปรแกรม และข้อความอีเมลในคอมพิวเตอร์ของคุณ แต่เมื่อฉันพยายามค้นหาบางอย่างในเมนู Start ช่องค้นหาหายไป
มีหลายทางเลือกในการคืนทุกอย่างให้เข้าที่
ตัวเลือกแรก
วิธีที่ง่ายที่สุดคือลองส่งคืนช่องค้นหาโดยใช้ Windows เปิดแผงควบคุม - โปรแกรมและคุณสมบัติ เลือกแท็บ "เปิดหรือปิดคุณลักษณะของ Windows“. การหาส่วนประกอบ ค้นหาวินโดวส์- หากไม่ได้เลือกส่วนประกอบ ให้ทำเครื่องหมายในช่อง
คลิกตกลง ตอนนี้เราตรวจสอบว่าบริการเปิดใช้งานอยู่หรือไม่ ค้นหาวินโดวส์- เมื่อต้องการทำสิ่งนี้ ให้เปิดแผงควบคุม - การดูแลระบบ - บริการ ตรวจสอบโหมดการบริการ ค้นหาวินโดวส์- ต้องยืน. โดยอัตโนมัติ.
ตัวเลือกที่สอง
นำมาใช้. เมื่อต้องการทำสิ่งนี้ในเมนู Start - Run ให้ป้อนคำสั่ง gpedit.msc และ OK ตอนนี้เรากำลังมองหาการกำหนดค่าผู้ใช้ - เทมเพลตการดูแลระบบ - เมนูเริ่มและแถบงาน ที่ครึ่งขวาของหน้าต่าง ให้มองหารายการลบลิงก์ "ค้นหา" จากเมนู "เริ่ม" ลองตรวจสอบค่าของพารามิเตอร์นี้ จะต้องเป็น ไม่ระบุ.

ตัวเลือกที่สาม
ตัวเลือกนี้จะมีประโยชน์สำหรับผู้ใช้ที่มี Windows เวอร์ชันอื่นที่ไม่ใช่ Pro, Enterprise และ Ultimate รองรับเฉพาะเวอร์ชันเหล่านี้เท่านั้น ตัวแก้ไขนโยบายกลุ่มท้องถิ่น.
เปิดตัวแก้ไขรีจิสทรี: กดปุ่ม Win + R แล้วป้อนคำสั่ง ลงทะเบียนใหม่และ ตกลง- การค้นหาส่วน
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer
หากมีพารามิเตอร์ในส่วนนี้ ไม่มีการค้นหา- มันจะต้องถูกลบออก









