วิธีสร้างและกำหนดค่าเครือข่ายท้องถิ่นระหว่างคอมพิวเตอร์สองเครื่อง คุณสมบัติของเส้นทาง
วันนี้เราจะสร้างของเราเอง เว็บไซต์ในไม่กี่นาทีบน WordPress- การดำเนินการดังกล่าวใช้เวลาเพียงไม่กี่นาทีตั้งแต่เริ่มต้นจนถึงการทำงานและเว็บไซต์ที่ครบครัน
วัสดุที่จัดทำขึ้นด้วยการสนับสนุนของ: www.nasmillion.ru
โฮสติ้งสำหรับ WordPress ค่าโฮสติ้ง
สรุปงานจะเป็นยังไงบ้าง ขั้นแรก คุณจะต้องมีสถานที่สำหรับโฮสต์เว็บไซต์ในอนาคต ตำแหน่งดังกล่าวเรียกว่า “โฮสติ้ง” โฮสติ้งราคาถูกและสะดวกที่สุดที่จะช่วยแก้ไขปัญหาส่วนใหญ่ได้ในทันทีคือ Beget
โดยตรงจากแผงโฮสติ้ง คุณสามารถติดตั้งเว็บไซต์ WordPress ในอนาคตได้ทันทีด้วยการคลิกสองครั้ง
แพ็คเกจขั้นต่ำสำหรับบล็อกหรือไซต์ข่าวคือภาษี "บล็อก": 135 รูเบิลต่อวัน คุณสามารถเปรียบเทียบได้ว่าราคาของโฮสติ้งอื่น ๆ จะอยู่ที่ประมาณ 100 รูเบิล บวกหรือลบ Beget สะดวกเพราะให้ประโยชน์กับคุณมากมายและเหมาะสำหรับผู้ที่ไม่ต้องการหรือไม่พร้อมที่จะเข้าใจรายละเอียดทางเทคนิคของการติดตั้ง .
การสนับสนุนทางเทคนิคที่ยอดเยี่ยมและเป็นมิตรพร้อมที่จะแก้ไขแม้กระทั่งความคิดเห็นเกี่ยวกับการตั้งค่าเว็บไซต์โดยไม่มีปัญหาใดๆ
หลังจากลงทะเบียน ให้เข้าสู่แผงควบคุม ไปที่ส่วน "การจัดการบริการ" เลือกภาษีของคุณ (เช่น บล็อก) ชำระเงิน และขั้นตอนแรกอยู่ข้างหลังเรา
ชื่อเว็บไซต์และที่อยู่สำหรับ WordPress โดเมนสำหรับเว็บไซต์
ตอนนี้เราต้องการที่อยู่ที่เว็บไซต์ในอนาคตของเราจะเปิด เช่น www.primer.ru ที่อยู่เว็บไซต์เรียกว่า "โดเมน"
ในแผงควบคุม Beget ไปที่ส่วน "โดเมนและโดเมนย่อย" จากนั้นเลือกแท็บ "ลงทะเบียนโดเมนใหม่"

ที่นี่คุณสามารถเลือกที่อยู่ของไซต์ในอนาคตได้ คิดให้รอบคอบและใช้เวลาของคุณ ในอนาคตการเปลี่ยนแปลงที่อยู่นี้จะยากมาก ไซต์จะสูญเสียตำแหน่งทั้งหมดทันทีและการโปรโมตจะต้องเริ่มต้นใหม่อีกครั้ง
กรอกข้อมูลในช่องที่ต้องกรอกทั้งหมดและลงทะเบียนที่อยู่ของคุณ
การสร้างเว็บไซต์ในแผงควบคุม
ตอนนี้เรามีที่อยู่แล้วเกือบทุกอย่างพร้อมแล้ว ในภาษาง่ายๆ เราต้องระบุสิ่งที่ควรเปิดตามที่อยู่นี้และที่ตั้งของที่อยู่นี้ เช่นเดียวกับการให้ลิงก์ไปยังโฟลเดอร์บนคอมพิวเตอร์ของคุณ
ไปที่ส่วน "การจัดการไซต์" และป้อนชื่อโฟลเดอร์ เช่น "ไพรเมอร์" และเลือกที่อยู่ของคุณ (โดเมน) ในเมนูแบบเลื่อนลง

คลิกที่ปุ่ม "สร้าง" ตอนนี้โดเมนของคุณเปิดโฟลเดอร์นี้ คุณสามารถตรวจสอบงานได้โดยไปที่ที่อยู่ของคุณในที่สุด คุณจะเห็นการแจ้งเตือนว่าเพิ่มไซต์สำเร็จแล้ว ซึ่งเป็นคำทักทายจาก Beget
ขั้นตอนสำคัญ: HTTPS – สำหรับไซต์ WordPress ใบรับรอง SSL ฟรี
สำหรับผู้ที่ไม่เข้าใจ เราขอแนะนำให้คุณทำงานนี้ให้เสร็จสิ้นล่วงหน้าและติดตั้งโปรโตคอลการเข้ารหัส HTTPS สำหรับเว็บไซต์ของคุณ ในอนาคตคุณจะต้องทำสิ่งนี้ต่อไป และหากไม่ทำล่วงหน้า คุณจะต้องทำซ้ำหลายสิ่งหลายอย่างและสูญเสียตำแหน่งไซต์ของคุณ

ในแท็บ "โดเมนและโดเมนย่อย" ซึ่งคุณได้สร้างโดเมนไว้แล้ว ตรงข้ามชื่อโดเมนจะมีไอคอน "SSL" เล็กๆ เมื่อคุณคลิก คุณจะได้รับแจ้งให้ติดตั้งใบรับรอง SSL ฟรีสำหรับโดเมนของคุณ มันฟรีจริงๆ และใบรับรองดังกล่าวก็เพียงพอสำหรับงานในอนาคต
ยืนยันการติดตั้งและรอจนกว่าคุณจะได้รับการยืนยันทางอีเมลว่า “ติดตั้งใบรับรอง SSL บนไซต์ของคุณสำเร็จแล้ว และไซต์สามารถเข้าถึงได้ผ่านโปรโตคอล HTTPS”
หลังจากติดตั้งสำเร็จแล้ว ให้ดำเนินการขั้นตอนต่อไป
เราติดตั้งล่วงหน้า - PHP 7.1 และ HTTP 2.0
ไม่ต้องกังวล ทุกอย่างเสร็จสิ้นโดยอัตโนมัติ อย่ากลัวกับชื่อและการกระทำที่ซับซ้อนเหล่านี้

ง่ายมาก ตรงข้ามเว็บไซต์ของคุณในส่วน “การจัดการเว็บไซต์” ให้คลิกที่ไอคอนชื่อ “PHP และ HTTP” ซึ่งเราจะเลือกเวอร์ชันล่าสุดของโปรโตคอลเหล่านี้ สิ่งนี้จะเป็นประโยชน์สำหรับเราในอนาคตด้วย
การติดตั้ง CMS WordPress บนเว็บไซต์
Beget – ช่วยเหลือฟรี ติดตั้ง WordPress เวอร์ชันล่าสุดโดยตรงจากแผงควบคุม มันง่ายมากและสามารถทำได้ในสองคลิก

ไปที่ส่วน "CMS" ในตาราง "การติดตั้ง CMS" - เลือก WordPress และป้อนค่าที่ต้องการในแผงแบบเลื่อนลง:
- ไซต์การติดตั้งคือโฟลเดอร์ที่คุณสร้างขึ้น
- โดเมนเริ่มต้นคือที่อยู่เว็บไซต์ของคุณ
- คำอธิบายไซต์ – คุณสามารถเปลี่ยนแปลงได้ในภายหลัง
- เข้าสู่ระบบของผู้ดูแลระบบ - เพื่อความปลอดภัย สร้างขึ้นเอง แตกต่างจาก ADMIN
- รหัสผ่านผู้ดูแลระบบ – ต้องแน่ใจว่าได้ตั้งรหัสผ่านที่ซับซ้อน โดยควรเป็นรหัสผ่านที่สร้างขึ้น
- อีเมล – ป้อนอีเมลของผู้ดูแลระบบซึ่งจะต้องใช้งานได้
ตอนนี้คลิกที่ปุ่ม "ติดตั้ง"
รอจนกว่าการติดตั้งจะเสร็จสิ้นและการแจ้งเตือนจะถูกส่งไปยังอีเมลของคุณ คุณสามารถตรวจสอบความสำเร็จในการติดตั้งเว็บไซต์ได้โดยไปที่ที่อยู่เว็บไซต์ของคุณ ซึ่งคุณจะเห็นเว็บไซต์ WordPress ที่ติดตั้งสำเร็จและข้อความ “Hello, World!”
การติดตั้งเสร็จสมบูรณ์!
การติดตั้งเว็บไซต์ WordPress บนโดเมนของคุณเสร็จสมบูรณ์ทุกอย่างง่ายมาก การอ่านคำแนะนำเหล่านี้ใช้เวลานานกว่ามาก ครั้งที่สอง หากคุณจำทุกอย่างได้ คุณจะสามารถทำได้ภายใน 5-7 นาที
จากแผงควบคุมของคุณ คุณสามารถติดตั้งและสร้างเว็บไซต์ได้มากเท่าที่คุณต้องการ และยังสร้างรายได้จากเว็บไซต์อีกด้วย
เข้าถึงแผงควบคุมไซต์ WordPress
เว็บไซต์ของเราดูเหมือนเทมเพลตมาตรฐานที่ถูกเลือกโดยอัตโนมัติระหว่างการติดตั้ง หากต้องการเปลี่ยนการตั้งค่าไซต์และแก้ไขรูปลักษณ์เราจะต้องเข้าถึงแผงควบคุม
การเข้าถึงแผงควบคุมของไซต์ WordPress มีให้ที่: www.youraddress.ru/wp-admin
ที่อยู่นี้ คุณจะได้รับฟิลด์ต่อไปนี้: ข้อมูลเข้าสู่ระบบและรหัสผ่านของผู้ดูแลระบบ ป้อนรายละเอียดของคุณแล้วคลิกเข้าสู่ระบบ
หลังจากเข้าสู่แผงควบคุม คุณจะสามารถเปลี่ยนรูปลักษณ์และการตั้งค่าเว็บไซต์ของคุณได้ ติดตั้งปลั๊กอินและธีมที่จำเป็นเพื่อออกแบบเว็บไซต์
การตั้งค่าไซต์ WordPress ขั้นพื้นฐาน
ขั้นแรก เราจะต้องกำหนดค่าพารามิเตอร์พื้นฐานของไซต์ของเรา ซึ่งจะยากต่อการเปลี่ยนแปลงในอนาคต
คลิกที่ส่วน "การตั้งค่า" กรอกข้อมูลในช่องทั้งหมด
- ชื่อไซต์ – นี่คือสิ่งที่เว็บไซต์ของคุณจะถูกเรียกเมื่อผู้ใช้เห็นในการค้นหา เช่น ใน Yandex หรือ Google
- คำอธิบายโดยย่อ – คำอธิบายที่จะทำให้เว็บไซต์ของคุณค้นหาได้ง่าย
- ที่อยู่ WordPress (URL) – ห้ามเปลี่ยนแปลงไม่ว่าในกรณีใด ๆ !
- ที่อยู่เว็บไซต์ (URL) – ที่นี่คุณสามารถระบุที่อยู่ที่ผู้ใช้จะเห็น เช่น ไม่มี www
- ทุกสิ่งทุกอย่างขึ้นอยู่กับคุณ
ไปที่ส่วน "ลิงก์ถาวร" โดยเลือกตัวเลือก "ชื่อโพสต์" ดังนั้นเพจและโพสต์ของคุณจะเปิดโดยอัตโนมัติผ่านลิงก์ที่มีชื่อเช่น: www.youraddress.ru/post-name/
การติดตั้งและเลือกเทมเพลตสำหรับ WordPress
เทมเพลตยอดนิยมทั้งหมดมีให้ใช้งานฟรีมานานแล้ว คุณสามารถดาวน์โหลดและเลือกเทมเพลตเหล่านั้นได้ เราไม่สนับสนุนการแจกจ่ายเทมเพลตที่ละเมิดลิขสิทธิ์ และมักจะซื้อเทมเพลตสำเร็จรูปจากนักพัฒนาเสมอ
ฐานข้อมูลเทมเพลต WordPress – Themeforest

สิ่งที่สำคัญที่สุดคือคุณสามารถลองใช้ ใช้งาน และตัดสินใจว่าเทมเพลตนั้นเหมาะสมกับความต้องการของคุณหรือไม่
เทมเพลตแบบชำระเงินจะได้รับการสนับสนุนทางเทคนิคอย่างจริงจังเสมอ และปัญหาในอนาคตทั้งหมดจะได้รับการแก้ไขภายใน 6 เดือนนับจากวันที่ซื้อ โดยไม่เสียค่าใช้จ่าย!
คุณสามารถเลือกไซต์ WordPress ใดก็ได้:
- เว็บไซต์นามบัตร
- ลงจอด
- เว็บไซต์ข่าว
- ร้านค้าออนไลน์
หลังจากเลือกเทมเพลตที่เหมาะสมแล้ว ให้ลงทะเบียนและชำระเงิน ในส่วนดาวน์โหลด คุณจะได้รับลิงก์สำหรับดาวน์โหลดไฟล์เก็บถาวรและเอกสารการติดตั้ง
การติดตั้งเทมเพลต WordPress บนเว็บไซต์ของคุณ
คุณได้ดาวน์โหลดไฟล์เก็บถาวรแล้วแตกไฟล์ลงในโฟลเดอร์แล้วเข้าไปข้างใน โฟลเดอร์ส่วนใหญ่มักประกอบด้วยโฟลเดอร์อื่น: เอกสารประกอบ ชื่อเทมเพลต
อย่าลืมอ่านเอกสารการติดตั้ง ไฟล์แนบอาจมีวิดีโอเกี่ยวกับวิธีการติดตั้งธีม WordPress ที่ดาวน์โหลดมาด้วย
ความสนใจ! ตอนนี้เราจะอธิบายขั้นตอนมาตรฐานซึ่งอาจแตกต่างจากที่นักพัฒนาของคุณต้องการ แต่ส่วนใหญ่แล้วการดำเนินการจะคล้ายกันมาก
การเลือกธีม WordPress และติดตั้ง
ไปที่แดชบอร์ด WordPress ของคุณแล้วคลิกที่ส่วนลักษณะที่ปรากฏ เลือก "ธีม" จากเมนูแบบเลื่อนลง ที่นี่คุณสามารถติดตั้งเทมเพลตที่คุณดาวน์โหลดหรือเลือกเทมเพลตฟรีที่ WordPress นำเสนอได้
ที่ด้านบนสุดของหน้าจะมีปุ่ม - "เพิ่มใหม่" คลิกที่มันและในหน้าถัดไปในที่เดียวกันปุ่ม "อัปโหลดธีม" จะปรากฏขึ้น ตอนนี้คุณต้องเลือกไฟล์ธีมที่คุณดาวน์โหลดมาก่อนหน้านี้แล้วคลิกที่ปุ่ม "ดาวน์โหลด"

หลังจากดาวน์โหลด ธีมจะปรากฏในรายการที่มีอยู่ และคุณต้องเลือกด้วยปุ่ม "เปิดใช้งาน"
ติดตั้งธีมสำเร็จแล้ว และเทมเพลตพร้อมใช้งานแล้ว
การติดตั้งเนื้อหาสาธิตสำหรับเทมเพลตที่เลือก
เพื่อให้เทมเพลตมีลักษณะเหมือนกับที่ปรากฏเมื่อคุณเลือกบนเว็บไซต์ของนักพัฒนา คุณจะต้องดาวน์โหลดเนื้อหาสาธิต ซึ่งโดยปกติจะอยู่ในโฟลเดอร์ที่คุณดาวน์โหลดเช่นกัน
เนื้อหาสาธิตจะถูกดาวน์โหลดโดยอัตโนมัติ ซึ่งจะระบุไว้ในเอกสารประกอบของคุณ
คุณอาจต้องใช้ฟังก์ชัน "ส่งออก - นำเข้า" หากนักพัฒนาเพียงบันทึกเวอร์ชันของไซต์และส่งไปให้คุณ
ระหว่างการติดตั้งเนื้อหาสาธิต ตรวจสอบให้แน่ใจว่าการเข้าถึงอินเทอร์เน็ตของคุณมีคุณภาพสูงและไม่หยุดชะงัก นอกจากนี้ อย่าลืมทำเครื่องหมายที่ช่อง "ดาวน์โหลดเนื้อหาที่เกี่ยวข้อง" ด้วยวิธีนี้ คุณจะดาวน์โหลดรูปภาพและหน้าสาธิตทั้งหมด
หลังจากติดตั้งเนื้อหาสาธิต ไซต์ควรมีลักษณะ 80% ตามที่คุณต้องการ
การเลือกรูปลักษณ์ของไซต์ WordPress และหน้าแรกของคุณ
เป็นไปได้มากว่าตอนนี้คุณต้องเลือกโฮมเพจจากที่ผู้พัฒนาให้มา มักจะมีตัวเลือกมากมาย
ความแตกต่างบางประการจำเป็นต้องได้รับการกำหนดค่าในแผงควบคุมและการตั้งค่าส่วนบุคคลของธีมของคุณ ความแตกต่างทั้งหมดนี้ได้อธิบายไว้ในเอกสารประกอบ
เว็บไซต์พร้อมทั้งงานและเนื้อหา!
เราขอแสดงความยินดีกับคุณ เว็บไซต์ของคุณได้รับการติดตั้งเรียบร้อยแล้วและพร้อมใช้งาน โปรดจำไว้ว่า WordPress นั้นสะดวกเพราะการปรับปรุงและฟังก์ชั่นต่างๆ สามารถเชื่อมต่อได้โดยอัตโนมัติโดยใช้ปลั๊กอิน ทุกสิ่งที่คุณต้องการเพิ่มอยู่ในส่วน "ปลั๊กอิน"
เราขอแนะนำให้คุณทำความคุ้นเคยกับปลั๊กอินยอดนิยม อ่านเกี่ยวกับปลั๊กอินเหล่านี้ และติดตั้งปลั๊กอินที่คุณต้องการ ระมัดระวังเป็นพิเศษเกี่ยวกับความปลอดภัยของเว็บไซต์ของคุณ ตรวจสอบปลั๊กอินบนเว็บไซต์ของเรา
เพลิดเพลินเพื่อสุขภาพของคุณ การเลื่อนตำแหน่งที่ประสบความสำเร็จให้กับคุณและการปรากฏตัวอย่างรวดเร็วในการค้นหา!
หลักการสร้างเครือข่ายท้องถิ่นใน Windows เวอร์ชันใดก็ได้ (XP, 7, 8, 10) นั้นแทบจะไม่มีอะไรเลย ไม่แตกต่างกัน- ข้อยกเว้นคือเครือข่ายองค์กรหลายระดับที่ซับซ้อน ซึ่งมีการใช้ซับเน็ต พร็อกซีเซิร์ฟเวอร์ และ VPN จำนวนมาก
แต่ในบทความนี้เราจะมาดูวิธีการสร้าง เครือข่ายภายในบ้านโดยไม่ต้องหันไปซื้ออุปกรณ์ราคาแพง แต่ใช้สวิตช์หรือเราเตอร์ปกติที่รองรับ Wi-Fi
สิ่งที่จำเป็นในการสร้างเครือข่าย
ก่อนอื่น ในการสร้างเครือข่ายท้องถิ่นของคอมพิวเตอร์จำนวนหนึ่ง เราจำเป็นต้องมีอุปกรณ์:
บันทึก: หากใช้การเชื่อมต่อโดยตรง (เช่น เราเสียบสายคู่บิดเกลียวเข้ากับอุปกรณ์ทั้งสองโดยไม่ใช้เราเตอร์) คุณจะไม่จำเป็นต้องใช้สายเคเบิลมาตรฐาน แต่ ข้าม— เกินยกเว้นเมื่อมีการติดตั้งการ์ดเครือข่ายสมัยใหม่ที่รองรับ MDI-X ในกรณีนี้ คุณสามารถใช้วิธีการย้ำแบบมาตรฐานได้
วิธีสร้างเครือข่ายท้องถิ่น
ตอนนี้เรามาดูการสร้างโดยตรงกันดีกว่า ก่อนอื่นเราต้องเตรียม:
- ติดตั้งอุปกรณ์ทั้งหมดเข้าที่ - คอมพิวเตอร์ เราเตอร์ ฯลฯ
- เราจีบสายเคเบิลหากจำเป็น
- มาทำกันเถอะ สายไฟ, เช่น. เราขยายสายคู่บิดเกลียวไปยังอุปกรณ์
- กำลังเชื่อมต่ออุปกรณ์คู่บิด
ค่าใช้จ่าย บันทึกว่าเมื่อทำการเชื่อมต่อและอุปกรณ์ทั้งหมดเริ่มต้นแล้ว ขั้วต่อการเชื่อมต่อบนคอมพิวเตอร์ควรเป็นเช่นนั้น ส่องแสง- เช่นเดียวกับเราเตอร์ที่มีเราเตอร์ เพียงแต่มีหลอดไฟเปิดอยู่เท่านั้น แผงด้านหน้า- หากไฟดวงใดดวงหนึ่งดับลง แสดงว่าได้ทำการเชื่อมต่อแล้ว ผิด.
เมื่อทำการเชื่อมต่อแล้ว คุณจะต้องกำหนดค่าเครือข่ายในระบบปฏิบัติการ
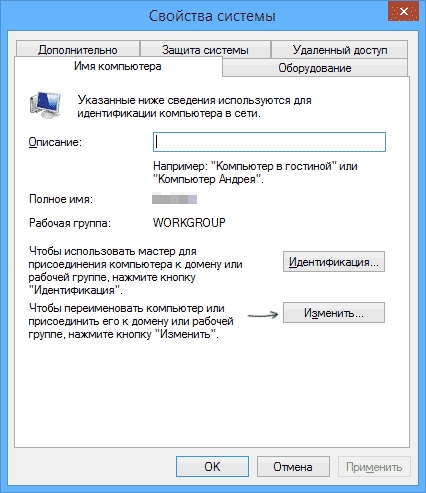
เริ่ม กำลังตรวจสอบคณะทำงานที่เราไปคุณสมบัติ” คอมพิวเตอร์ของฉัน- คุณไม่จำเป็นต้องเปิดคุณสมบัติ แต่ใช้ชุดค่าผสม ชนะ+
รและเข้าไปในหน้าต่าง ระบบ.
ซีพีแอล.
บนอุปกรณ์ทั้งหมด กลุ่มทำงานจะต้องเป็น เหมือนกันมิฉะนั้นคอมพิวเตอร์จะไม่เห็นกัน
หากต้องการเปลี่ยนกลุ่มเพียงคลิกที่ปุ่ม เปลี่ยนและกรอกชื่อกลุ่ม ต้องป้อนชื่อ ตัวอักษรละตินและจับคู่ได้กับทุกอุปกรณ์ 
แล้วเราก็ดู ไอคอนเครือข่ายในพื้นที่แจ้งเตือนและด้วยความช่วยเหลือเราจึงไปถึงได้ ศูนย์เครือข่ายและการแบ่งปัน.
ที่นี่เราสนใจลิงค์นี้ เปลี่ยนพารามิเตอร์เพิ่มเติมที่สามจากด้านซ้ายและจะช่วยให้คุณสามารถแก้ไขการตั้งค่าการแชร์ได้ ในแต่ละโปรไฟล์เราเลือก: เปิดใช้งานการค้นพบเครือข่าย, ปรับอัตโนมัติและ การเข้าถึงทั่วไปไปยังไฟล์และเครื่องพิมพ์ 
การเลื่อนหน้าและด้านล่าง ปิดการเข้าถึงร่วมกันด้วยการป้องกันด้วยรหัสผ่าน การตั้งค่าอื่นๆ ทั้งหมดสามารถทิ้งไว้ได้ คลิก บันทึกการเปลี่ยนแปลงและออก
นี่เป็นการสิ้นสุดการตั้งค่า เครือข่ายควรใช้งานได้ แต่เฉพาะในกรณีที่เราเตอร์ของคุณกระจายเท่านั้น พลวัตที่อยู่
หากคุณใช้เราเตอร์หรืออุปกรณ์เชื่อมต่อโดยตรงด้วยสายเคเบิล คุณจะต้องทำการตั้งค่าเพิ่มเติมเล็กน้อย
การตั้งค่าเครือข่าย
เมื่อไร การเชื่อมต่อโดยตรงหรือใช้เราเตอร์เราต้องการ เปลี่ยนที่อยู่ IP ของคอมพิวเตอร์ สำหรับสิ่งนี้ จำเป็น:

เราจะไม่อธิบายว่าการตั้งค่าแต่ละอย่างมีความรับผิดชอบอย่างไร เพราะ... นี่เป็นหัวข้อที่ค่อนข้างใหญ่ การป้อนที่อยู่ที่อธิบายไว้ข้างต้นในคอมพิวเตอร์ทุกเครื่องก็เพียงพอแล้ว
หลังจากทำการตั้งค่าทั้งหมดที่อธิบายไว้ข้างต้นแล้ว เครือข่ายควรจะใช้งานได้ อย่างไรก็ตาม อย่าลืมว่าไฟร์วอลล์หรือซอฟต์แวร์ป้องกันไวรัสสามารถบล็อกเครือข่ายได้อย่างสมบูรณ์ ดังนั้น หากไม่มีอะไรทำงาน ให้ตรวจสอบการตั้งค่าหรือปิดการใช้งานทั้งหมดชั่วคราว
เครือข่ายท้องถิ่นผ่านเราเตอร์ WiFi
การตั้งค่าเครือข่ายผ่านเราเตอร์นั้นไม่มีอะไรเลย ไม่แตกต่างกันจากสิ่งที่เราอธิบายไว้ข้างต้น
หากอุปกรณ์ได้รับการกำหนดค่าให้กระจาย พลวัตที่อยู่ก็ไม่จำเป็นต้องเปลี่ยนที่อยู่ แล้วถ้าเป็นผู้ใช้ IPล่ะ คงที่จากนั้นคุณจะต้องใช้ส่วนก่อนหน้า
นอกจากนี้จะไม่มีความแตกต่างระหว่างว่าอุปกรณ์เชื่อมต่อด้วยสายเคเบิลหรือผ่าน Wi-Fi ในเราเตอร์ส่วนใหญ่การตั้งค่าสำหรับการกระจายที่อยู่จะได้รับการกำหนดค่าพร้อมกันและ ไร้สายและต่อไป มีสายการเชื่อมต่อ.
วิธีสร้างโฟลเดอร์แชร์
หลังจากกำหนดค่าทุกอย่างแล้ว คุณจะต้องสร้าง โฟลเดอร์ที่ใช้ร่วมกันเพื่อการแลกเปลี่ยนข้อมูล

อย่างไรก็ตาม นี่ยังไม่เพียงพอ ตอนนี้ในหน้าต่างคุณสมบัติโฟลเดอร์คุณจะต้องค้นหาบุ๊กมาร์ก ความปลอดภัย- แล้วกดไปเรื่อยๆ เปลี่ยน – เพิ่ม.
สวัสดีเพื่อน. ในบทความที่แล้ว เราได้จัดการกับปัญหานี้แล้ว วันนี้ฉันจะเริ่มพูดถึงวิธีตั้งค่าช่องบน YouTube และให้รายการตรวจสอบทีละขั้นตอนพร้อมคำแนะนำสำหรับผู้เริ่มต้น
ฉันใช้เวลา 2 วันที่ผ่านมาในการจัดโครงสร้างช่องของฉัน และตัดสินใจว่าท้ายที่สุดแล้ว ฉันจะเปิดช่องสองช่อง ฝ่ายหนึ่งจะเป็นส่วนตัวพร้อมวิดีโอถ่ายทอดสด และอีกฝ่ายจะเป็นฝ่ายให้ความรู้ โดยมีวิดีโอสอนการทำงานระยะไกลมากมายและทุกอย่างที่เกี่ยวข้อง
- วาซิลี บลินอฟ- ส่วนตัวของฉัน
- โรงเรียนระยะไกล- เกี่ยวกับการศึกษา.
ฉันสร้างช่องใหม่ซึ่งฉันจะตั้งค่ากับคุณตั้งแต่เริ่มต้น โดยทั่วไปแล้ว สำหรับฉัน การตั้งค่าโปรเจ็กต์ใหม่เป็นกระบวนการที่ทำเพียงครั้งเดียว คุณได้คิดทุกอย่างแล้ว ตั้งค่า เปิดตัว จากนั้นคุณก็แค่มุ่งเน้นไปที่เนื้อหาและการโปรโมตใหม่ ๆ
หลายสิ่งหลายอย่างขึ้นอยู่กับการตั้งค่าที่ถูกต้องของช่อง YouTube และการออกแบบ และส่งผลต่อการโปรโมตและรายได้ของช่อง ดังนั้น ฉันขอแนะนำให้คุณสละเวลา 2 ถึง 3 วันในการตั้งค่า ศึกษาบทความทั้งหมดที่จะกล่าวถึงเพิ่มเติม และเปิดตัวโครงการของคุณ 100% ของเวลาทั้งหมด
เพื่อให้กระบวนการตั้งค่าทั้งหมดเข้าใจได้ชัดเจน ก่อนอื่น ฉันจะเขียนรายการตรวจสอบทั้งหมดเกี่ยวกับสิ่งที่ต้องทำ
รายการตรวจสอบสำหรับการจัดทำช่อง YouTube
ทีนี้ ถ้าคุณไปที่ช่องใหม่ของฉันจากคอมพิวเตอร์ ช่องนั้นก็จะดูว่างเปล่าไปเลย หากคุณเพิ่งสร้างช่องของคุณ ช่องก็มีลักษณะเหมือนกันสำหรับคุณ
การตั้งค่าของ YouTube เป็นเรื่องใหญ่จริงๆ และมือใหม่หลายๆ คนก็ไม่รู้ว่าตัวเองอยู่ที่ไหนด้วยซ้ำ
เราจะแก้ไขปัญหาอะไรบ้างในระหว่างทาง? ในบทความนี้ ผมจะอธิบายเพียงภาพรวมสั้นๆ และให้ลิงก์ไปยังคำแนะนำโดยละเอียดสำหรับรายการการตั้งค่าแต่ละรายการ หากคุณได้ทำการตั้งค่าบางอย่างแล้ว ให้ข้ามขั้นตอนที่ไม่จำเป็นไป
ขั้นตอนที่ 1 ตรวจสอบบัญชีและคุณสมบัติเพิ่มเติม
คำแนะนำ -ขั้นตอนแรกที่เราจะเริ่มต้นคือการยืนยันบัญชีของคุณ หากต้องการเปิดใช้งานฟีเจอร์ YouTube เพิ่มเติมในอนาคตของช่อง คุณต้องยืนยันด้วยหมายเลขโทรศัพท์และระบุประเทศ
ขั้นตอนที่ 2 สร้างและเปลี่ยนชื่อช่อง
ข้อแนะนำ - คำแนะนำ -ฉันคิดว่าขั้นตอนที่สองคือการคิดชื่อช่องที่น่าสนใจและเป็นต้นฉบับ ในบทความแยกกัน ฉันจะให้คำแนะนำในการตั้งชื่อและคำแนะนำในการเปลี่ยนแปลง
ขั้นตอนที่ 3: เพิ่มคำหลัก
คำแนะนำ -ในบทนี้ เราจะดูว่าคำหลักคืออะไร และเหตุใดจึงต้องป้อนคำหลักเหล่านั้นในการตั้งค่า อย่าสับสนคีย์ช่องกับแท็กที่กำหนดให้กับวิดีโอแต่ละรายการ จะมีการพูดคุยแยกกันเกี่ยวกับแท็กเมื่อเราเพิ่มประสิทธิภาพก่อนและหลังการโหลดวิดีโอ
ขั้นตอนที่ 4 สร้างคำอธิบายสำหรับช่อง
คำแนะนำ -เราสร้างคำอธิบายที่ดีและแทรกลงใน YouTube ในคำแนะนำนี้ ฉันอธิบายโดยละเอียดถึงสิ่งที่มีผลกระทบและให้คำแนะนำในการเขียน
ขั้นตอนที่ 5 เพิ่มลิงก์ไปยังแหล่งข้อมูลภายนอกและโซเชียลมีเดีย เครือข่าย
คำแนะนำ -ทันทีหลังจากคำอธิบายในแท็บเดียวกันคุณสามารถเพิ่มลิงก์ที่เป็นประโยชน์สำหรับสมาชิกไปยังไซต์ภายนอกและเครือข่ายโซเชียลของคุณได้ ลิงก์ทั้งหมดจะแสดงอย่างสวยงามที่มุมขวาล่างของส่วนหัว
หากคุณมีเว็บไซต์ของคุณเอง คุณสามารถเชื่อมโยงเว็บไซต์นั้นกับช่องของคุณได้ในขั้นตอนเดียวกัน
ขั้นตอนที่ 6 ตั้งค่าอวตารของช่อง
คำแนะนำ -มาดูส่วนภายนอกกันดีกว่า อวตาร (ไอคอน) คือหน้าตาของช่อง ฉันจะให้คำแนะนำบางประการเกี่ยวกับวิธีสร้างและติดตั้งช่องในคำแนะนำแยกต่างหาก
ขั้นตอนที่ 7 สร้างส่วนหัว (ปก)
คำแนะนำ -ในขั้นตอนที่ 7 ของการตั้งค่าช่อง เราต้องสร้างสกรีนเซฟเวอร์พื้นหลัง (ส่วนหัว) สำหรับช่อง องค์ประกอบที่สำคัญเนื่องจากสร้างความประทับใจโดยทั่วไปของโครงการและเสริมด้วยสายตา
ขั้นตอนที่ 8 สร้างตัวอย่างช่อง
คำแนะนำ -ตัวอย่างคือหนึ่งในองค์ประกอบหลักของฉากและการออกแบบ นี่คือสิ่งแรกที่แขกใหม่จะเห็นเมื่อพวกเขามาถึงหน้า YouTube ของคุณ ดังนั้นคุณต้องใช้แนวทางที่มีความรับผิดชอบมากขึ้นในการสร้างสรรค์และทำให้มันน่าสนใจอย่างยิ่งสำหรับกลุ่มเป้าหมายของคุณ
ขั้นตอนที่ 9 สร้างเพลย์ลิสต์ (ถ้าจำเป็น)
คำแนะนำ -นอกจากข้อมูลเกี่ยวกับการสร้าง การตั้งค่า และการทำงานกับเพลย์ลิสต์แล้ว ในคู่มือนี้ คุณจะพบข้อมูลเกี่ยวกับวิธีการแสดงเพลย์ลิสต์เหล่านั้นบนชั้นวางของหน้าหลักของช่อง การสร้างพาร์ติชันก็ถือเป็นการตั้งค่าที่สำคัญมากเช่นกัน
ขั้นตอนที่ 10 ตั้งค่าโลโก้ช่อง
คำแนะนำ -การตั้งค่าพื้นฐานของช่องบน YouTube สิ้นสุดลงแล้ว ขณะนี้มีการตั้งค่าเพิ่มเติม ไม่สำคัญมากนัก แต่ยังมีบทบาทรองลงมาและช่วยในการทำงานด้วย ขั้นแรก มาดูวิธีตั้งค่าโลโก้ของช่องที่มีแบรนด์ซึ่งจะแสดงในแต่ละวิดีโอ
ขั้นตอนที่ 11 ตั้งค่ากำหนดสำหรับการดาวน์โหลดวิดีโอใหม่
คำแนะนำ -คุณสมบัติพร้อมการตั้งค่าเริ่มต้นนี้ไม่เพียงทำให้กระบวนการดาวน์โหลดวิดีโอใหม่สะดวกยิ่งขึ้น แต่ยังช่วยประหยัดเวลาโดยรวมได้มาก หากคุณกำลังจะอัปโหลดวิดีโอใหม่จำนวนมากทุกสัปดาห์ ก็คุ้มค่าที่จะศึกษาและตั้งค่า
ขั้นตอนที่ 12 ติดตั้งวิดีโอโปรโมตช่อง
ขั้นตอนที่ 13: เปลี่ยน URL ของช่อง
(บทความพร้อมคำแนะนำจะมาทีหลัง)
มี 13 ขั้นตอนที่จำเป็นในการตั้งค่าช่อง YouTube ของคุณอย่างสมบูรณ์ ฉันแนะนำให้ศึกษาพวกเขาทั้งหมด
ทั้งหมดนี้จำเป็นสำหรับแบรนด์และรักษาผู้ชมไว้ ซึ่งจะช่วยปรับปรุงการโปรโมตบน YouTube เราจะพูดถึงเรื่องนี้ในบทความแยกต่างหาก
เอาล่ะ เรียนรู้บทเรียน ตั้งค่าช่องของคุณ แล้วพบกันใหม่ อย่าลืมสมัครรับการอัปเดตบล็อกเพื่อไม่ให้พลาดเนื้อหาที่น่าสนใจบน YouTube และถามคำถามที่เหลืออยู่ในความคิดเห็น
วันนี้เราจะสร้างของเราเอง เว็บไซต์ในไม่กี่นาทีบน WordPress.
การดำเนินการดังกล่าวใช้เวลาเพียงไม่กี่นาทีตั้งแต่เริ่มต้นจนถึงการทำงานและเว็บไซต์ที่ครบครัน
โฮสติ้งสำหรับ WordPress ค่าโฮสติ้ง
สรุปงานจะเป็นยังไงบ้าง ขั้นแรก คุณจะต้องมีสถานที่สำหรับโฮสต์เว็บไซต์ในอนาคตของคุณ ซึ่งเรียกว่า "โฮสติ้ง"
โฮสติ้งราคาถูกที่สะดวกที่สุดที่จะช่วยแก้ไขปัญหาส่วนใหญ่ได้ในทันทีคือ Beget
ลิงค์ลงทะเบียน - Beget.com
โดยตรงจากแผงโฮสติ้ง คุณสามารถติดตั้งเว็บไซต์ WordPress ในอนาคตได้ทันทีด้วยการคลิกสองครั้ง
แพ็คเกจขั้นต่ำสำหรับบล็อกหรือไซต์ข่าวสารคืออัตราค่า "บล็อก"
ค่าภาษี: 135 รูเบิล ต่อวัน
คุณสามารถเปรียบเทียบได้ว่าราคาจะอยู่ที่ประมาณ 100 รูเบิลกับโฮสติ้งอื่น ๆ บวกหรือลบ
Beget สะดวกเพราะช่วยคุณได้เยอะและเหมาะสำหรับผู้ที่ไม่ต้องการหรือไม่พร้อมที่จะเข้าใจรายละเอียดทางเทคนิคในการติดตั้ง
การสนับสนุนทางเทคนิคที่ยอดเยี่ยมและเป็นมิตรพร้อมที่จะแก้ไขแม้กระทั่งความคิดเห็นเกี่ยวกับการตั้งค่าเว็บไซต์โดยไม่มีปัญหาใดๆ
หลังจากลงทะเบียนแล้ว ให้เข้าสู่แผงควบคุมและไปที่ส่วน "การจัดการบริการ"
เลือกภาษีของคุณ (เช่น บล็อก) ชำระเงิน ขั้นตอนแรกอยู่ข้างหลังเรา
ชื่อเว็บไซต์และที่อยู่สำหรับ WordPress โดเมนสำหรับเว็บไซต์
ตอนนี้เราต้องการที่อยู่ที่เว็บไซต์ในอนาคตของเราจะเปิด เช่น www.primer.ru ที่อยู่เว็บไซต์เรียกว่า "โดเมน"
ในแผงควบคุม Beget ไปที่ส่วน "โดเมนและโดเมนย่อย" จากนั้นเลือกแท็บ "ลงทะเบียนโดเมนใหม่"

ที่นี่คุณสามารถเลือกที่อยู่ของไซต์ในอนาคตได้ คิดให้รอบคอบและใช้เวลาของคุณ ในอนาคตการเปลี่ยนแปลงที่อยู่นี้จะยากมาก ไซต์จะสูญเสียตำแหน่งทั้งหมดทันทีและการโปรโมตจะต้องเริ่มต้นใหม่อีกครั้ง
กรอกข้อมูลในช่องที่ต้องกรอกทั้งหมดและลงทะเบียนที่อยู่ของคุณ
การสร้างเว็บไซต์ในแผงควบคุม
ตอนนี้เรามีที่อยู่แล้วเกือบทุกอย่างพร้อมแล้ว ในภาษาง่ายๆ เราต้องระบุสิ่งที่ควรเปิดตามที่อยู่นี้และที่ตั้งของที่อยู่นี้ เช่นเดียวกับการให้ลิงก์ไปยังโฟลเดอร์บนคอมพิวเตอร์ของคุณ
ไปที่ส่วน "การจัดการไซต์" และป้อนชื่อโฟลเดอร์ เช่น "ไพรเมอร์" และเลือกที่อยู่ของคุณ (โดเมน) ในเมนูแบบเลื่อนลง

คลิกที่ปุ่ม "สร้าง" ตอนนี้โดเมนของคุณเปิดโฟลเดอร์นี้ คุณสามารถตรวจสอบงานได้โดยไปที่ที่อยู่ของคุณในที่สุด คุณจะเห็นการแจ้งเตือนว่าเพิ่มไซต์สำเร็จแล้ว ซึ่งเป็นคำทักทายจาก Beget
ขั้นตอนสำคัญ
HTTPS – สำหรับไซต์ WordPress ใบรับรอง SSL ฟรี
สำหรับผู้ที่ไม่เข้าใจ เราขอแนะนำให้คุณทำงานนี้ให้เสร็จสิ้นล่วงหน้าและติดตั้งโปรโตคอลการเข้ารหัส HTTPS สำหรับเว็บไซต์ของคุณ ในอนาคตคุณจะต้องทำสิ่งนี้ต่อไป และหากไม่ทำล่วงหน้า คุณจะต้องทำซ้ำหลายสิ่งหลายอย่างและสูญเสียตำแหน่งไซต์ของคุณ

ในแท็บ "โดเมนและโดเมนย่อย" ซึ่งคุณได้สร้างโดเมนไว้แล้ว ตรงข้ามชื่อโดเมนจะมีไอคอน "SSL" เล็กๆ เมื่อคุณคลิก คุณจะได้รับแจ้งให้ติดตั้งใบรับรอง SSL ฟรีสำหรับโดเมนของคุณ มันฟรีจริงๆ และใบรับรองดังกล่าวก็เพียงพอสำหรับงานในอนาคต
ยืนยันการติดตั้งและรอจนกว่าคุณจะได้รับการยืนยันทางอีเมลว่า “ติดตั้งใบรับรอง SSL บนไซต์ของคุณสำเร็จแล้ว และไซต์สามารถเข้าถึงได้ผ่านโปรโตคอล HTTPS”
หลังจากติดตั้งสำเร็จแล้ว ให้ดำเนินการขั้นตอนต่อไป
เราติดตั้งล่วงหน้า - PHP 7.1 และ HTTP 2.0
ไม่ต้องกังวล ทุกอย่างเสร็จสิ้นโดยอัตโนมัติ อย่ากลัวกับชื่อและการกระทำที่ซับซ้อนเหล่านี้

ง่ายมาก ตรงข้ามเว็บไซต์ของคุณในส่วน “การจัดการเว็บไซต์” ให้คลิกที่ไอคอนชื่อ “PHP และ HTTP” ซึ่งเราจะเลือกเวอร์ชันล่าสุดของโปรโตคอลเหล่านี้ สิ่งนี้จะเป็นประโยชน์สำหรับเราในอนาคตด้วย
การติดตั้ง CMS WordPress บนเว็บไซต์
Beget – ช่วยเหลือฟรี ติดตั้ง WordPress เวอร์ชันล่าสุดโดยตรงจากแผงควบคุม มันง่ายมากและสามารถทำได้ในสองคลิก

ไปที่ส่วน "CMS" ในตาราง "การติดตั้ง CMS" เลือก WordPress และป้อนค่าที่ต้องการในแผงแบบเลื่อนลง:
- ไซต์การติดตั้งคือโฟลเดอร์ที่คุณสร้างขึ้น
- โดเมนเริ่มต้นคือที่อยู่เว็บไซต์ของคุณ
- คำอธิบายไซต์ – คุณสามารถเปลี่ยนแปลงได้ในภายหลัง
- เข้าสู่ระบบของผู้ดูแลระบบ - เพื่อความปลอดภัย สร้างขึ้นเอง แตกต่างจาก ADMIN
- รหัสผ่านผู้ดูแลระบบ – ต้องแน่ใจว่าได้ตั้งรหัสผ่านที่ซับซ้อน โดยควรเป็นรหัสผ่านที่สร้างขึ้น
- อีเมล – ป้อนอีเมลของผู้ดูแลระบบซึ่งจะต้องใช้งานได้
ตอนนี้คลิกที่ปุ่ม "ติดตั้ง"
รอจนกว่าการติดตั้งจะเสร็จสิ้นและการแจ้งเตือนจะถูกส่งไปยังอีเมลของคุณ คุณสามารถตรวจสอบความสำเร็จในการติดตั้งเว็บไซต์ได้โดยไปที่ที่อยู่เว็บไซต์ของคุณ ซึ่งคุณจะเห็นเว็บไซต์ WordPress ที่ติดตั้งสำเร็จและข้อความ “Hello, World!”
การติดตั้งเสร็จสมบูรณ์!
การติดตั้งเว็บไซต์ WordPress บนโดเมนของคุณเสร็จสมบูรณ์ทุกอย่างง่ายมาก การอ่านคำแนะนำเหล่านี้ใช้เวลานานกว่ามาก ครั้งที่สอง หากคุณจำทุกอย่างได้ คุณจะสามารถทำได้ภายใน 5-7 นาที
จากแผงควบคุมของคุณ คุณสามารถติดตั้งและสร้างเว็บไซต์ได้มากเท่าที่คุณต้องการ และยังสร้างรายได้จากเว็บไซต์อีกด้วย
เข้าถึงแผงควบคุมไซต์ WordPress
เว็บไซต์ของเราดูเหมือนเทมเพลตมาตรฐานที่ถูกเลือกโดยอัตโนมัติระหว่างการติดตั้ง หากต้องการเปลี่ยนการตั้งค่าไซต์และแก้ไขรูปลักษณ์เราจะต้องเข้าถึงแผงควบคุม
การเข้าถึงแผงควบคุมของไซต์ WordPress มีให้ที่:
www.youraddress.ru/wp-admin
ที่อยู่นี้คุณจะได้รับฟิลด์ต่อไปนี้: ชื่อเข้าสู่ระบบและรหัสผ่านของผู้ดูแลระบบ
กรอกรายละเอียดของคุณแล้วคลิกเข้าสู่ระบบ
หลังจากเข้าสู่แผงควบคุม คุณจะสามารถเปลี่ยนรูปลักษณ์และการตั้งค่าเว็บไซต์ของคุณได้ ติดตั้งปลั๊กอินและธีมที่จำเป็นเพื่อออกแบบเว็บไซต์
การตั้งค่าไซต์ WordPress ขั้นพื้นฐาน
ขั้นแรก เราจะต้องกำหนดค่าพารามิเตอร์พื้นฐานของไซต์ของเรา ซึ่งจะยากต่อการเปลี่ยนแปลงในอนาคต
คลิกที่ส่วน "การตั้งค่า" กรอกข้อมูลในช่องทั้งหมด
- ชื่อไซต์ – นี่คือสิ่งที่เว็บไซต์ของคุณจะถูกเรียกเมื่อผู้ใช้เห็นในการค้นหา เช่น ใน Yandex หรือ Google
- คำอธิบายโดยย่อ – คำอธิบายที่จะทำให้เว็บไซต์ของคุณค้นหาได้ง่าย
- ที่อยู่ WordPress (URL) – ห้ามเปลี่ยนแปลงไม่ว่าในกรณีใด ๆ !
- ที่อยู่เว็บไซต์ (URL) – ที่นี่คุณสามารถระบุที่อยู่ที่ผู้ใช้จะเห็น เช่น ไม่มี www
- ทุกสิ่งทุกอย่างขึ้นอยู่กับคุณ
ไปที่ส่วน "ลิงก์ถาวร" โดยเลือกตัวเลือก "ชื่อโพสต์" ดังนั้นเพจและโพสต์ของคุณจะเปิดโดยอัตโนมัติผ่านลิงก์ที่มีชื่อเช่น: www.youraddress.ru/post-name/
การติดตั้งและเลือกเทมเพลตสำหรับ WordPress
เทมเพลตยอดนิยมทั้งหมดมีให้ใช้งานฟรีมานานแล้ว คุณสามารถดาวน์โหลดและเลือกเทมเพลตเหล่านั้นได้ เราไม่สนับสนุนการแจกจ่ายเทมเพลตที่ละเมิดลิขสิทธิ์ และมักจะซื้อเทมเพลตสำเร็จรูปจากนักพัฒนาเสมอ
ฐานข้อมูลเทมเพลต WordPress – Themeforest
เพลิดเพลินเพื่อสุขภาพของคุณ การเลื่อนตำแหน่งที่ประสบความสำเร็จให้กับคุณและการปรากฏตัวอย่างรวดเร็วในการค้นหา!
เนื้อหาเป็นของเว็บไซต์: – เมื่อคัดลอก จำเป็นต้องมีลิงก์ไปยังแหล่งที่มา
ความสนใจข้อมูลทั้งหมดบนเว็บไซต์เป็นเนื้อหาที่มีลิขสิทธิ์และไม่ได้บังคับใช้ข้อมูลอย่างเป็นทางการ โดยการใช้และลงทะเบียนในบริการ คุณยอมรับว่าคุณได้รับข้อมูลนี้เพื่อวัตถุประสงค์ในการให้ข้อมูลและความบันเทิง ข้อมูลบนเว็บไซต์นี้ควรถือว่าไม่เป็นทางการและควรตรวจสอบความถูกต้องเป็นการส่วนตัว ข้อมูลทั้งหมดบนเว็บไซต์นี้แสดงถึงการตัดสินคุณค่าและมุมมองของบรรณาธิการและผู้เขียน ข้อมูลทั้งหมดบนเว็บไซต์ไม่ใช่แหล่งข้อมูลอย่างเป็นทางการและไม่เกี่ยวข้องกับยานเดกซ์
มิทรี ภาวะสมองเสื่อม
![]()
ในบทความนี้คุณจะได้เรียนรู้วิธีสร้างเว็บไซต์โดยใช้ WordPress ด้วยความช่วยเหลือของคำแนะนำทีละขั้นตอน คุณจะสร้างทรัพยากรคุณภาพสูงและใช้งานได้จริงซึ่งเหมาะสำหรับการดึงดูดและแปลงปริมาณการเข้าชม

ทำไมต้องใช้ WordPress – คืออะไร และ 5 เหตุผลที่ควรใช้ WordPress สำหรับเว็บไซต์หรือบล็อก
WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมมากที่สุด ตามการสำรวจเทคโนโลยีเว็บ ณ เดือนพฤศจิกายน 2018 กลไกนี้ขับเคลื่อน 32.3% ของจำนวนไซต์ที่มีอยู่ทั้งหมด และ 59.5% ของไซต์ที่ใช้ CMS ในปี 2558 WordPress ใช้ทรัพยากร CMS เพียง 24% รายการด้านล่างนี้เป็นสาเหตุหลักที่ทำให้ WordPress ได้รับความนิยม
กลไก CMS ฟรี WordPress ได้รับการเผยแพร่ภายใต้ข้อตกลงใบอนุญาตแบบเปิด (GNU GPL) คุณมีอิสระที่จะใช้ผลิตภัณฑ์นี้เพื่อวัตถุประสงค์ใด ๆ รวมถึงวัตถุประสงค์ทางการค้า ความเป็นไปได้แทบไร้ขีดจำกัด การใช้ WordPress คุณสามารถสร้างร้านค้าออนไลน์ บล็อกส่วนตัว เว็บไซต์บริษัท พอร์ทัลข้อมูล ทรัพยากรอุตสาหกรรม แกลเลอรีมัลติมีเดีย การปรับแต่งรูปลักษณ์และฟังก์ชันการทำงานที่ยืดหยุ่น เจ้าของเว็บไซต์ WordPress สามารถเข้าถึงเทมเพลตแบบชำระเงินและฟรีที่สามารถใช้เพื่อปรับแต่งรูปลักษณ์ได้ และด้วยความช่วยเหลือของปลั๊กอินคุณสามารถแก้ไขปัญหาทางเทคนิคและมอบฟังก์ชันการทำงานที่จำเป็นของไซต์ได้ ง่ายต่อการบริหารจัดการ คุณไม่จำเป็นต้องมีความรู้พิเศษใดๆ ในการทำงานกับ WordPress หลักการทำงานกับเครื่องยนต์มีความชัดเจนในระดับที่เป็นธรรมชาติ ความสามารถในการสร้างเว็บไซต์และเผยแพร่เนื้อหาแรกภายใน 5 นาที แน่นอนว่าคุณจะต้องใช้เวลามากขึ้นในการเปลี่ยนผลิตภัณฑ์เทมเพลตให้กลายเป็นสิ่งใหม่และน่าสนใจ แต่ใช้เวลาไม่เกิน 5 นาทีในการตีพิมพ์ครั้งแรกของคุณ
คุณได้ตัดสินใจสร้างเว็บไซต์บน WordPress แล้วหรือยัง? จากนั้นดำเนินการตามคำแนะนำทีละขั้นตอน
ขั้นตอนที่ 1: วิธีเลือกโฮสติ้งและจดทะเบียนโดเมน
หากคุณมีโครงการที่ไม่แสวงหากำไร ให้เลือกโฮสติ้งฟรี ตัวอย่างเช่น คุณสามารถแบ่งปันรูปถ่ายของแมวกับคนทั้งโลกหรือเก็บบันทึกของนักเพาะกายรุ่นเยาว์บนแพลตฟอร์ม WordPress ที่อยู่ไซต์จะมีลักษณะดังนี้: primer.wordpress.com หากคุณกำลังดำเนินโครงการเชิงพาณิชย์ เช่น สร้างบล็อกเฉพาะเรื่อง เว็บไซต์ของบริษัท หรือวางแผนที่จะสร้างรายได้โดยใช้ทรัพยากรในทางใดทางหนึ่ง ให้เลือกโฮสติ้งแบบชำระเงิน
ในการเลือกผู้ให้บริการโฮสติ้งที่เชื่อถือได้ . หากคุณไม่มีเวลา ให้ใช้บริการของบริษัทใดบริษัทหนึ่งตามรายการด้านล่าง:
การเลือกโซนโดเมนไม่ส่งผลต่อลักษณะทางเทคนิคของทรัพยากรหรือตำแหน่งในผลการค้นหา อย่างไรก็ตาม ตามทฤษฎีแล้ว พารามิเตอร์นี้สามารถส่งผลต่อความไว้วางใจของผู้ชมได้ หากเท่าเทียมกัน ผู้ใช้จะเต็มใจที่จะเชื่อถือไซต์ที่มีที่อยู่ vasya-pupkin.ru หรือ vasya-pupkin.com มากกว่าแหล่งข้อมูลอย่าง vasya-pupkin.wordpress.com หรือ vasya-pupkin.blogspot.com ดังนั้นสำหรับโครงการเชิงพาณิชย์ ลองเลือกโดเมนระดับบนสุด เช่น .com, .info, .org, .net, .ru, .ua, .by เป็นต้น โปรดให้ความสนใจกับโดเมนระดับแรกที่เพิ่งปรากฏ เช่น .club, .guru, .ninja, .expert และอื่นๆ
ขั้นตอนที่ #2: วิธีการติดตั้ง WordPress ทำได้ด้วยตัวเอง
หลังจากซื้อโฮสติ้งและจดทะเบียนชื่อโดเมนแล้ว ให้ติดตั้ง WordPress โปรดทราบว่าผู้ให้บริการโฮสติ้งบางรายเสนอแผนบริการที่มี CMS ที่ติดตั้งไว้ล่วงหน้า หากคุณเลือกอย่างใดอย่างหนึ่ง ให้ข้ามไปยังขั้นตอนที่สามของคำแนะนำโดยตรง หากคุณซื้อโฮสติ้งโดยไม่ได้ติดตั้งเอ็นจิ้นไว้ ให้ทำตามคำแนะนำ:
ไปที่เว็บไซต์ WordPress และดาวน์โหลดการแจกจ่าย

คลายไฟล์เก็บถาวร


วิธีการ Russify ธีม WordPress
สะดวกในการ Russify ธีมโดยใช้โปรแกรมฟรี Poedit ดาวน์โหลดและติดตั้งลงในคอมพิวเตอร์ของคุณ จากนั้นดาวน์โหลดไฟล์ภาษาของเทมเพลตที่เลือกลงในคอมพิวเตอร์ของคุณ สิ่งนี้จะต้องมีการเข้าถึง FTP สามารถรับได้โดยใช้ไคลเอนต์ FTP เช่น FileZilla และยังใช้ปลั๊กอินเช่น File Manager หากคุณได้ติดตั้งปลั๊กอินนี้แล้ว ให้ปฏิบัติตามอัลกอริทึมที่อธิบายไว้ด้านล่าง
ในคอนโซล เลือกเมนู FileManager – Configuration ตั้งค่าคอนฟิกูเรชันตามที่แสดงในภาพประกอบ

ในเมนู FileManager – FileManager ให้เลือกโฟลเดอร์ wp-content – themes

เลือกโฟลเดอร์ธีมที่คุณต้องการ Russify ในนั้นให้เปิดโฟลเดอร์ภาษา

ดาวน์โหลดไฟล์ en.mo และ en.po ลงในคอมพิวเตอร์ของคุณ หากไม่มีไฟล์ดังกล่าว ให้ดาวน์โหลดไฟล์ที่มีนามสกุล .pot ลงในคอมพิวเตอร์ของคุณ

เปิด Poedit แล้วเลือกตัวเลือก "สร้างการแปลใหม่"

เปิดไฟล์การแปลและระบุรหัสภาษา

เริ่มการแปล ในช่อง "ข้อความต้นฉบับ" โปรแกรมจะแสดงข้อความเป็นภาษาอังกฤษ ในช่อง "การแปล" คุณต้องเพิ่มข้อความเป็นภาษารัสเซีย

บันทึกคำแปล โปรแกรมจะดาวน์โหลดไฟล์สองไฟล์ลงในฮาร์ดไดรฟ์พีซีของคุณ: ru_Ru.mo และ ru_RU.po ใช้ฟังก์ชันอัปโหลดไฟล์เพื่ออัปโหลดไฟล์ไปยังโฟลเดอร์ภาษาของเทมเพลตของคุณ

คุณได้ Russified เทมเพลตแล้ว
แทนที่จะใช้โปรแกรม Poedit PC คุณสามารถใช้ปลั๊กอิน Loco Translate ได้ หลังจากติดตั้งและเปิดใช้งานส่วนเสริมแล้ว อินเทอร์เฟซการแปลเทมเพลตจะปรากฏขึ้นโดยตรงในแผงผู้ดูแลระบบของไซต์

ขั้นตอนที่ 5: การแก้ปัญหาในทางปฏิบัติโดยใช้ปลั๊กอิน WordPress
ปลั๊กอินเป็นหนึ่งในปัญหาสำหรับเจ้าของเว็บไซต์ WordPress มือใหม่ แทบจะไม่ได้ลงทะเบียนทรัพยากรเลย ผู้ดูแลเว็บที่เพิ่งสร้างใหม่ค้นหา Yandex เพื่อหาบทความเช่น "ปลั๊กอินที่ดีที่สุด 100 รายการสำหรับ WordPress" พวกเขาติดตั้งส่วนขยายมากมาย สิ่งนี้ส่งผลเสียต่อการพัฒนาทรัพยากร ไม่ใช่เรื่องของการทำให้ไซต์ของคุณช้าลง แม้ว่าการมีปลั๊กอินมากเกินไปอาจทำให้เกิดปัญหาดังกล่าวได้
คำถามคือความสนใจและความพยายามของเจ้าของไซต์ แทนที่จะสร้างและเผยแพร่เนื้อหาที่มีคุณภาพ เขาใช้เวลาหลายชั่วโมงในการค้นหาปลั๊กอิน ติดตั้ง และกำหนดค่า ผู้ดูแลเว็บดังกล่าวไม่เห็นป่าสำหรับต้นไม้เขาลืมไปว่าจำเป็นต้องใช้ปลั๊กอินเพื่อแก้ไขปัญหาในทางปฏิบัติโดยเฉพาะ
เพื่อพัฒนาเว็บไซต์ของคุณให้ประสบความสำเร็จ ให้ใช้ปลั๊กอินด้วยความระมัดระวัง ติดตั้งส่วนขยายเมื่อคุณต้องการแก้ไขปัญหาเฉพาะเท่านั้น การใช้ปลั๊กอินคุณสามารถทำสิ่งต่อไปนี้:
- มั่นใจในความปลอดภัยของเว็บไซต์
- ต่อสู้กับสแปม
- ปรับทรัพยากรให้เหมาะสมตามความต้องการของเครื่องมือค้นหา
- เพิ่มฟังก์ชันการทำงานและปรับปรุงการใช้งาน
วิธีใช้ปลั๊กอินเพื่อรักษาความปลอดภัยเว็บไซต์ WordPress
ไซต์ดังกล่าวเผชิญกับภัยคุกคามระดับโลกสองรายการ อันดับแรกคือตัวคุณเอง ความปรารถนาในความสมบูรณ์แบบและนวัตกรรมสามารถบังคับให้ผู้ดูแลเว็บทำการทดลองที่มีความเสี่ยงกับโค้ดและโปรแกรมที่อาจนำไปสู่การสูญเสียข้อมูล คุณสามารถป้องกันตัวเองจากสิ่งนี้ได้โดยใช้ปลั๊กอินที่สร้างสำเนาสำรองของไซต์ของคุณ
ภัยคุกคามประการที่สองคือการเข้าถึงทรัพยากรโดยไม่ได้รับอนุญาต ผู้โจมตีอาจพยายามเข้าถึงไซต์ของคุณเพื่อติดตั้งโค้ดที่เป็นอันตรายหรือขโมยไซต์ไป
หากต้องการสำรองข้อมูลไซต์ของคุณเป็นประจำ ให้ใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้:
หากต้องการติดตั้งปลั๊กอินที่เลือก ให้ไปที่เมนู "ปลั๊กอิน - เพิ่มใหม่" ป้อนชื่อของส่วนขยายในช่องค้นหาที่มุมขวาบนแล้วกด Enter คุณยังสามารถดาวน์โหลดปลั๊กอินได้จากเว็บไซต์ของนักพัฒนาซอฟต์แวร์ และติดตั้งโดยใช้ฟังก์ชัน "ดาวน์โหลดปลั๊กอิน" ที่ด้านบนของหน้าจอแผงผู้ดูแลระบบ

คลิกปุ่ม "ติดตั้ง" หลังการติดตั้ง ให้เปิดใช้งานปลั๊กอิน ตอนนี้กำหนดการตั้งค่าการสำรองข้อมูลของคุณ เลือกเมนู "เครื่องมือ - WP DB BackUp" คลิกสร้างการสำรองฐานข้อมูลใหม่ คุณได้สร้างการสำรองข้อมูลตามความต้องการ

ตั้งค่าการสำรองข้อมูลตามกำหนดเวลาปกติ ไปที่แท็บ Sheduler เปิดใช้งานการสร้างการสำรองข้อมูลอัตโนมัติ เลือกความถี่ในการสร้างไฟล์เก็บถาวร

บนแท็บปลายทาง ให้เปิดใช้งานการบันทึกไฟล์เก็บถาวรไปยัง Google Drive โดยอัตโนมัติหรือส่งทางอีเมล

เพื่อปกป้องไซต์ของคุณจากการเข้าถึงโดยไม่ได้รับอนุญาต ให้ใช้ปลั๊กอิน Loginizer Security ส่วนเสริมนี้ช่วยปกป้องไซต์จากการแฮ็กแบบ brute-force หรือ brute-force ได้อย่างน่าเชื่อถือ

วิธีต่อสู้กับสแปมบนไซต์ WordPress
ปลั๊กอินป้องกันสแปมมีความเกี่ยวข้องหากคุณใช้ระบบแสดงความคิดเห็น WordPress เริ่มต้น ระบบแสดงความคิดเห็นของบุคคลที่สาม เช่น Disqus ปกป้องตนเองจากสแปม
คุณสามารถป้องกันตนเองจากสแปมได้โดยใช้ปลั๊กอิน เช่น Akismet หรือ Antispam Bee หลังจากติดตั้ง Antispam Bee แล้ว ปลั๊กอินจะทำงานในเบื้องหลัง โดยปกติแล้วการตั้งค่าเริ่มต้นจะเหมาะสม แต่หากคุณต้องการเปลี่ยนแปลงบางอย่าง ให้ไปที่เมนูผู้ดูแลระบบ “การตั้งค่า – Antispam Bee”

วิธีตรวจสอบเว็บไซต์ SEO บน WordPress
WordPress เป็น CMS ที่เป็นมิตรกับ SEO ตามค่าเริ่มต้น แต่มีงานบางอย่างที่ไซต์ไม่สามารถถือว่าสอดคล้องกับข้อกำหนดของเครื่องมือค้นหาได้อย่างสมบูรณ์ พวกเขาอยู่ที่นี่:
- การสร้างและอัพเดตแผนผังเว็บไซต์
- การกำหนดรูปแบบ URL ให้เป็นมาตรฐาน
- การเพิ่มประสิทธิภาพของหน้าชื่อเรื่อง
- การสร้างข้อมูลเมตาของหน้าโดยอัตโนมัติ
- การบล็อกการจัดทำดัชนีเนื้อหาที่ซ้ำกัน
- การสร้างมาร์กอัปไมโครหน้า
เพื่อแก้ไขปัญหาเหล่านี้ คุณจะต้องติดตั้งปลั๊กอิน SEO หนึ่งปลั๊กอินจากสามกลุ่ม: โปรแกรมสำหรับสร้างแผนผังเว็บไซต์ โปรแกรมสำหรับการเพิ่มประสิทธิภาพทางเทคนิคของทรัพยากร และโปรแกรมสำหรับสร้างไมโครมาร์กอัป หากต้องการสร้างแผนผังเว็บไซต์ ให้ใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้:
- แผนผังไซต์ Google XML
- แผนผังเว็บไซต์ WP อย่างง่าย
- แผนผังไซต์ของ Google
แผนผังไซต์ Google XML หากต้องการกำหนดค่าปลั๊กอิน ให้ไปที่เมนู "การตั้งค่า – XML-Sitemap"

ผู้ดูแลเว็บมือใหม่ควรคงการตั้งค่าเริ่มต้นไว้ หลังจากเปิดใช้งาน ปลั๊กอินได้สร้างแผนผังเว็บไซต์ เพิ่มที่อยู่ในไฟล์ robots.txt และเตรียมที่จะแจ้งเครื่องมือค้นหาเกี่ยวกับการอัปเดตทรัพยากร

หากคุณคิดว่าตัวเองเป็นผู้ดูแลเว็บที่มีประสบการณ์ คุณสามารถเปลี่ยนการตั้งค่าปลั๊กอินได้ ในส่วนหน้าเพิ่มเติม คุณสามารถรวม URL ในแผนผังเว็บไซต์ที่ไม่ได้รวมอยู่ในแผนผังเว็บไซต์โดยอัตโนมัติได้ด้วยตนเอง ในส่วนลำดับความสำคัญของบทความ ให้กำหนดวิธีคำนวณลำดับความสำคัญของการจัดทำดัชนีเนื้อหา ในส่วน "เปลี่ยนความถี่" และ "ลำดับความสำคัญ" คุณสามารถแนะนำให้ค้นหาโรบ็อตในประเภทเนื้อหาที่คุณคิดว่ามีความสำคัญสูงสุดได้

หากต้องการเพิ่มประสิทธิภาพทรัพยากรของคุณในทางเทคนิค ให้ใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้:
- ทั้งหมดในชุด SEO หนึ่งเดียว
- WordPress SEO โดย Yoast
- แพ็กแพลทินัม SEO
ติดตั้งและเปิดใช้งานปลั๊กอินที่คุณเลือก เช่น All in One SEO Pack ใช้การตั้งค่าเริ่มต้นหากคุณเพิ่งเริ่มต้นใช้งาน WordPress หากคุณคิดว่าตัวเองเป็นผู้ดูแลเว็บขั้นสูง คุณสามารถเปลี่ยนการตั้งค่าบางอย่างของโมดูล SEO ได้ ในการดำเนินการนี้ ให้เลือกเมนู All in One SEO ในคอนโซลเครื่องยนต์

โปรดทราบการตั้งค่าที่แสดงด้านล่าง
ในส่วน "การตั้งค่าพื้นฐาน" ให้ยกเลิกการทำเครื่องหมายที่ช่องถัดจากใช้มาร์กอัป Schema.org เป็นการดีกว่าที่จะมาร์กอัปหน้าโดยใช้ปลั๊กอินแยกต่างหาก

หากคุณใช้หน้าโพสต์เป็นหน้าหลัก ในส่วน "การตั้งค่าหน้าแรก" ให้ระบุชื่อ คำอธิบาย และคำหลัก หากใช้เพจแบบคงที่เป็นเพจหลัก ให้ทำเครื่องหมายที่ช่อง "เปิดใช้งาน"

ในส่วน "การตั้งค่าสำหรับผู้ดูแลเว็บ" ให้ป้อนรหัสยืนยันทรัพยากรในบัญชีผู้ดูแลเว็บ Google ในการดำเนินการนี้ ให้เพิ่มทรัพยากรใหม่ลงใน "เครื่องมือของผู้ดูแลเว็บ" และเลือกวิธีการยืนยันอื่น คัดลอกส่วนของโค้ด HTML ที่แสดงในภาพประกอบ

วางลงในช่อง “Google Webmaster Tools” ในหน้าการตั้งค่าปลั๊กอิน

บันทึกการตั้งค่าปลั๊กอิน ในบัญชีผู้ดูแลเว็บ คลิกปุ่ม "ยืนยัน"
หากต้องการมาร์กอัปหน้า ให้ใช้ปลั๊กอินตัวใดตัวหนึ่งต่อไปนี้:
การรวมกันของ WPSSO และ WPSSO JSON ปลั๊กอินแรกเป็นแบบพื้นฐาน และปลั๊กอินที่สองคือส่วนขยาย เมื่อใช้โซลูชันพื้นฐาน คุณสามารถเพิ่มมาร์กอัป Open Graph ไปยังเว็บไซต์ของคุณได้ ส่วนที่สองใช้มาร์กอัป Schema.org โดยใช้ JSON-LD โครงสร้างข้อมูล WP SEO ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มมาร์กอัป Schema.org หลายประเภทลงในไซต์ของคุณได้ รวมถึงบทความ BlogPosting และรีวิว มาร์กอัปมีการใช้งานโดยใช้ JSON-LD ปลั๊กอิน Schema App เมื่อใช้โปรแกรมนี้ คุณสามารถเพิ่มมาร์กอัป Schema.org ประเภทต่างๆ ลงในไซต์ของคุณได้ มีการใช้งานผ่าน JSON-LD เวอร์ชันฟรีรองรับประเภทมาร์กอัปพื้นฐาน คุณยังสามารถใช้มาร์กอัปโดยใช้ตัวสร้างออนไลน์ Schema.org JSON-LD Generator
ติดตั้งและเปิดใช้งานปลั๊กอิน WPSSO และ WPSSO JSON ในคอนโซล บนหน้าการตั้งค่าปลั๊กอิน ในส่วนการตั้งค่าที่จำเป็น ให้ระบุข้อมูลเกี่ยวกับไซต์ รวมถึงข้อมูลสำหรับมาร์กอัป Open Graph อย่าเปลี่ยนการตั้งค่าอื่นๆ

ไปที่ส่วนมาร์กอัปสคีมา ในฟิลด์ URL รูปภาพโลโก้องค์กรและ URL แบนเนอร์ขององค์กร ให้ระบุ URL ของโลโก้และแบนเนอร์ของไซต์ ภาพเหล่านี้สามารถใช้ในหน้าผลการค้นหาได้

ใช้เมนูแบบเลื่อนลงเพื่อเลือกประเภทเค้าโครงพื้นฐานสำหรับหน้าโพสต์บล็อกของคุณ โฮมเพจแบบคงที่ คุณต้องมีประเภทต่อไปนี้: บล็อกและเว็บไซต์ตามลำดับ
เลือกประเภทเค้าโครงสำหรับหน้าบทความ หน้าคงที่ และหน้าสื่อ ประเภทมาร์กอัป Article และ BlogPosting เหมาะสำหรับหน้าโพสต์ ตัวเลือกขึ้นอยู่กับรูปแบบของโพสต์ในบล็อก
ประเภทมาร์กอัป BlogPosting เป็นอนุพันธ์ของบทความ นอกเหนือจาก BlogPosting แล้ว ส่วนบทความยังรวมถึงบทความข่าวหรือประเภทมาร์กอัป "ข่าว" นั่นคือ BlogPosting มีข้อมูลความหมายทั้งหมดของมาร์กอัป Article
ใช้ประเภท BlogPosting หากคุณเผยแพร่บันทึกย่อ ข้อสังเกตส่วนตัว และความประทับใจ ใช้ประเภทบทความหากคุณเผยแพร่บทวิจารณ์ บทความเชิงวิเคราะห์ หรือคำแนะนำ ตัวอย่าง: สำหรับการตีพิมพ์ในบล็อก Texterra ประเภทมาร์กอัปบทความมีความเหมาะสม และสำหรับไดอารี่ของ Ekaterina Bezymyannaya ใน LiveJournal ประเภทการโพสต์บล็อกมีความเหมาะสม สำหรับเพจแบบคงที่และเพจมีเดีย ให้ตั้งค่าประเภทมาร์กอัปเป็น WebPage

หลังจากบันทึกการตั้งค่าแล้ว ปลั๊กอินจะเพิ่มประเภทของมาร์กอัปที่เลือกลงในหน้าไซต์โดยอัตโนมัติ รวมถึงข้อมูลความหมายจะปรากฏบนหน้าที่มีอยู่ คุณยืนยันสิ่งนี้ได้โดยใช้เครื่องมือตรวจสอบข้อมูลที่มีโครงสร้างของ Google

จะทำอย่างไรหากคุณเผยแพร่สื่อประเภทต่างๆ: เรื่องยาว บันทึกย่อ และข่าว? ในกรณีนี้ ควรเลือกมาร์กอัปที่เหมาะสมสำหรับสิ่งพิมพ์แต่ละรายการจะดีกว่า แทนที่จะใช้ส่วนเสริม WPSSO JSON ให้ใช้ปลั๊กอิน WP SEO Structured Data Schema
หลังจากติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ส่วนเพิ่มเติมจะปรากฏบนหน้าแก้ไขโพสต์ คุณสามารถเลือกประเภทของมาร์กอัปและระบุข้อมูลที่มีโครงสร้างได้

ข้อเสียของปลั๊กอินคือต้องมาร์กอัปแต่ละสิ่งพิมพ์ด้วยตนเอง และประโยชน์ที่ได้รับ ได้แก่ การรองรับประเภทมาร์กอัปเพิ่มเติม เช่น รีวิว ผลิตภัณฑ์ และคะแนนรวม WPSSO JSON เวอร์ชันฟรีไม่รองรับประเภทเหล่านี้
วิธีปรับปรุงฟังก์ชันการทำงานและการใช้งานของทรัพยากร
คุณสามารถและควรปรับปรุงฟังก์ชันการทำงานและการใช้งานอย่างต่อเนื่อง ตามที่ระบุไว้ข้างต้น เจ้าของไซต์ WordPress บางรายมีความหลงใหลในกระบวนการนี้มากจนต้องติดตั้งปลั๊กอินหลายสิบหรือหลายร้อยรายการ เพื่อหลีกเลี่ยงข้อผิดพลาดนี้ ให้เริ่มเพิ่มฟังก์ชันการทำงานและปรับปรุงการใช้งานไม่ใช่ด้วยปลั๊กอิน แต่ให้ระบุปัญหาและงานที่คุณต้องการแก้ไข









